126.HarmonyOS NEXT 数字滚动示例详解(一):基础结构与组件概述
2025-03-19 00:03:07
282次阅读
0个评论
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!

HarmonyOS NEXT 数字滚动示例详解(一):基础结构与组件概述
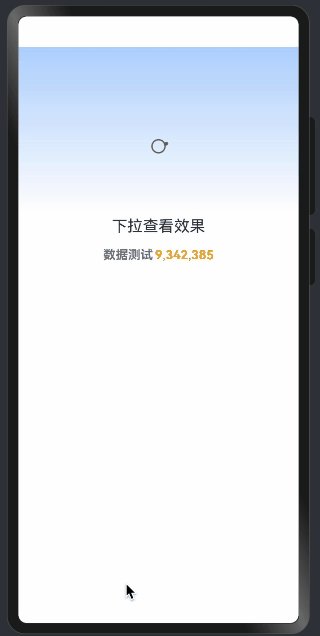
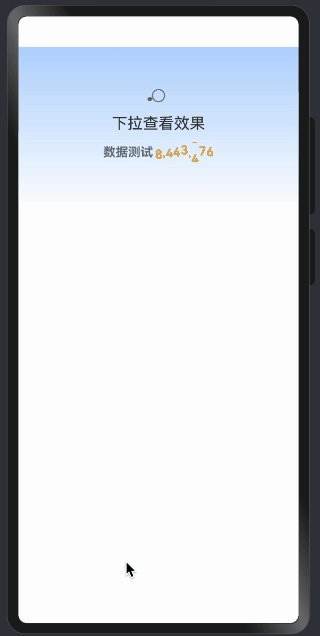
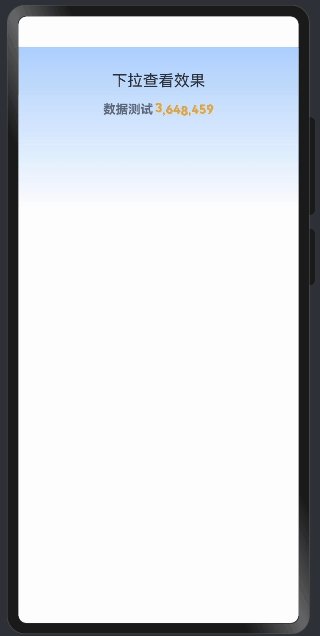
效果演示

1. 组件概述
DigitalScrollExampleComponent是一个展示数字滚动动效的示例组件,主要用于演示如何在实际场景中使用数字滚动效果。
2. 核心功能
- 下拉刷新功能
- 数字滚动动画展示
- 列表布局展示
- 渐变背景效果
3. 基础结构
@Component
export struct DigitalScrollExampleComponent {
// Scroller对象用于控制滚动
private scroller: Scroller = new Scroller();
// 数据数组
@State data: number[] = [1, 2, 3, 4, 5, 6];
// 刷新状态
@State isRefresh: boolean = false;
}
3.1 属性说明
-
scroller
- 类型:Scroller
- 作用:控制列表滚动
- 使用:作为List组件的滚动控制器
-
data
- 类型:number[]
- 装饰器:@State
- 作用:存储显示的数字数据
- 初始值:[1, 2, 3, 4, 5, 6]
-
isRefresh
- 类型:boolean
- 装饰器:@State
- 作用:控制刷新状态
- 用途:控制下拉刷新动画
4. 样式配置
import { STYLE_CONFIG } from "../../model/digitalModel/ConstData";
// 样式常量
const STYLE_CONFIG = {
ITEM_GUTTER: 12, // 项目间距
PADDING_TOP: 12, // 顶部内边距
TEXT_MARGIN: 4 // 文本边距
}
5. 主要布局结构
build() {
Column({ space: STYLE_CONFIG.ITEM_GUTTER }) {
Refresh({ refreshing: $this.isRefresh }) {
this.scrollArea()
}
}
.padding({
top: STYLE_CONFIG.PADDING_TOP
})
.width($r('app.string.digital_scroll_animation_max_size'))
.height($r('app.string.digital_scroll_animation_max_size'))
.linearGradient({
colors: [
[$r('app.color.digital_scroll_animation_background_color'), 0.0],
[$r('sys.color.ohos_id_color_background'), 0.3]
]
})
}
5.1 布局说明
-
外层Column
- 设置项目间距
- 添加顶部内边距
- 配置宽高
- 设置渐变背景
-
Refresh组件
- 实现下拉刷新功能
- 绑定刷新状态
- 包含滚动区域内容
6. 资源引用
// 使用资源引用而不是硬编码
.width($r('app.string.digital_scroll_animation_max_size'))
.fontColor($r('sys.color.ohos_id_color_text_secondary'))
7. 使用场景
-
数字刷新展示
- 抢票数量显示
- 实时数据更新
- 计数器效果
-
列表刷新
- 下拉刷新数据
- 动态更新内容
- 交互反馈
8. 注意事项
-
性能考虑
- 合理使用状态变量
- 控制刷新频率
- 优化渲染性能
-
样式管理
- 使用统一配置
- 资源引用规范
- 主题适配
-
交互体验
- 平滑的动画效果
- 及时的状态反馈
- 合理的刷新时间
通过以上详细讲解,你应该能够理解这个数字滚动示例组件的基本结构和配置方式。接下来的文章将深入探讨其他具体实现细节。
00
- 0回答
- 5粉丝
- 0关注
