harmony OS NEXT-基本组件结构
2025-03-22 15:35:35
314次阅读
0个评论
组件结构
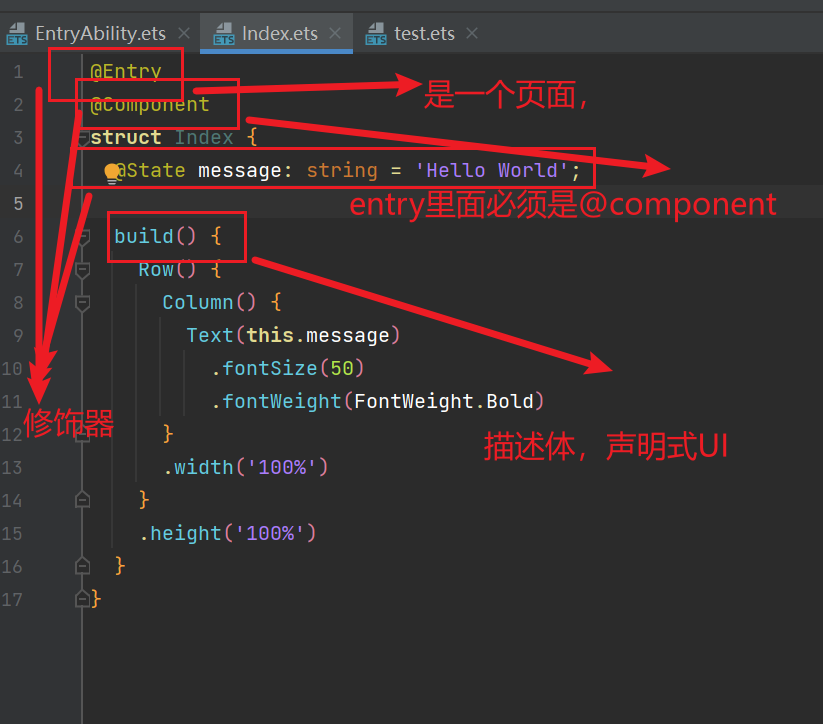
1. 认识基本的组件结构

ArkTS通过装饰器@Component 和@Entry 装饰 struct 关键字声明的数据结构,构成一个自定义组件
自定义组件中提供了一个build函数,开发者需要在函数内以链式调用的方式进行基本的UI描述,UI描述的方法请参考UI描述规范
- srtuct-自定义组件基于struct实现
要想实现一段UI描述,必须使用struct关键字来声明-注意不能有继承关系-组件名不能与系统组件名相同
@Component
struct Index{
}
@CustomDialog
struct Index2{
}
Component修饰符
Component装饰器只能修饰struct关键字声明的结构,被修饰后的struc具备组件的{描述(渲染)能力}的描述
自定义组件就是Conponent修饰了一段struct结构体,里面有一段build函数,里面是写uI的
快速生成自定义组件:comp+回车
- build函数
用于定义组件deUI描述,一个struct结构必须实现build函数
@Component
struct {
build() {
}
}
- build函数是组件(Component)必须提供以实现的一个函数,build函数可以没有内容,如果有的话,必须有且一个容器组件(可以防止子组件的组件)-只有entry里面有限制-component的组件可以放没有子组件的组件
- 常见的容器组件-Flex-Column-Row-List-Grid-Panel
- entry修饰符
entry将自定义组件定义为UI页面的入口,也就是我们原来前端常说的一个页面,最多可以使用entry修饰
一个自定义组件(在一个ets文件中)-如下面的代码是不允许的
entry修饰的组件,最终会被注册,具体文件位置-main/resources/base/profile/main_pages.json
自动注册-新建组件时,采用新建Page的方式
手动注册-新建一个ets文件,自己在main_pages.json中手动添加路径
注意:如果你手动删除了某一个带entry的组件,你需要手动去main_page中去删除该路径,否则编译器会报错
00
- 0回答
- 1粉丝
- 0关注
