191.HarmonyOS NEXT系列教程之图案锁样式配置详解
2025-03-23 22:57:44
308次阅读
0个评论
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!

HarmonyOS NEXT系列教程之图案锁样式配置详解
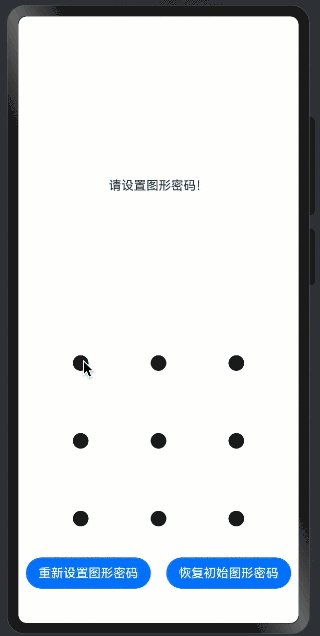
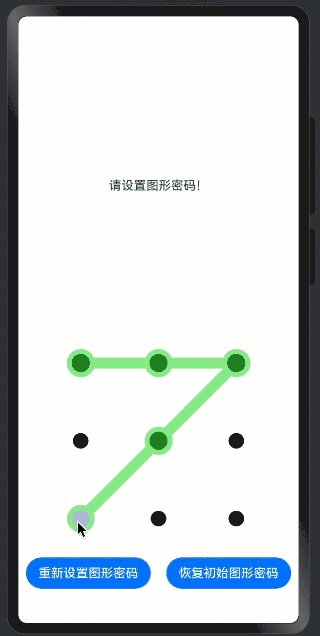
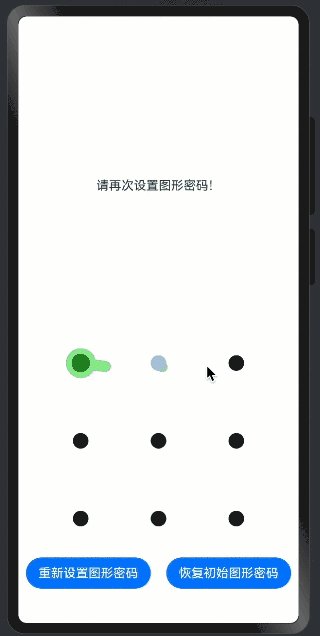
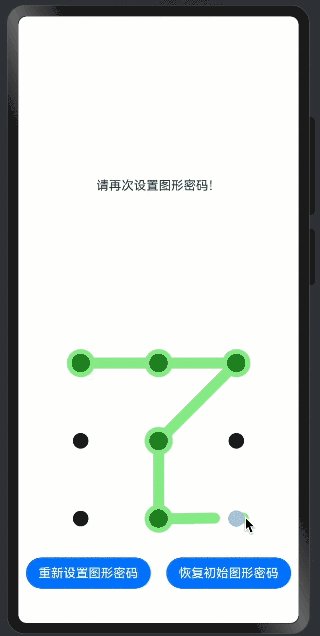
效果预览

1. 基础样式配置
1.1 组件尺寸设置
PatternLock(this.patternLockController)
// 设置边框圆角
.border({
radius: $r('app.integer.pattern_lock_border_radius')
})
// 设置组件的宽度和高度
.sideLength($r('app.integer.pattern_lock_side_length'))
// 设置宫格中圆点的半径
.circleRadius($r('app.integer.pattern_lock_circle_radius'))
关键点解析:
- 边框样式:
- 使用border属性设置圆角
- 通过资源引用设置圆角大小
- 组件尺寸:
- sideLength设置组件大小
- 保持宽高相等的正方形布局
- 圆点尺寸:
- circleRadius设置点的大小
- 通过资源引用保持一致性
2. 路径样式配置
2.1 连线样式
// 设置连线的宽度
.pathStrokeWidth(14)
// 设置连线的颜色
.pathColor($r('app.color.pattern_lock_path_color'))
关键点解析:
- 线条宽度:
- pathStrokeWidth控制线条粗细
- 使用固定值确保视觉效果
- 线条颜色:
- pathColor设置线条颜色
- 使用资源引用支持主题切换
3. 状态样式配置
3.1 圆点状态样式
// 设置"激活"状态的填充颜色
.activeColor($r('app.color.pattern_lock_active_color'))
// 设置"选中"状态的填充颜色
.selectedColor($r('app.color.pattern_lock_selected_color'))
关键点解析:
- 激活状态:
- activeColor定义悬停效果
- 用于提供视觉反馈
- 选中状态:
- selectedColor定义选中效果
- 区分已连接的点
3.2 圆环样式
// 设置"激活"状态的背景圆环样式
.activateCircleStyle({
color: $r('app.color.pattern_lock_active_circle_color'),
radius: {
value: 18,
unit: LengthUnit.VP
},
enableWaveEffect: true
})
关键点解析:
- 圆环颜色:
- color设置圆环颜色
- 使用资源引用支持主题
- 圆环尺寸:
- radius设置圆环大小
- 使用VP单位确保适配
- 波纹效果:
- enableWaveEffect启用波纹
- 提升交互体验
4. 交互行为配置
4.1 重置行为
// 设置是否自动重置
.autoReset(true)
关键点解析:
- 自动重置:
- autoReset控制重置行为
- 完成输入后自动清除
- 使用场景:
- 提升安全性
- 优化用户体验
5. 样式组织管理
5.1 资源引用
// 使用资源引用
$r('app.integer.pattern_lock_border_radius')
$r('app.color.pattern_lock_path_color')
$r('app.color.pattern_lock_active_color')
关键点解析:
- 资源类型:
- integer:数值类型资源
- color:颜色类型资源
- 资源管理:
- 统一管理样式资源
- 支持主题切换
- 使用优势:
- 便于维护
- 支持国际化
5.2 样式复用
// 统一的样式配置
const StyleConstants = {
CIRCLE_RADIUS: 18,
PATH_WIDTH: 14,
SIDE_LENGTH: 300
}
关键点解析:
- 常量定义:
- 统一管理样式常量
- 便于修改和维护
- 样式复用:
- 确保样式一致性
- 提高代码可维护性
6. 性能优化
6.1 渲染优化
// 使用资源引用优化渲染
.border({
radius: $r('app.integer.pattern_lock_border_radius')
})
关键点解析:
- 资源缓存:
- 系统自动缓存资源
- 减少重复计算
- 渲染效率:
- 减少样式计算
- 优化渲染性能
6.2 动画优化
// 波纹效果优化
enableWaveEffect: true
关键点解析:
- 动画性能:
- 使用系统动画
- 硬件加速支持
- 交互优化:
- 流畅的视觉效果
- 及时的状态反馈
7. 最佳实践
7.1 样式建议
- 使用资源引用
- 统一样式管理
- 注重交互体验
- 考虑性能优化
7.2 开发建议
- 合理组织样式代码
- 优化渲染性能
- 提供视觉反馈
- 保持样式一致性
8. 小结
本篇教程详细介绍了:
- 基础样式的配置方法
- 路径样式的实现方式
- 状态样式的管理机制
- 交互行为的配置选项
- 样式优化的策略
这些内容帮助你理解图案锁组件的样式系统。下一篇将详细介绍事件处理机制的实现。
00
- 0回答
- 5粉丝
- 0关注
