200.HarmonyOS NEXT系列教程之图案锁按钮交互详解
2025-03-23 23:03:49
258次阅读
0个评论
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!

HarmonyOS NEXT系列教程之图案锁按钮交互详解
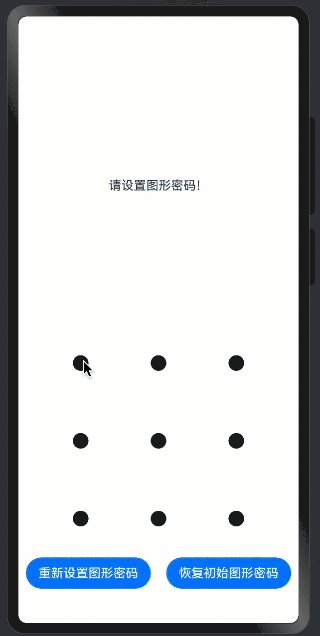
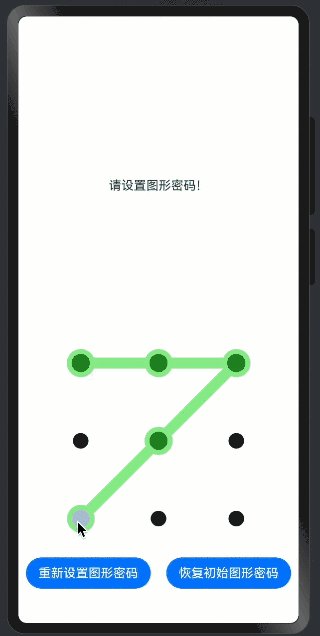
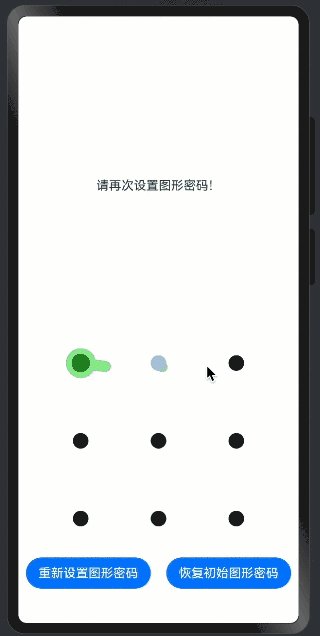
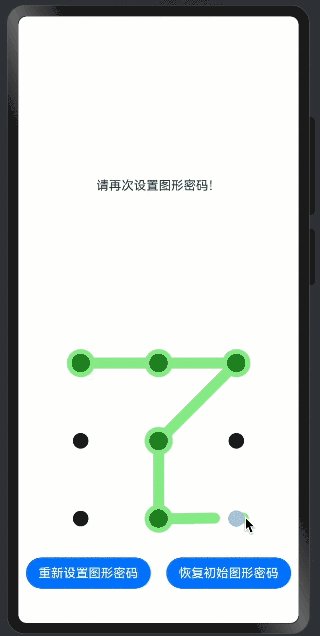
效果预览

1. 按钮布局设计
Row({ space: 20 }) {
Button($r('app.string.pattern_lock_button_1'))
.onClick(() => {
// 重置功能实现
})
Button($r('app.string.pattern_lock_button_2'))
.onClick(() => {
// 设置功能实现
})
}
.margin({ bottom: $r('app.integer.pattern_lock_row_margin') })
关键点解析:
-
布局结构:
- Row容器水平排列
- 固定间距设置
- 底部边距控制
-
按钮配置:
- 文本资源引用
- 点击事件绑定
- 样式统一设置
2. 重置按钮功能
Button($r('app.string.pattern_lock_button_1'))
.onClick(() => {
// 重置PatternLock状态
this.patternLockController.reset();
this.initalPasswords = [];
this.passwords = [];
this.message = $r('app.string.pattern_lock_message_8');
})
关键点解析:
-
状态重置:
- 控制器重置
- 密码数组清空
- 提示信息更新
-
功能实现:
- 清除现有密码
- 重置初始状态
- 提供用户反馈
3. 设置按钮功能
Button($r('app.string.pattern_lock_button_2'))
.onClick(() => {
// 设置默认图案
this.patternLockController.reset();
this.initalPasswords = [0, 1, 2, 4, 6, 7, 8];
this.passwords = [];
this.message = $r('app.string.pattern_lock_message_9');
})
关键点解析:
-
默认设置:
- 控制器重置
- 设置默认密码
- 清空临时密码
-
状态更新:
- 更新提示信息
- 重置组件状态
- 准备新的输入
4. 事件处理机制
4.1 点击事件处理
.onClick(() => {
// 1. 状态重置
this.patternLockController.reset();
// 2. 数据更新
this.initalPasswords = [];
this.passwords = [];
// 3. 提示更新
this.message = $r('app.string.pattern_lock_message_8');
})
关键点解析:
-
事件流程:
- 状态重置
- 数据更新
- 提示反馈
-
执行顺序:
- 同步操作
- 状态维护
- 界面更新
4.2 状态同步
// 状态同步示例
this.patternLockController.reset();
this.message = $r('app.string.pattern_lock_message_9');
关键点解析:
-
状态管理:
- 控制器状态
- 组件状态
- 提示状态
-
同步机制:
- 即时更新
- 状态一致性
- 避免冲突
5. 用户反馈机制
5.1 视觉反馈
// 提示信息更新
this.message = $r('app.string.pattern_lock_message_8');
// 按钮状态
Button($r('app.string.pattern_lock_button_1'))
.enabled(true) // 启用状态
关键点解析:
-
提示更新:
- 清晰的提示
- 即时反馈
- 国际化支持
-
按钮状态:
- 可用性控制
- 状态显示
- 交互反馈
5.2 操作反馈
// 操作完成后的反馈
onClick(() => {
// 执行操作
this.patternLockController.reset();
// 提供反馈
this.startVibrator();
})
关键点解析:
-
振动反馈:
- 操作确认
- 及时响应
- 适度反馈
-
状态指示:
- 操作结果
- 状态变化
- 用户引导
6. 性能优化
6.1 事件优化
// 事件处理优化
.onClick(() => {
// 避免重复操作
if (this.isProcessing) {
return;
}
this.isProcessing = true;
// 执行操作
this.handleReset();
this.isProcessing = false;
})
关键点解析:
-
防重复处理:
- 状态标记
- 避免重复
- 性能优化
-
执行效率:
- 代码组织
- 逻辑优化
- 响应速度
6.2 状态优化
// 状态更新优化
private handleReset(): void {
// 批量更新状态
this.patternLockController.reset();
this.updateState();
}
关键点解析:
-
批量处理:
- 状态集中更新
- 减少重绘
- 提高效率
-
代码组织:
- 功能封装
- 逻辑分离
- 便于维护
7. 最佳实践
7.1 开发建议
- 合理组织事件处理
- 提供及时的用户反馈
- 优化性能表现
- 保持代码整洁
7.2 使用建议
- 遵循交互规范
- 保持反馈及时
- 处理异常情况
- 优化用户体验
8. 小结
本篇教程详细介绍了:
- 按钮布局的设计方案
- 重置和设置功能的实现
- 事件处理的机制设计
- 用户反馈的实现方式
- 性能优化的策略建议
这些内容帮助你理解图案锁组件的按钮交互实现。下一篇将详细介绍生命周期管理。
00
- 0回答
- 5粉丝
- 0关注
