V1 管理应用拥有的状态
关注“极客马拉松”公众号,发送“仓库”,可获得相关代码。同时能查看更多文章。 应用级别的状态管理:应用级别,多个页面的状态数据共享。 ● LocalStorage:页面级UI状态存储,通常用于UIAbility内、页面间的状态共享。 ● AppStorage:特殊的单例LocalStorage对象,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。 ● PersistentStorage:持久化存储UI状态,通常和AppStorage配合使用,选择AppStorage存储的数据写入磁盘,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。 ● Environment:应用程序运行的设备的环境参数,环境参数会同步到AppStorage中,可以和AppStorage搭配使用。
LocalStorage:页面级UI状态存储 LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage支持UIAbility实例内多个页面间状态共享。
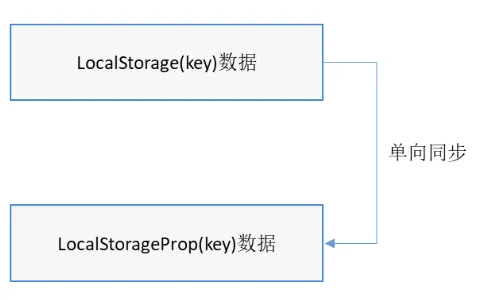
LocalStorage根据与@Component装饰的组件的同步类型不同,提供了两个装饰器: ● @LocalStorageProp:@LocalStorageProp装饰的变量与LocalStorage中给定属性建立单向同步关系。 ● @LocalStorageLink:@LocalStorageLink装饰的变量与LocalStorage中给定属性建立双向同步关系。
注:在使用时候,需要进行初始化。

 将LocalStorage实例从UIAbility共享到一个或多个视图
将LocalStorage实例从UIAbility共享到一个或多个视图
import { window } from '@kit.ArkUI';
export default class EntryAbility extends UIAbility {
para: Record<string, number> = {
'PropA': 47
};
storage: LocalStorage = new LocalStorage(this.para);
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index', this.storage);
}
}
在UI页面通过getShared接口获取通过loadContent共享的LocalStorage实例。
@Entry({ storage: LocalStorage.getShared() })
@Component
struct Index {
// 可以使用@LocalStorageLink/Prop与LocalStorage实例中的变量建立联系
@LocalStorageLink('PropA') propA: number = 1;
pageStack: NavPathStack = new NavPathStack();
build() {
Navigation(this.pageStack) {
Row(){
Column() {
Text(`${this.propA}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("To Page")
.onClick(() => {
this.pageStack.pushPathByName('Page', null);
})
}
.width('100%')
}
.height('100%')
}
}
}
AppStorage:应用全局的UI状态存储 AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。 AppStorage的目的是为了给开发者提供更大范围的跨ability基本的数据共享。 @StorageProp和@StorageLink。装饰器可以与AppStorage建立联系。从而同步UI组件。
- @StorageProp(key) @StorageProp(key)是和AppStorage中key对应的属性建立单向数据同步,允许本地改变,但是对于@StorageProp,本地的修改永远不会同步回AppStorage中,相反,如果AppStorage给定key的属性发生改变,改变会被同步给@StorageProp,并覆盖掉本地的修改。
- @StorageLink(key)
- 当@StorageLink(key)装饰的数值改变被观察到时,修改将被同步回AppStorage对应属性键值key的属性中。
- AppStorage中属性键值key对应的数据一旦改变,属性键值key绑定的所有的数据(包括双向@StorageLink和单向@StorageProp)都将同步修改。
- 当@StorageLink(key)装饰的数据本身是状态变量,它的改变不仅仅会同步回AppStorage中,还会引起所属的自定义组件的重新渲染。
code: number;
constructor(code: number) {
this.code = code;
}
}
AppStorage.setOrCreate('PropA', 47);
AppStorage.setOrCreate('PropB', new Data(50));
let storage = new LocalStorage();
storage.setOrCreate('LinkA', 48);
storage.setOrCreate('LinkB', new Data(100));
@Entry(storage)
@Component
struct Index {
@StorageLink('PropA') storageLink: number = 1;
@LocalStorageLink('LinkA') localStorageLink: number = 1;
@StorageLink('PropB') storageLinkObject: Data = new Data(1);
@LocalStorageLink('LinkB') localStorageLinkObject: Data = new Data(1);
build() {
Column({ space: 20 }) {
Text(`From AppStorage ${this.storageLink}`)
.onClick(() => {
this.storageLink += 1;
})
Text(`From LocalStorage ${this.localStorageLink}`)
.onClick(() => {
this.localStorageLink += 1;
})
Text(`From AppStorage ${this.storageLinkObject.code}`)
.onClick(() => {
this.storageLinkObject.code += 1;
})
Text(`From LocalStorage ${this.localStorageLinkObject.code}`)
.onClick(() => {
this.localStorageLinkObject.code += 1;
})
}
}
}
PersistentStorage:持久化存储 PersistentStorage是应用程序中的可选单例对象。此对象的作用是持久化存储选定的AppStorage属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。 PersistentStorage提供状态变量持久化的能力,但是需要注意,其持久化和读回UI的能力都需要依赖AppStorage。
● number, string, boolean, enum 等简单类型。 ● 可以被JSON.stringify()和JSON.parse()重构的对象,但是对象中的成员方法不支持持久化。 注:PersistentStorage和UI实例相关联,持久化操作需要在UI实例初始化成功后(即loadContent传入的回调被调用时)才可以被调用,早于该时机调用会导致持久化失败。 从AppStorage中访问PersistentStorage初始化的属性
PersistentStorage.persistProp('aProp', 47);
在AppStorage获取对应属性:
AppStorage.get<number>('aProp'); // returns 47
或在组件内部定义:
@StorageLink('aProp') aProp: number = 48;
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
@StorageLink('aProp') aProp: number = 48;
build() {
Row() {
Column() {
Text(this.message)
// 应用退出时会保存当前结果。重新启动后,会显示上一次的保存结果
Text(`${this.aProp}`)
.onClick(() => {
this.aProp += 1;
})
}
}
}
}
- 0回答
- 0粉丝
- 2关注
