207.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件完整源码解析
2025-03-27 21:52:03
269次阅读
0个评论
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!

HarmonyOS NEXT系列教程之 TabsConcaveCircle组件完整源码解析
本文将对TabsConcaveCircle组件的完整源码进行详细解析,帮助开发者深入理解组件的实现原理。
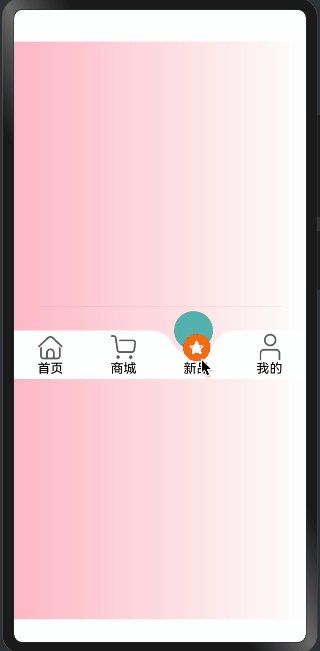
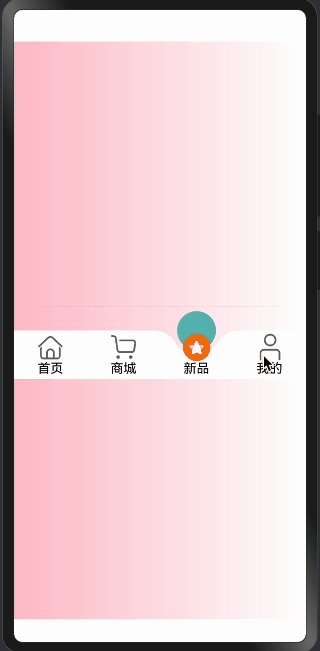
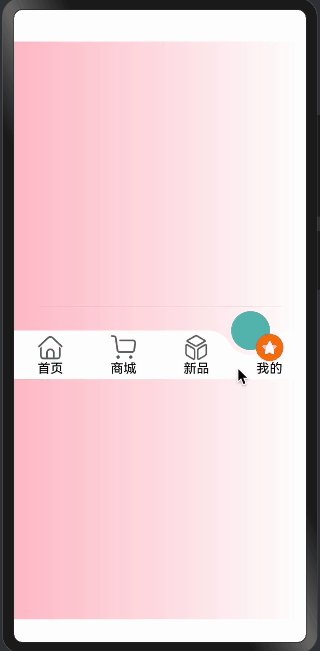
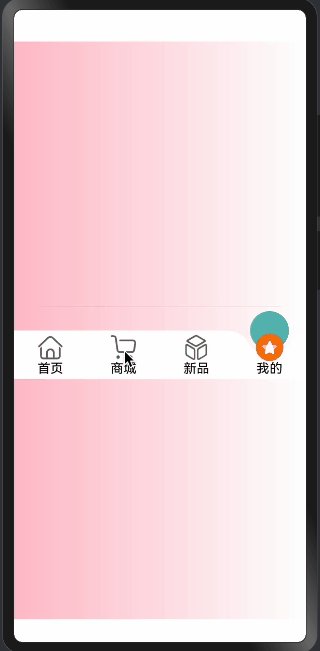
效果演示

1. 模块导入与依赖
import animator, { AnimatorResult } from '@ohos.animator';
import componentUtils from '@ohos.arkui.componentUtils';
import inspector from '@ohos.arkui.inspector';
import { CanvasClipGroove, CanvasCreateRectangle, getImageUrl } from '../../utils/tabbar/Functions';
import { TabMenusInterfaceIRequired } from '../../types/TabMenusInterface';
import { ConcaveCircle } from '../../utils/tabbar/CircleClass';
导入说明:
animator: 提供动画相关功能componentUtils: 提供组件工具函数inspector: 用于组件观察和检查- 自定义工具函数:
CanvasClipGroove: 创建凹槽效果CanvasCreateRectangle: 创建矩形背景getImageUrl: 处理图片URL
- 类型定义和工具类:
TabMenusInterfaceIRequired: 菜单项接口ConcaveCircle: 凹陷圆形处理类
2. 组件状态与属性定义
@Component
export struct TabsConcaveCircle {
@Link @Watch("getAnimateSelectIndex") selectIndex: number;
@State animateSelectIndex: number = 0;
@Prop tabHeight: number = 60;
@Link tabsMenu: TabMenusInterfaceIRequired[];
@Prop tabsBgColor: string = "rgb(255, 255, 255)";
@Prop tabsSelectBgColor: Color | number | string | Resource = "rgba(92, 187, 183,1)";
@Prop tabsFontColor: Color = Color.Black;
@Prop tabsSelectFontColor: Color = Color.Black;
状态属性说明:
-
核心状态:
selectIndex: 当前选中项索引animateSelectIndex: 动画控制索引tabsMenu: 菜单数据集合
-
样式属性:
tabHeight: 导航栏高度tabsBgColor: 背景颜色tabsSelectBgColor: 选中状态颜色tabsFontColor: 文字颜色tabsSelectFontColor: 选中文字颜色
3. Canvas相关实现
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
createCanvas() {
if (this.circleInfo) {
this.context.reset()
CanvasCreateRectangle({
context: this.context,
tabsBgColor: this.tabsBgColor
})
CanvasClipGroove({
context: this.context,
menuLength: this.tabsMenu.length,
center: this.animationPositionX,
})
}
}
Canvas实现说明:
-
上下文初始化:
- 创建渲染设置
- 初始化2D渲染上下文
-
绘制流程:
- 重置画布状态
- 绘制背景矩形
- 创建凹槽效果
4. 动画系统实现
createAnimation() {
if (!this.circleInfo) {
return;
}
this.canvasAnimator = animator.create({
duration: this.animateTime,
easing: "ease",
delay: 0,
fill: "forwards",
direction: "normal",
iterations: 1,
begin: this.animationPositionX,
end: this.circleInfo?.getMenuCenterX(this.selectIndex)
})
this.canvasAnimator.onFrame = (value: number) => {
this.animationPositionX = value;
this.circleInfo?.setPositionXY({ x: value - this.circleInfo.circleRadius })
this.createCanvas()
}
this.canvasAnimator.play()
}
动画实现说明:
-
动画配置:
- 设置动画时长和缓动函数
- 配置动画方向和循环次数
- 设置起始和结束位置
-
帧动画处理:
- 更新位置信息
- 重新计算圆球位置
- 重绘Canvas内容
总结
TabsConcaveCircle组件通过以下几个关键部分实现了独特的视觉效果:
- 状态管理系统
- Canvas渲染系统
- 动画控制系统
- 交互响应系统
这些系统协同工作,创造出了一个既美观又实用的底部导航栏组件。通过合理的代码组织和模块化设计,使得组件易于维护和扩展。
00
- 0回答
- 5粉丝
- 0关注
