209.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件状态管理与生命周期
2025-03-27 21:53:44
326次阅读
0个评论
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!

HarmonyOS NEXT系列教程之 TabsConcaveCircle组件状态管理与生命周期
本文将详细解析TabsConcaveCircle组件中的状态管理和生命周期处理部分,帮助开发者理解组件的核心机制。
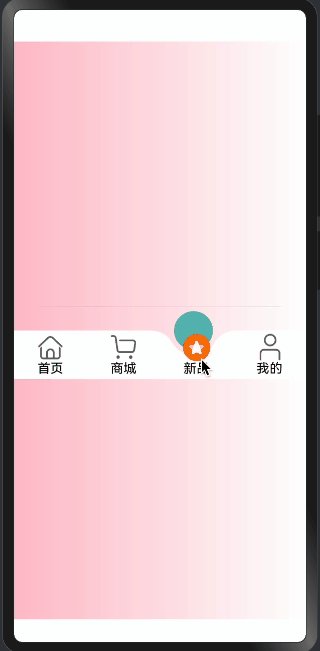
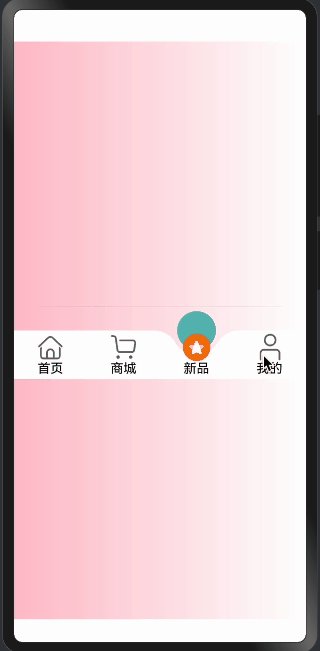
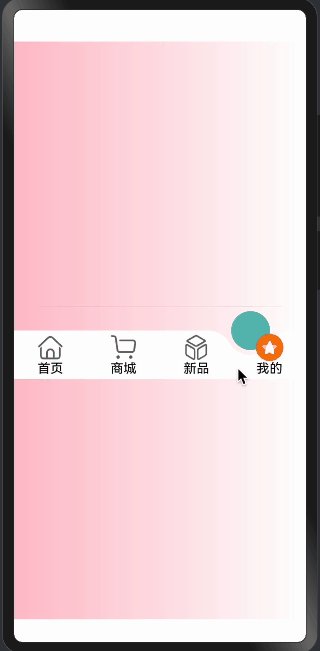
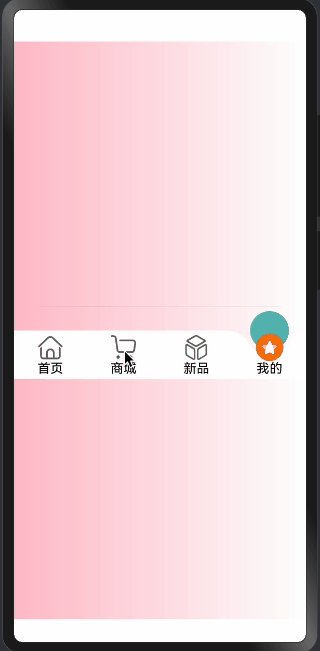
效果演示

1. 状态装饰器使用
@Component
export struct TabsConcaveCircle {
@Link @Watch("getAnimateSelectIndex") selectIndex: number;
@State animateSelectIndex: number = 0;
@Prop tabHeight: number = 60;
@Link tabsMenu: TabMenusInterfaceIRequired[];
@Prop tabsBgColor: string = "rgb(255, 255, 255)";
@Prop tabsSelectBgColor: Color | number | string | Resource = "rgba(92, 187, 183,1)";
@Prop tabsFontColor: Color = Color.Black;
@Prop tabsSelectFontColor: Color = Color.Black;
}
状态装饰器详解:
-
@Link装饰器:- 用于实现双向数据绑定
selectIndex: 当前选中项的索引tabsMenu: 菜单数据数组- 父组件中的数据变化会同步到子组件
-
@State装饰器:- 用于组件内部状态管理
animateSelectIndex: 控制动画的当前选中项- 状态变化会触发组件重新渲染
-
@Prop装饰器:- 用于接收父组件传递的属性
tabHeight: Tabs高度tabsBgColor: 背景颜色tabsSelectBgColor: 选中状态颜色tabsFontColor: 文字颜色
-
@Watch装饰器:- 监听状态变化
getAnimateSelectIndex: 当selectIndex变化时触发
2. 组件生命周期
aboutToAppear(): void {
this.listener = inspector.createComponentObserver(`${this.concaveCircleId}0`)
this.getImageOffsetY()
this.animateSelectIndex = this.selectIndex;
}
生命周期函数说明:
-
aboutToAppear:- 组件创建时调用
- 初始化组件观察器
- 计算图片偏移量
- 同步选中状态
-
组件观察器设置:
this.listener = inspector.createComponentObserver(`${this.concaveCircleId}0`)- 创建组件观察器
- 用于监听组件的变化
-
初始化处理:
this.getImageOffsetY() this.animateSelectIndex = this.selectIndex;- 计算图片偏移量
- 同步动画状态
3. 图片偏移量计算
getImageOffsetY() {
let onLayoutComplete: () => void = (): void => {
let modePosition = componentUtils.getRectangleById(`${this.concaveCircleId}0`)
if (modePosition.localOffset) {
let halfHeight = px2vp(modePosition.size.height) / 2;
this.imageOffsetY = px2vp(modePosition.localOffset.y) + halfHeight;
this.listener?.off('draw')
}
}
let FuncDraw = onLayoutComplete;
this.listener?.on('draw', FuncDraw)
}
偏移量计算流程:
-
布局完成回调:
- 使用
onLayoutComplete函数 - 在组件布局完成后执行
- 使用
-
获取组件位置:
let modePosition = componentUtils.getRectangleById(`${this.concaveCircleId}0`)- 通过ID获取组件位置信息
- 包含尺寸和偏移量
-
计算偏移值:
let halfHeight = px2vp(modePosition.size.height) / 2; this.imageOffsetY = px2vp(modePosition.localOffset.y) + halfHeight;- 计算高度的一半
- 转换像素单位
- 设置最终偏移量
-
清理监听:
this.listener?.off('draw')- 移除draw事件监听
- 避免内存泄漏
总结
TabsConcaveCircle组件的状态管理和生命周期处理展示了:
- 合理使用状态装饰器
- 规范的生命周期管理
- 精确的位置计算
- 完善的事件处理
这些机制共同确保了组件的:
- 状态同步
- 动画流畅
- 交互准确
- 性能优化
通过这些实现,组件能够提供稳定可靠的用户体验。
00
- 0回答
- 5粉丝
- 0关注
相关话题
- 201.HarmonyOS NEXT系列教程之图案锁生命周期管理详解
- 203.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件基础结构与状态管理
- HarmonyOS NEXT 小说阅读器应用系列教程之组件生命周期与数据同步机制教程
- UIAbility组件生命周期
- 206.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件交互处理与事件响应
- HarmonyOS Next 自定义组件@Component的生命周期
- 204.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件动画系统实现
- 205.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件Canvas渲染实现
- 207.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件完整源码解析
- 210.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件动画系统详解
- HarmonyOS NEXT 头像制作项目系列教程之 ---HarmonyOS数据共享与状态管理教程
- 第七十四课:HarmonyOS Next 的用户生命周期管理
- ZRouter动态路由框架—生命周期管理能力
- 页面和自定义组件生命周期
- 鸿蒙自定义组件生命周期
