栅格布局——四则计算器
2024-11-16 18:41:44
416次阅读
0个评论
任务要求:

@Entry
@Component
struct CalcPage{
@State x:number = 0;
@State y:number = 0;
@State operator: string ="";
@State result: string ="";
build() {
GridRow({gutter :{y:10}}){
GridCol({span:12}){
TextInput({placeholder:'0',text:this.result})
.width('100%')
.height('10%')
.backgroundColor(Color.White)
.textAlign(TextAlign.End) //靠右
.fontSize(26)
.type(InputType.Normal)
.margin({top:'15%'})
.placeholderFont({size:36})
}.width('100%').backgroundColor(Color.Pink)
GridCol({ span: 3 }) {
Button('7')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "7";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('8')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "8";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('9')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "9";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('÷')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "÷";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('4')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "4";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('5')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "5";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('6')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "6";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('*')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "*";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('1')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "1";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('2')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "2";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('3')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "3";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('-')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "-";
this.result = ""
})
}.height('15%')
GridCol({ span: 3 }) {
Button('CE')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = 0;
this.operator ='';
this.y = 0;
this.result = "";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('0')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "0";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('.')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += ".";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('+')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "+";
this.result = ""
})
}.height('15%')
GridCol({ span: 12 }) {
Button('=')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.y = parseFloat(this.result);
switch (this.operator) {
case '+':
this.result = (this.x + this.y).toString();
break;
case '-':
this.result = (this.x - this.y).toString();
break;
case '×':
this.result = (this.x * this.y).toString();
break;
case '÷':
this.result = (this.x / this.y).toString();
break;
}
})
}.height('15%')
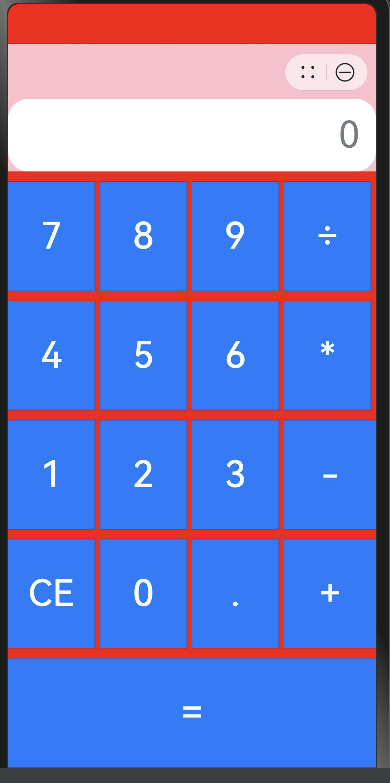
}.width('100%').height('100%').backgroundColor(Color.Red)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP]) //扩展安全区域属性原理
}
}

00
- 0回答
- 0粉丝
- 0关注
