20.[HarmonyOS NEXT Column案例三(上)] 垂直对齐与弹性空间布局设计指南
项目已开源,开源地址: https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial , 欢迎fork & star
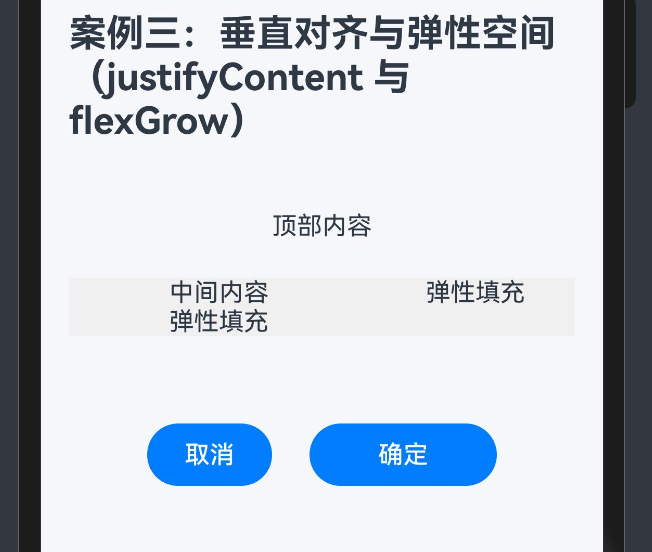
效果演示

1. 引言
在HarmonyOS NEXT应用开发中,灵活的布局设计是构建优质用户界面的关键。本教程将详细讲解如何利用Column组件的垂直对齐能力(justifyContent)和弹性空间分配(flexGrow)来创建结构合理、层次分明的界面布局。通过一个实际案例,我们将展示如何构建一个包含固定区域和弹性区域的复合布局。
2. Column组件的垂直对齐能力
2.1 justifyContent属性概述
Column组件的justifyContent属性用于控制子组件在垂直方向(主轴)上的对齐方式。这个属性接受FlexAlign枚举类型的值,可以实现多种垂直对齐效果。
2.2 FlexAlign枚举值及其效果
| FlexAlign值 | 效果描述 | 适用场景 |
|---|---|---|
| Start | 子组件从容器顶部开始排列 | 内容需要从顶部开始显示的界面 |
| Center | 子组件在容器垂直方向居中排列 | 内容需要垂直居中的界面 |
| End | 子组件在容器底部排列 | 内容需要靠近底部显示的界面 |
| SpaceBetween | 子组件均匀分布,首尾组件紧贴容器边缘 | 需要均匀分布但无间隙的界面 |
| SpaceAround | 子组件均匀分布,包括首尾组件到边缘的距离 | 需要均匀分布且有边距的界面 |
| SpaceEvenly | 子组件和边缘的空间完全均匀分布 | 需要完全等分空间的界面 |
2.3 在案例中的应用
在我们的案例中,底部按钮栏的Column组件使用了justifyContent(FlexAlign.End)设置,这使得按钮区域在垂直方向上靠近底部对齐:
Column({
space: 12
}) {
// 按钮行组件
}
.justifyContent(FlexAlign.End)
.width('100%')
.height(120)
.padding({ bottom: 24, left: 24, right: 24 })
这种设置确保了按钮区域始终位于底部,无论中间内容区域的高度如何变化,都能保持良好的视觉层次和操作便捷性。
3. 弹性空间分配:flexGrow属性
3.1 flexGrow属性概述
flexGrow属性用于定义组件在剩余空间中的扩展比例,它是实现弹性布局的核心属性。当容器中有剩余空间时,设置了flexGrow的子组件会按照比例分配这些空间。
3.2 flexGrow的工作原理
| 概念 | 说明 |
|---|---|
| 默认值 | 0(不分配额外空间) |
| 正整数值 | 按比例分配剩余空间 |
| 计算方式 | 组件所占空间 = 组件原始大小 + (剩余空间 × flexGrow值 / 所有flexGrow值之和) |
3.3 在案例中的应用
在我们的案例中,中间内容区域使用了Flex容器,其中两个Text组件分别设置了不同的flexGrow值:
Flex() {
Text('中间内容\n弹性填充')
.textAlign(TextAlign.Center)
.flexGrow(2) // 父容器分配给该Text的宽度为剩余宽度的2/3
Text(' 弹性填充')
.textAlign(TextAlign.Center)
.flexGrow(1) // 父容器分配给该Text的宽度为剩余宽度的1/3
}
这里,第一个Text组件的flexGrow值为2,第二个为1,这意味着剩余空间将按2:1的比例分配给这两个组件。具体来说:
- 第一个Text组件获得剩余空间的2/3
- 第二个Text组件获得剩余空间的1/3
4. 案例分析:三段式布局结构
4.1 整体布局结构
我们的案例实现了一个典型的三段式布局,包含以下部分:
- 顶部内容区(固定高度)
- 中间内容区(弹性填充)
- 底部按钮栏(固定高度,底部对齐)
这种布局模式在许多应用场景中非常常见,如对话框、表单页面、详情页等。
4.2 组件结构分析
@Component
export struct SafeAreaExample {
build() {
Column() {
Column() {
// 顶部内容(固定高度)
Text('顶部内容')
.fontSize(16)
.padding(24)
// 弹性填充区域(中间内容)
Flex() {
// 弹性内容组件
}
.width('100%')
.backgroundColor(0xF0F0F0)
// 底部按钮栏(固定高度,底部对齐)
Column({
space: 12
}) {
// 按钮组件
}
.justifyContent(FlexAlign.End)
.width('100%')
.height(120)
.padding({ bottom: 24, left: 24, right: 24 })
}
}
}
}
这个结构使用了嵌套的Column组件来组织整体布局,内部各区域的特点如下:
| 区域 | 高度特性 | 关键属性 | 作用 |
|---|---|---|---|
| 顶部内容 | 固定高度 | padding(24) | 提供固定大小的顶部区域 |
| 中间内容 | 弹性高度 | flexGrow | 自动填充剩余空间 |
| 底部按钮栏 | 固定高度 | height(120)、justifyContent(FlexAlign.End) | 提供固定大小的底部区域,内容底部对齐 |
5. 顶部内容区实现详解
5.1 顶部区域代码分析
// 顶部内容(固定高度)
Text('顶部内容')
.fontSize(16)
.padding(24)
5.2 顶部区域属性详解
| 属性 | 值 | 作用 |
|---|---|---|
| fontSize | 16 | 设置文本大小为16vp |
| padding | 24 | 在文本周围添加24vp的内边距,形成固定大小的区域 |
顶部区域采用了简单的Text组件,通过padding属性创建了一个固定大小的区域。这种设计适合展示标题、状态或简短的描述信息。
6. 总结
在本教程的第一部分,我们详细介绍了Column组件的垂直对齐能力(justifyContent)和弹性空间分配(flexGrow)的基本概念和使用方法。通过分析三段式布局的结构和顶部内容区的实现,我们了解了如何创建结构清晰的垂直布局。
在下一部分中,我们将继续深入探讨中间内容区的弹性空间分配和底部按钮栏的实现细节,包括Row组件的使用、按钮样式的定制以及整体布局的协调性。
- 0回答
- 5粉丝
- 0关注
