关于组件堆叠的问题及解决##ArkTS##
2025-06-28 09:13:57
290次阅读
0个评论
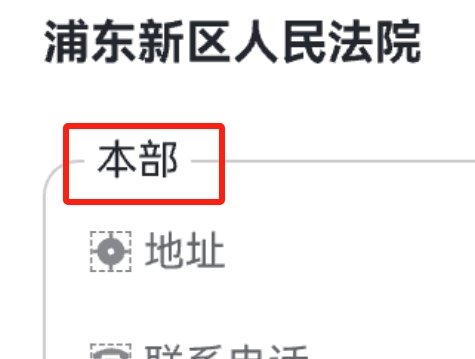
最近在进行App的UI更新的时候,遇到这样一个需求,如图所示: 
仔细看我这里红框圈出来的部分,文字背景里的边框线是被覆盖住的,也就是“本部”两个字对应的这个组件,设置了背景色,覆盖在边框上。那么我的思路是,下方带边框的是一个Column,然后本部作为一个Text组件,结合position进行定位,把Text组件移动到边框上,再设置一个背景色,那么就能实现效果。
代码如下:
Column(){
Text("本部")
.backgroundColor('red') //这里为了方便看效果,先设置了红色
.fontWeight(400)
.fontColor($r('app.color.blacktowhite'))
.position({x:0,y:-31})
.fontsize(14)
}
.borderRadius(12)
.borderWidth(1)
.borderColor("#FFCCCCCC")
.padding(ftop:24,left:16,right:16,bottom:24})width('100%')
.height(100)
.margin({top:28})
}
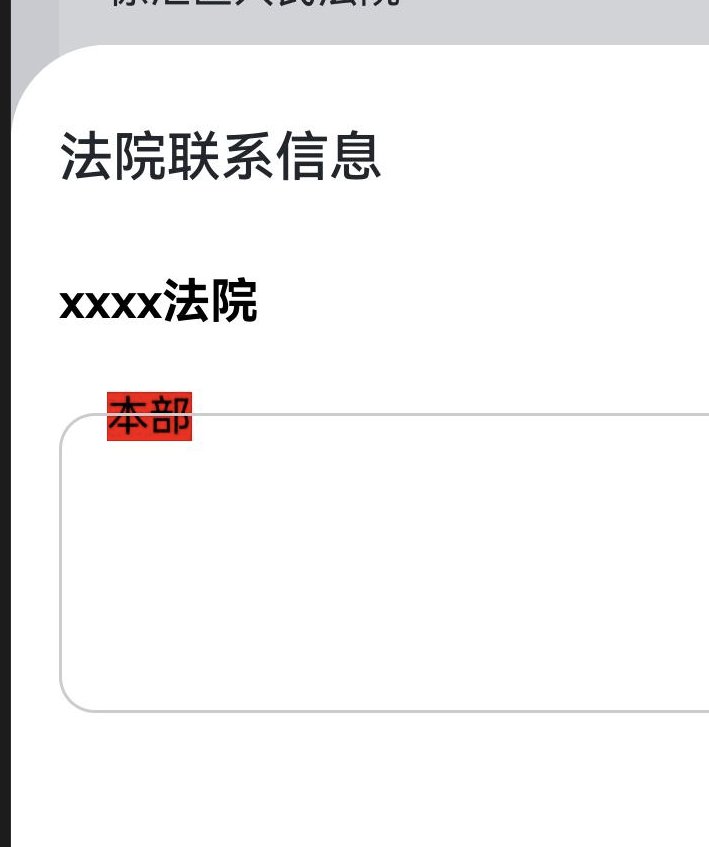
效果如图所示:  可以从图里看到,边框是完全覆盖在Text组件之上的,没有实现我想要的效果。那么依照传统的理解……依照多年写css的经验,我第一个反应就是要么给Text组件加上一个zindex,发现没有用,然后我再给边框所属的Column也加上了一个zIndex(负值)也没有用……翻阅了文档,对于zIndex的描述如下:
可以从图里看到,边框是完全覆盖在Text组件之上的,没有实现我想要的效果。那么依照传统的理解……依照多年写css的经验,我第一个反应就是要么给Text组件加上一个zindex,发现没有用,然后我再给边框所属的Column也加上了一个zIndex(负值)也没有用……翻阅了文档,对于zIndex的描述如下:
同一容器中兄弟组件显示层级关系。zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
那么也就是说,只有双方是兄弟组件的时候,设置这个才有效果。然而,我把Column和Text设置为了兄弟组件,再加zIndex仍然无效……个人怀疑是Column边框是有一个单独的层级的,这个层级还很高……经过群里大佬的指点,最后采用了stack堆叠布局解决了这个问题
当然,对于这个问题的解决,除了stack组件外,还可以采用“自定义组件的自定义布局”方式
00
- 0回答
- 0粉丝
- 0关注
相关话题
- 关于bindsheet在横屏、2in1下显示不正常的情况及解决方案##ArkTS##
- 求助:关于元服务中使用preferences的相关问题
- [HarmonyOS]解决HMRouter路由地址无法抽取的问题
- Image白块问题解决
- 【HarmonyOS NEXT】解决自定义弹框遮挡气泡提示的问题
- 关于鸿蒙app上架审核中的一些常见问题【1】
- Mac环境Java配置指南 - 解决鸿蒙Flutter开发中的Java运行时问题
- ArkTS获取设备信息及OpenID
- 【HarmonyOS】关于官方推荐的组件级路由Navigation的心得体会
- 【HarmonyOS NEXT】解决Repeat复用导致Image加载图片展示的是上一张图片的问题
- 鸿蒙NEXT-HMRouter,在使用router后无法跳转问题解决
- (六)ArkCompiler 对 ArkTS、TS、JS 语言的支持及编译优化
- HarmonyOS Text组件Span间距解决方案
- OpenHarmony 关于页面渲染的性能优化方案
- 关于DCO开发者原创声明的监听
