在鸿蒙(HarmonyOS 5),创建云函数以及调用和传参
在鸿蒙(HarmonyOS)开发中,创建云函数是端云一体化开发的重要组成部分,主要用于实现服务端的业务逻辑。以下是详细的步骤和说明:
1. 开通云函数服务(AGC)
注册并登录AppGallery Connect (AGC):在华为AGC平台创建项目和应用256
开通云函数服务:在项目设置中开通云函数功能,免费档支持每月100万次调用268
2. 使用DevEco Studio创建端云一体化项目
选择端云一体化模板创建项目,确保Bundle name与AGC中的应用包名一致257。
项目结构包含:
Application(端侧代码
CloudProgram(云侧代码,包括云函数和云数据库)23。
3. 创建云函数
在cloudfunctions目录右键选择 New > Cloud Function,输入函数名称(如my-cloud-function),命名规则为小写字母、数字或中划线12
生成的文件包括:
function-config.json(触发器配置)
myCloudFunction.ts(入口
package.json(依赖管理)17
4. 编写云函数代码
云函数使用TypeScript开发,标准格式如下:
/*
event:调用时传入的参数(如HTTP请求体)。
context:执行上下文(环境变量等)。
callback:返回结果。
logger:日志记录
*/
let myHandler = async function (event, context, callback, logger) {
logger.info(event);
// do something here
callback({
code: 0,
message: "Success." + Math.random()
});
};
export { myHandler };
参数说明:
event:调用时传入的参数(如HTTP请求体)。
context:执行上下文(环境变量等)。
callback:返回结果。
logger:日志记录237。
5. 配置触发器
在function-config.json中配置HTTP触发器,支持鉴权和URL解码等属性:
{
"type": "http",
"properties": {
"enableUrlDecode": true,
"authFlag": "true",
"authType": "apigw-client"
}
}

部署后会自动生成触发URL17。
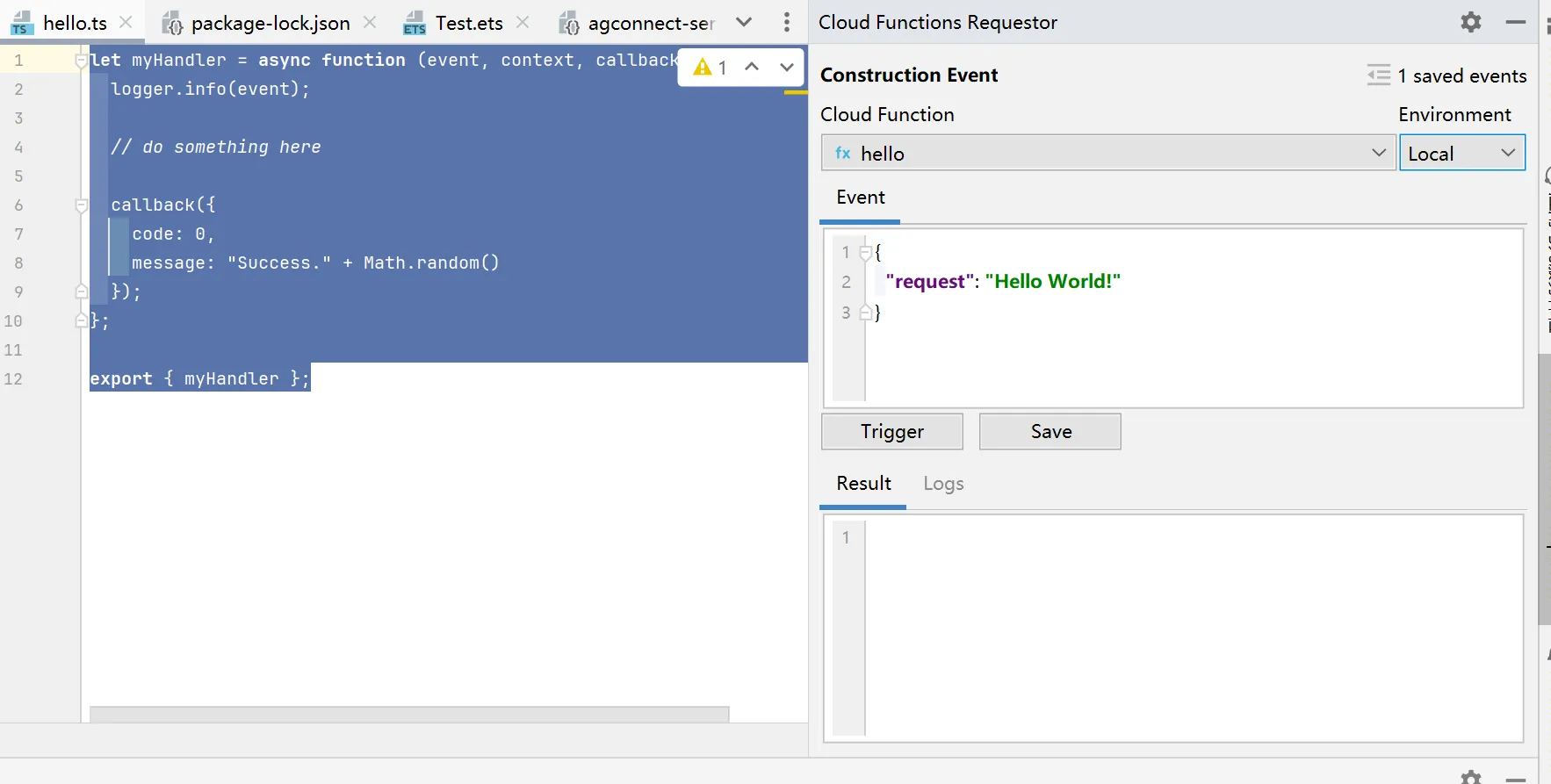
6. 调试与部署
本地调试:右键cloudfunctions选择 Run Cloud Functions,需安装华为提供的Node.js环境27。

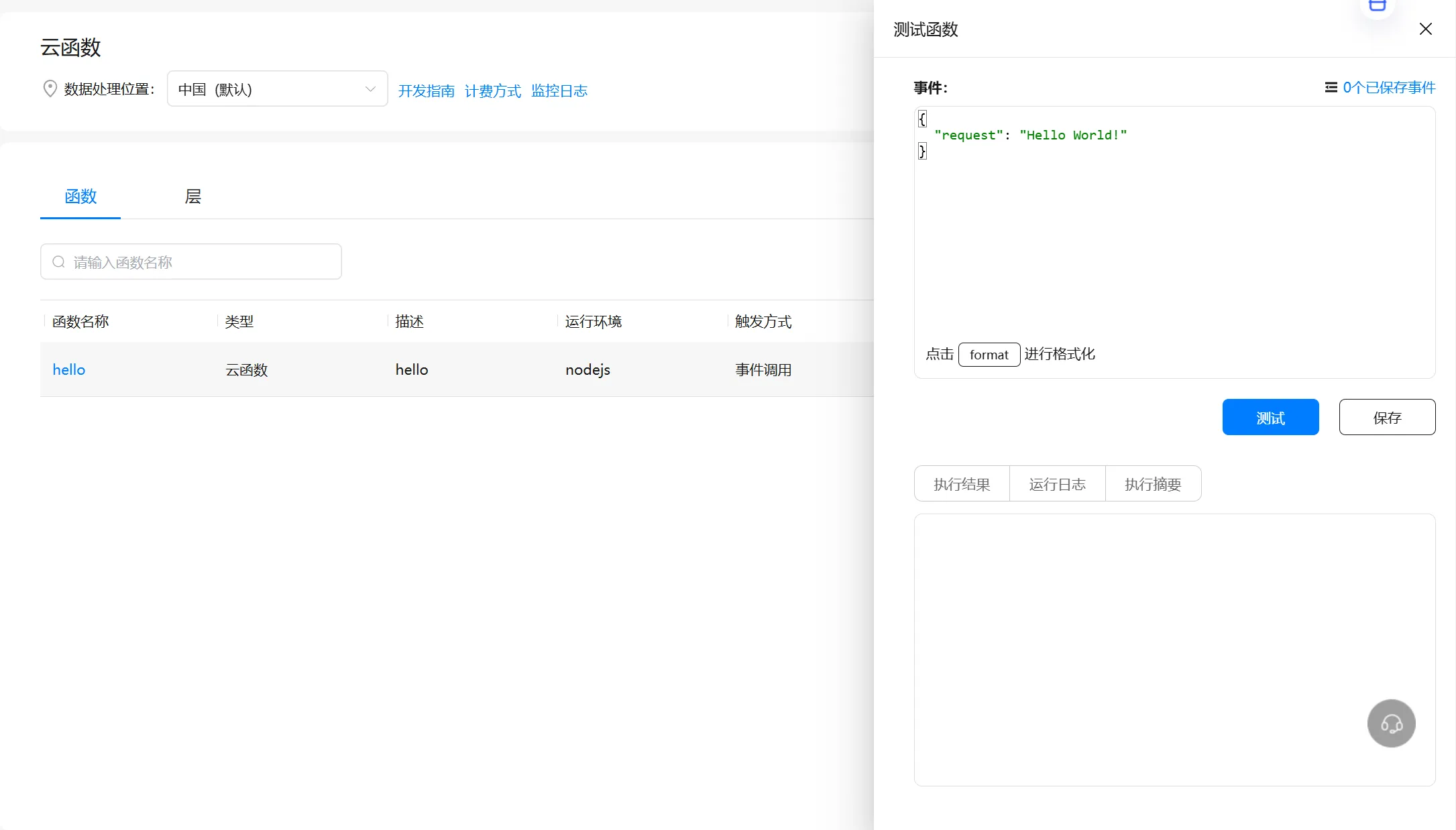
云端部署:右键选择 Deploy Cloud Functions,需登录华为开发者账号。部署后可在AGC控制台查看和测试257。

7. 端侧调用云函数
检查agconnect-services.json中是否有云函数配置:
"client": {
"services": {
"cloudfunction": {
"functions": [
{
"name": "hello",
"version": "$latest"
}
]
}
}
}
注:version :"1" // 1为版本,$latest 为最新版本(建议使用)
通过cloud.callFunction调用:
import cloud from '@hw-agconnect/cloud'
@Entry
@Component
struct Test{
@State message:string = '初始数据'
build() {
Column(){
Text(this.message)
.fontSize(24)
Button('测试云函数')
.onClick(async () => {
try {
console.log("开始调用云函数..."); // 确认点击事件触发
const result = await cloud.callFunction({
name: 'hello',
version: "$latest",
params: {}
});
console.log("云函数返回原始数据:", result); // 打印完整结果
if (result && result.getValue()) {
this.message = result.getValue().message;
} else {
this.message = "云函数未返回数据";
}
} catch (e) {
console.error("云函数调用失败:", e); // 打印详细错误
this.message = "调用失败: " + e.message;
}
})
}
}
}
version:版本($latest表示最新)。
注释:端侧调用只能在 真机 和 模拟器上 运行,预览器不可行。
8.云函数(如何传参)
重新编写云函数(例:Holle)
// 定义一个异步处理函数,接收4个标准参数
let myHandler = async function (event, context, callback, logger) {
// 1. 记录日志:打印完整的event对象(调试用)
logger.info(event);
// 2. 业务逻辑处理
// --------------------------------------------------
// 注意:event.body 是字符串格式,需要先解析为JSON对象
const obj = JSON.parse(event.body); // 解析请求体
// 获取参数方式1:从解析后的对象中获取
const name = obj.name; // 获取客户端传递的name参数
// 获取参数方式2(错误示例):直接访问会报错,因为event.body是字符串
// const name = event.body.name; // ❌ 错误写法!
// --------------------------------------------------
// 3. 返回响应(通过callback)
callback({
code: 0, // 自定义状态码(0表示成功)
message: `Hello ${name}` // 返回拼接的问候语
});
};
// 导出处理函数(固定写法)
export { myHandler };

完成之后重新部署,云函数部署后如需更新触发器,需先删除旧配置再添加新配置。
(将agconnect-services.json重新在控制台下载,将以前的覆盖)
---------=============================================================
修改端侧调调用云函数代码
import cloud from '@hw-agconnect/cloud'
@Entry
@Component
struct Test{
@State message:string = '初始数据'
@State name:string = '' // 定义变量name
build() {
Column(){
TextInput({placeholder:'请输入姓名'})
.onChange((value)=>{
this.name = value // 获取用户输入的数据
})
//省略
name: 'hello',
version: "$latest",
params: {name:this.name} //将获取的数据
//省略
}
}

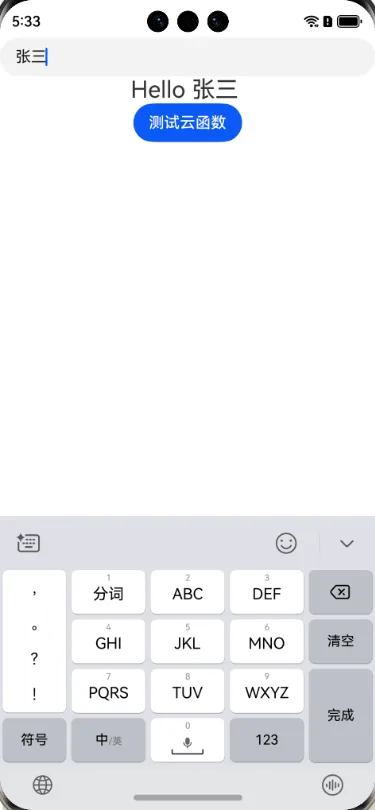
成果演示

注意事项
云函数部署后如需更新触发器,需先删除旧配置再添加新配置。
端侧与云侧包名必须一致,否则关联失败56。
- 0回答
- 0粉丝
- 0关注
- 鸿蒙开发:校验构造传参装饰器@Require
- 鸿蒙端云一体化开发的完整流程及关键依赖整理,涵盖工程创建、依赖配置、云函数调用等核心步骤
- 【HarmonyOS 5】鸿蒙页面和组件生命周期函数
- 【HarmonyOS 5】鸿蒙页面和组件生命周期函数
- 工程创建流程. 创建端云一体化工程:
- 第三八课:HarmonyOS Next云服务集成实践:云数据库与云函数全流程解析
- 05 HarmonyOS NEXT高效编程秘籍:Arkts函数调用与声明优化深度解析
- 轻松上手-MVVM_关系型数据库_云函数T云数据库
- 鸿蒙应用(HarmonyOS 5)集成,云数据库开发指南
- 「Mac玩转仓颉内测版53」基础篇15 - 函数组合与链式调用
- 鸿蒙-flutter-使用FlutterEntry的路由管理和参数传递_下_页面返回时透传数据
- 【 HarmonyOS 6 】HarmonyOS智能体开发实战:Function组件和智能体创建
- [HarmonyOS] 鸿蒙中自定义SO库以及使用
- DevEco Studio创建端云一体化工程全攻略
- 【HarmonyOS 5】AttributeModifier和AttributeUpdater区别详解
