使用 Cocos Creator 引擎构建鸿蒙游戏的适配
2025-06-29 10:59:07
339次阅读
0个评论
最后修改时间:2025-06-29 11:05:39
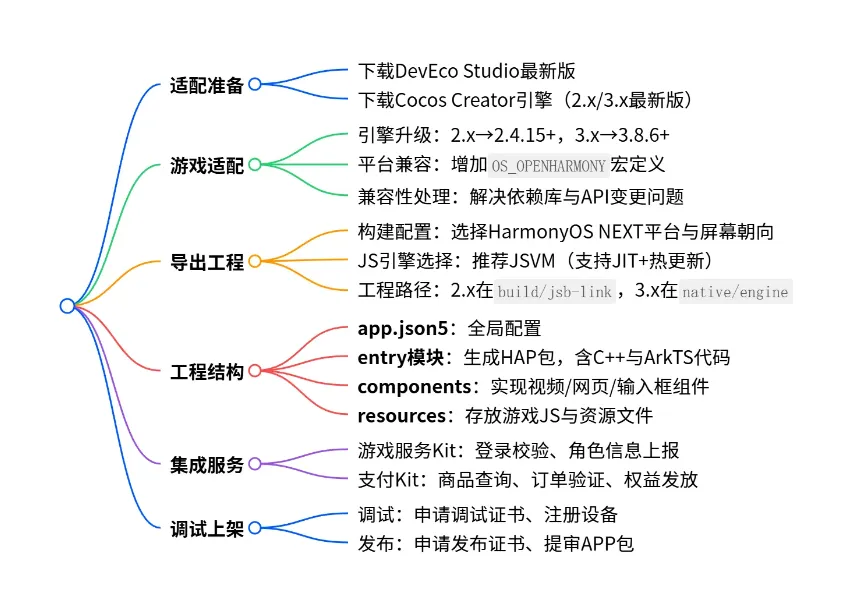
思维导图

详细总结
一、适配准备
- 工具下载
- DevEco Studio:前往华为开发者官网下载最新 release 版本,用于 HarmonyOS 应用开发。
- Cocos Creator 引擎:
- 2.x 游戏需升级至2.4.15 及以上版本。
- 3.x 游戏需升级至3.8.6 及以上版本(正式版未发布时需从 Cocos 论坛下载社区版)。
二、游戏适配
- 平台兼容性改造
- 宏定义扩展:将 Android 平台判断逻辑扩展为兼容 HarmonyOS NEXT(
<font style="color:rgb(0, 0, 0);">OS_OPENHARMONY</font>)。
- 宏定义扩展:将 Android 平台判断逻辑扩展为兼容 HarmonyOS NEXT(
javascript
// 改造前(仅Android)
if(cc.sys.os == cc.sys.OS_ANDROID){ ... }
// 改造后(兼容HarmonyOS NEXT)
if(cc.sys.os == cc.sys.OS_ANDROID || cc.sys.os == cc.sys.OS_OPENHARMONY){ ... }
- **<font style="color:rgb(0, 0, 0) !important;">引擎升级适配</font>**<font style="color:rgba(0, 0, 0, 0.85) !important;">:处理依赖库版本升级、API 接口变更(如废弃接口替换),确保编译无报错。</font>
三、导出 HarmonyOS NEXT 工程
- 构建流程
- 打开 Cocos Creator构建发布面板,选择HarmonyOS NEXT平台,配置屏幕朝向(如竖屏)后点击构建。
- JS 引擎选择
| 引擎 | JIT 支持 | 热更新支持 | 推荐场景 |
|---|---|---|---|
| 方舟引擎 | 暂不支持 | 暂不支持 | 无需热更新场景 |
| V8 引擎 | 不支持 | 支持 | 轻量级热更新需求 |
| JSVM | 支持 | 支持 | 推荐(全场景) |
- 工程路径
- 2.x 版本:位于
<font style="color:rgb(0, 0, 0);">build/jsb-link/frameworks/runtime-src/proj.harmonyos-next</font>。 - 3.x 版本:位于
<font style="color:rgb(0, 0, 0);">native/engine/harmonyos-next</font>。
- 2.x 版本:位于
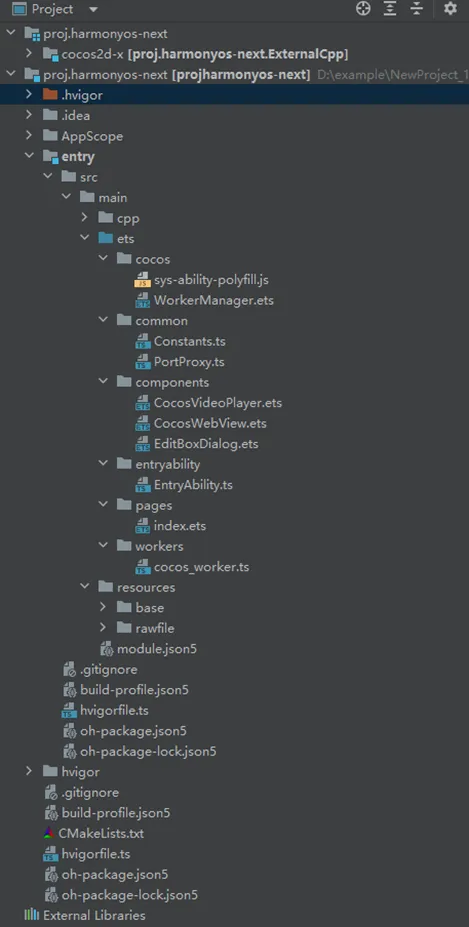
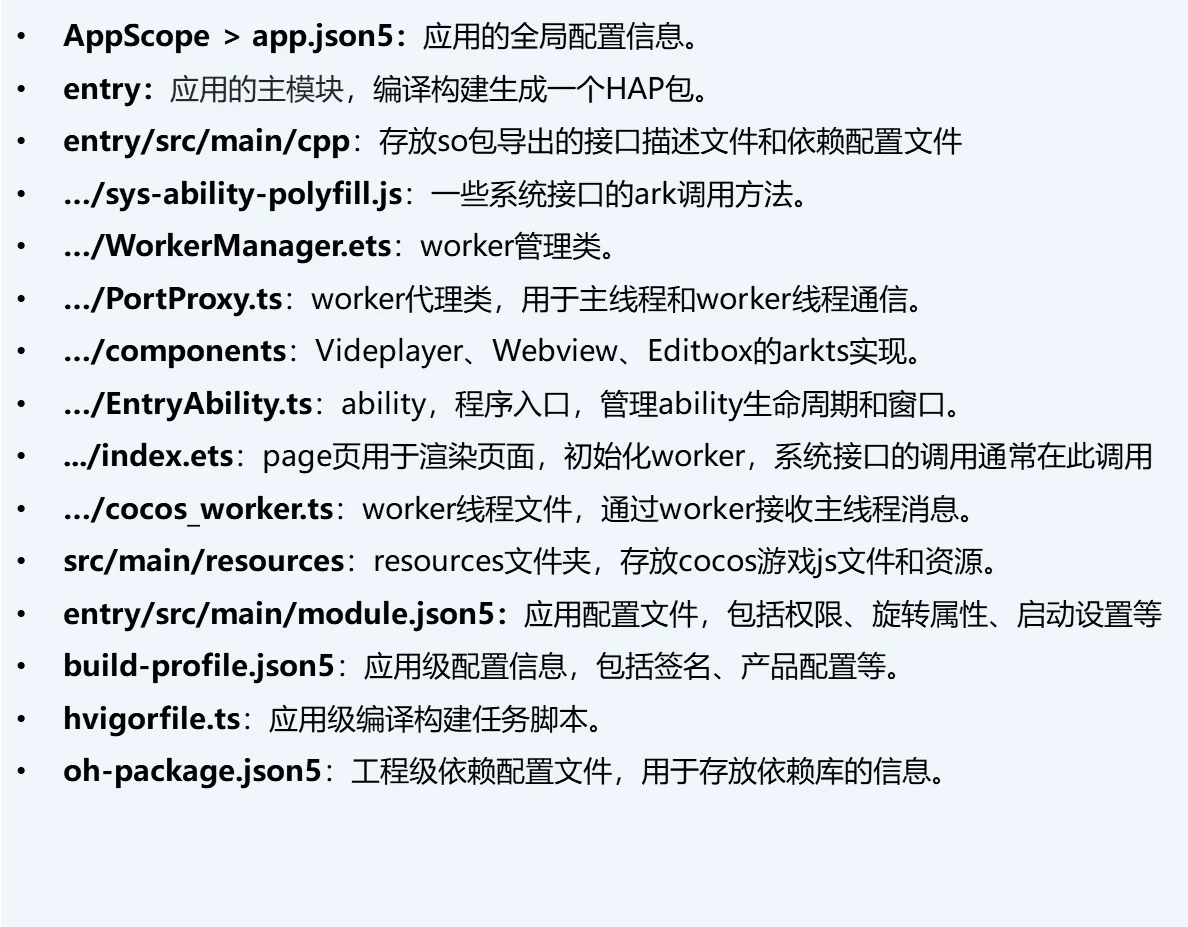
四、工程结构说明


五、集成应用服务
- 游戏服务 Kit 接入
- 流程:初始化→监听玩家状态→联合登录→校验信息→上报角色数据。
- 关键接口:通过
<font style="color:rgb(0, 0, 0);">GameServiceKit</font>获取玩家 ID(<font style="color:rgb(0, 0, 0);">gamePlayerId</font>)和授权码(<font style="color:rgb(0, 0, 0);">Authorization Code</font>)。
- 支付 Kit 接入
- 流程:查询商品→发起购买→验证订单签名(
<font style="color:rgb(0, 0, 0);">jwsPurchaseOrder</font>)→发放权益→确认发货。 - 核心步骤:通过
<font style="color:rgb(0, 0, 0);">IAP Kit</font>拉起收银台,服务器端需对订单进行签名解码验证。
- 流程:查询商品→发起购买→验证订单签名(
六、调试与上架
- 调试阶段
- 申请调试证书:在 DevEco Studio 中生成调试证书和 Profile 文件。
- 设备注册:通过 HDC 工具将调试设备(如手机)与开发环境关联。
- 发布阶段
- 申请发布证书:在 AGC 控制台生成发布证书和 Profile 文件。
- 打包提审:构建 APP 包并提交至华为应用市场,需通过隐私合规、性能等审核。
关键问题
- Q:为何推荐选择 JSVM 引擎?
A:JSVM同时支持 JIT 编译和热更新,而方舟引擎暂不支持热更新,V8 引擎不支持 JIT。对于需要高性能和热更新的游戏,JSVM 是最优选择。 - Q:HarmonyOS NEXT 工程的核心文件路径是什么?
A:- 2.x 版本:
<font style="color:rgb(0, 0, 0);">build/jsb-link/frameworks/runtime-src/proj.harmonyos-next</font>。 - 3.x 版本:
<font style="color:rgb(0, 0, 0);">native/engine/harmonyos-next</font>,包含 ArkTS 组件和资源目录。
- 2.x 版本:
- Q:支付 Kit 接入的关键验证步骤是什么?
A:购买完成后,需对返回的<font style="color:rgba(0, 0, 0, 0.85) !important;">PurchaseData</font>中的<font style="color:rgba(0, 0, 0, 0.85) !important;">jwsPurchaseOrder</font>进行签名解码验证,确保订单未被篡改。服务器端完成验证后,再发放游戏权益并确认发货状态,避免非法订单导致资损。
...
00
- 0回答
- 0粉丝
- 0关注
