【HarmonyOS NEXT】Component组件引入报错 does not meet UI component syntax.
2025-06-30 23:28:30
291次阅读
0个评论
【HarmonyOS NEXT】Component组件引入报错
##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财#
一、问题背景
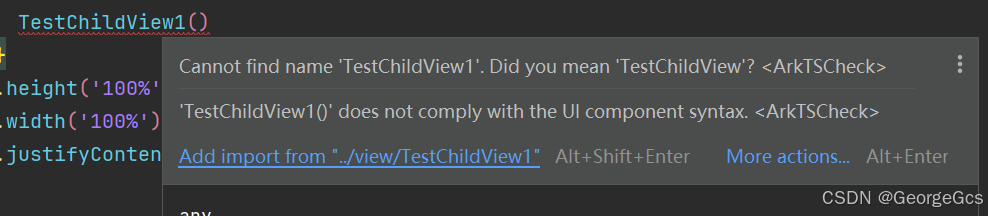
有时会碰到引入组件时,无法import引入组件,导致引入的组件报错。
或者提示does not meet UI component syntax. (不符合UI组件语法。)
 如下图所示,在引入组件时,在同一个类中声明的组件,引入不会报错,但是单独创建组件文件的类反而会报错。
如下图所示,在引入组件时,在同一个类中声明的组件,引入不会报错,但是单独创建组件文件的类反而会报错。 

二、解决方案:
上图问题实际上是引入的组件,引入失效导致。在鸿蒙ArkTS语法中,不同的类文件引入,需要设置export进行打开,否则默认其他类是无法引入该文件。
只需要在单独的组件声明类前,加入export 即可。
为了方便引用,还可以加入default进行声明。这样就会导入类名一致的组件了。这样将鼠标放到报错处,还可以方便的自动导包。

@Component
export struct TestChildView{
build() {
Text("测试view1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
import TestChildView1 from '../view/TestChildView1'
@Entry
@Component
struct TextPage {
build() {
Column() {
TestChildView()
TestChildView1()
}
.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}
@Component
struct TestChildView{
build() {
Text("测试view")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
00
- 1回答
- 1粉丝
- 0关注
相关话题
- HarmonyOS Next 自定义组件@Component的生命周期
- 鸿蒙最佳实践之优先使用@Builder方法代替@Component组件
- HarmonyOS NEXT快速入手IBest-UI组件库
- EPERM: operation not permitted如何解决
- 跟着IBest-UI学HarmonyOS NEXT组件封装:Badge徽标
- 跟着IBest-UI学HarmonyOS NEXT组件封装:Watermark 水印
- 第十六课:HarmonyOS Next高级UI组件开发指南
- 11 【HarmonyOS NEXT】 仿uv-ui组件开发之Avatar组件深度剖析(二)
- 12 【HarmonyOS NEXT】 仿uv-ui组件开发之Avatar组件设计精髓(三)
- 13 【HarmonyOS NEXT】 仿uv-ui组件开发之Avatar组件进阶指南(四)
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
- 24.Harmonyos Next仿uv-ui 组件 NumberBox 步进器组件步长设置
- 25.Harmonyos Next仿uv-ui 组件 NumberBox 步进器组件范围限制
- 27. Harmonyos Next仿uv-ui 组件NumberBox 步进器组件禁用状态
- 28.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件样式定制
