【元服务】控件基础(一)
控件概念:
控件,也称为组件或部件,是图形用户界面(GUI)中的基本元素,用于实现用户与计算机程序之间的交互。控件可以接收用户的输入,并根据输入执行相应的操作或显示信息。
文本
Text是文本组件,通常用于展示用户视图,如显示文章的文字。
Text可通过以下两种方式来创建:
1、直接创建:
Text('我是一段文本')
2、引用Resource资源,资源路径为【/resources/base/element/string.json】
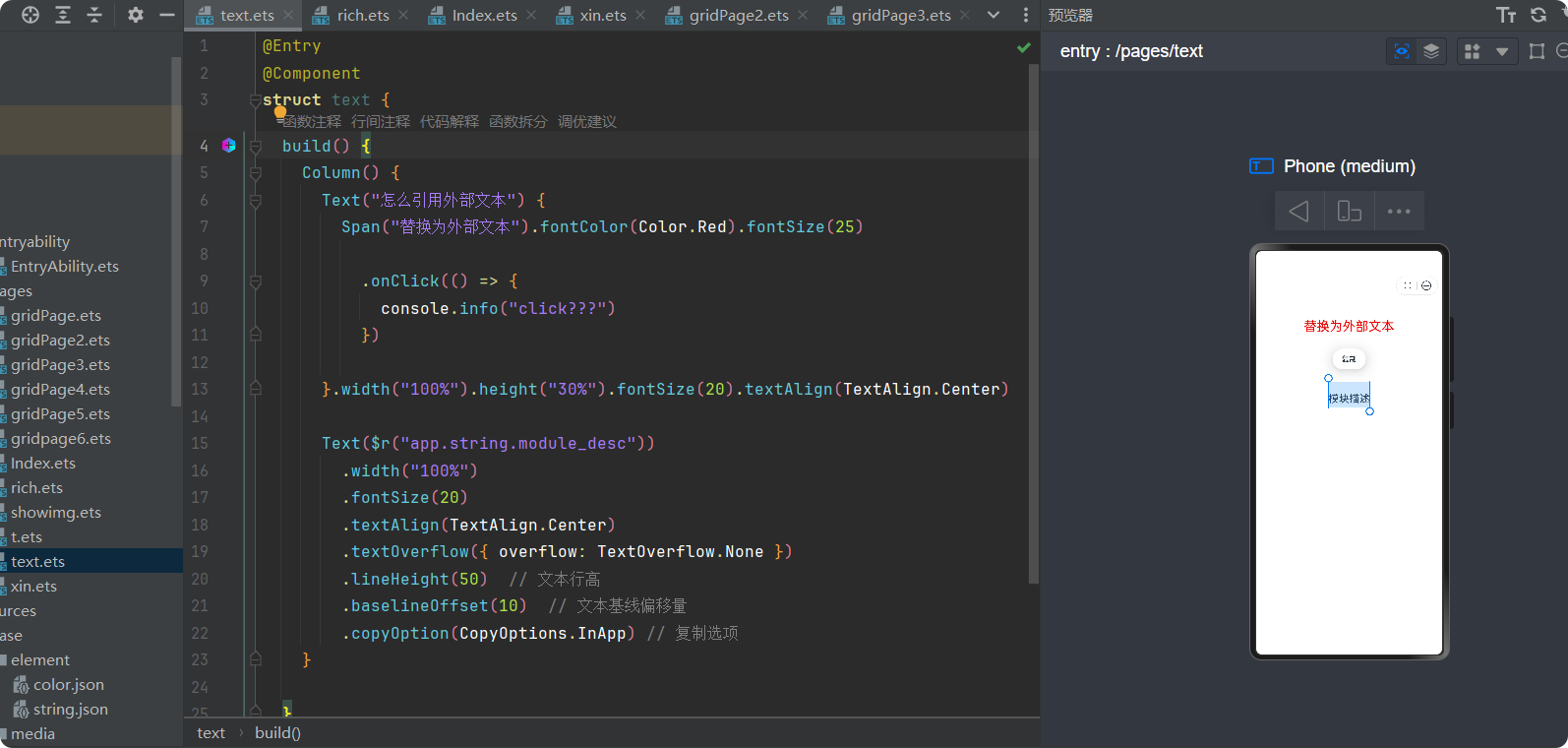
Text($r('app.string.module_desc'))

Text($r('app.string.module_desc')) //可选中文字
添加子组件
Span只能作为Text和RichEditor组件的子组件显示文本内容。可以在一个Text内添加多个Span来显示一段信息,会取消Text显示文字。
Span组件需要写到Text组件内,单独写Span组件不会显示信息,Text与Span同时配置文本内容时,Span内容覆盖Text内容。
文本样式
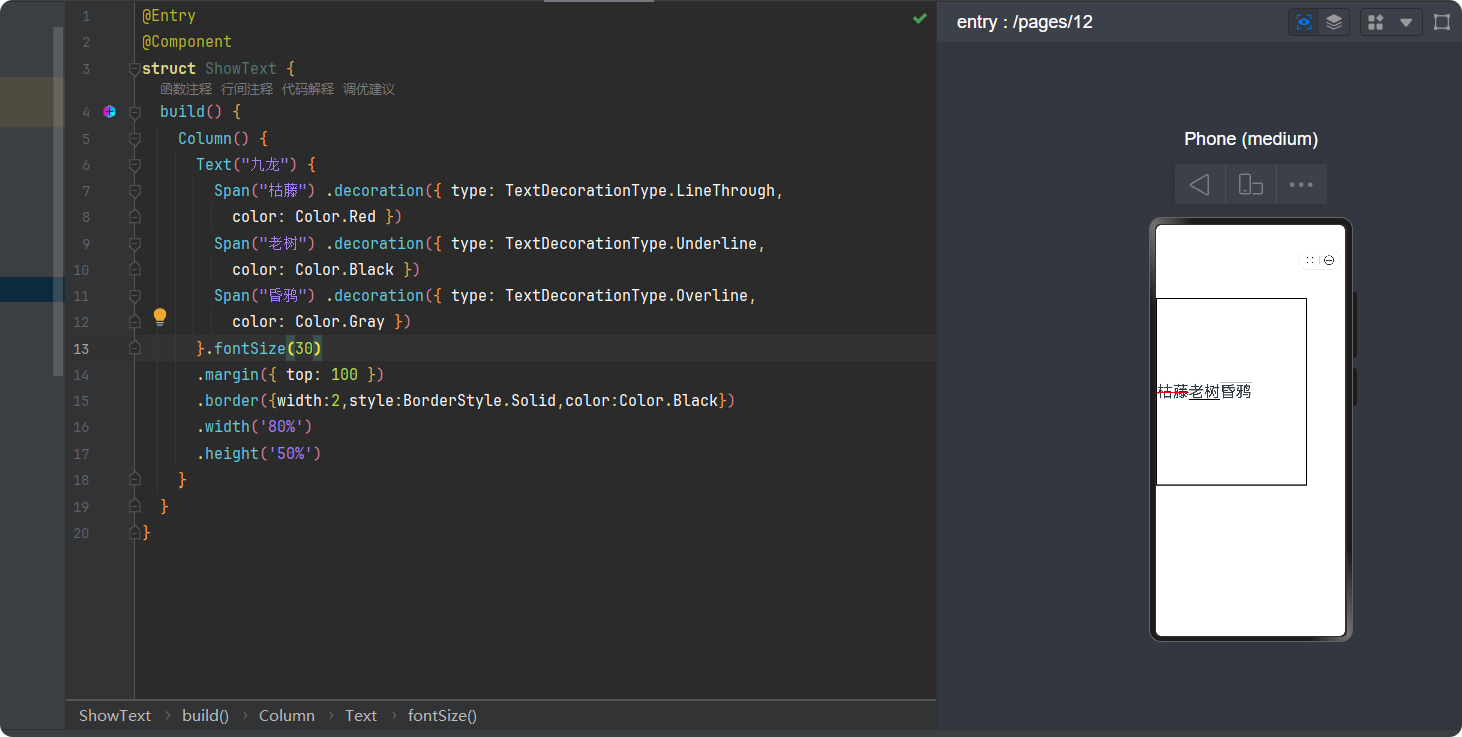
设置文本装饰线及颜色,通过decoration设置文本装饰线及颜色。

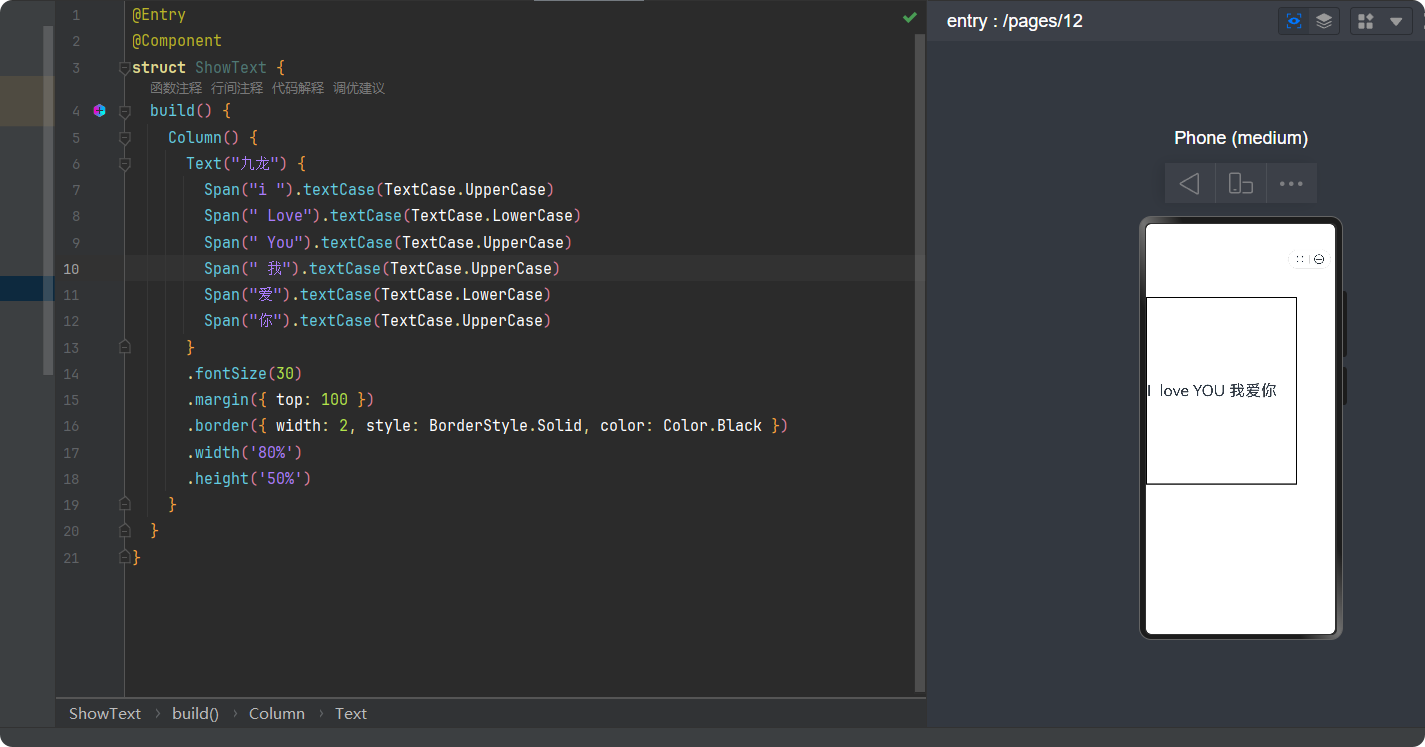
大小写转换
通过textCase设置文字一直保持大写或者小写状态。(只有英文)

文字事件添加
由于Span组件无尺寸信息,事件仅支持添加点击事件onClick。
自定义文本样式
通过textAlign属性设置文本对齐样式。
通过textOverflow属性控制文本超长处理,textOverflow需配合maxLines一起使用(默认情况下文本自动折行)。
通过lineHeight属性设置文本行高。
通过baselineOffset属性设置文本基线的偏移量。
通过letterSpacing属性设置文本字符间距。
通过minFontSize与maxFontSize自适应字体大小,minFontSize设置文本最小显示字号,maxFontSize设置文本最大显示字号,minFontSize与maxFontSize必须搭配同时使用,以及需配合maxline或布局大小限制一起使用,单独设置不生效。
通过copyOption属性设置文本是否可复制粘贴。
- 0回答
- 1粉丝
- 1关注
