元服务练习
2024-11-29 20:01:30
481次阅读
1个评论
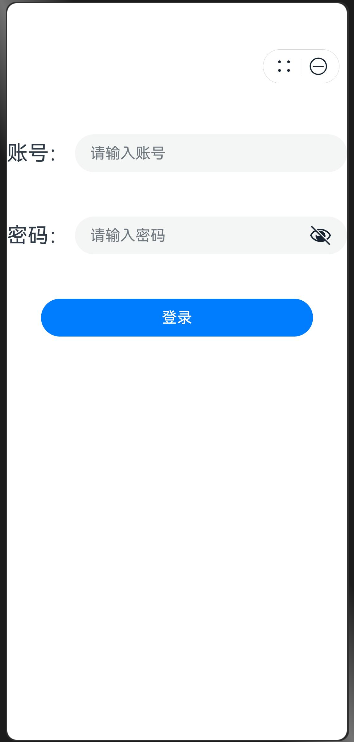
写一个类似登录的界面

@Component
struct LoginPage {
@State userName: string = "";
@State passWorld: string = "";
build() {
Column() {
Row() {
Text("账号:").fontSize(22).width('20%')
TextInput({ placeholder: "请输入账号", text: this.userName }).fontSize(26)
.onChange((EnterKeyType) => {
this.userName = EnterKeyType;
}).width('80%')
}
Blank()
Row() {
Text("密码:").fontSize(22).width('20%')
TextInput({ placeholder: "请输入密码", text: this.passWorld })
.type(InputType.Password).fontSize(26)
.onChange((EnterKeyType) => {
this.passWorld = EnterKeyType;
}).width('80%')
}
Blank()
Row() {
Button("登录").width('80%').onClick(() => {
if (this.userName == "admin" && this.passWorld == "123456") {
console.log("登录测试成功");
} else {
console.log("账号密码有误");
}
})
}
}.width('100%').height('30%')
.justifyContent(FlexAlign.Center)
.margin({ top: 100 })
}
}
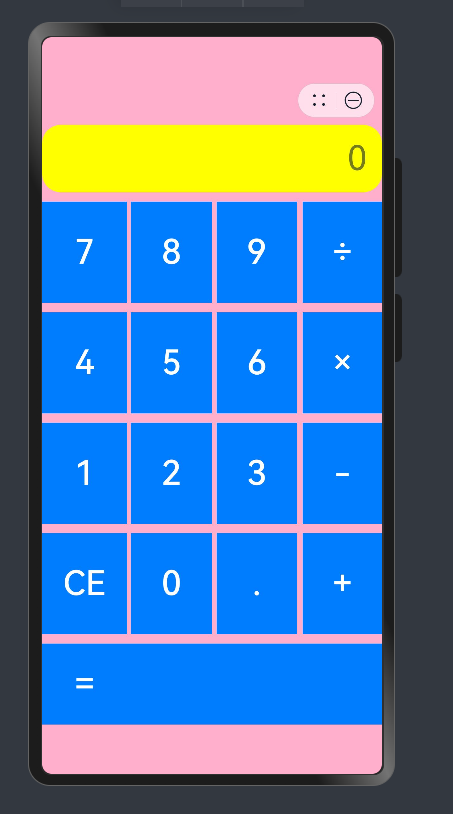
计算机

主要结构
Button('0')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "0";
})
}.margin({ left: 4 })
@Component
struct Grid6Page{
@State x:number=0;
@State y:number=0;
@State operator:string ="";
@State result: string="";
// @StorageProp('bottomRectHeight')
// bottomRectHeight: number = 0;
// @StorageProp('topRectHeight')
// topRectHeight: number = 0;
build() {
GridRow({ gutter: { y: 10 } }) {
GridCol({ span: 12 }) {
TextInput({ placeholder: '0', text: this.result })
.type(InputType.Normal)
.width('100%')
.height('10%')
.backgroundColor(Color.Yellow)
.textAlign(TextAlign.End)
.fontSize(36)
.margin({ top: '15%' })
.placeholderFont({ size: 36 })
}.width('100%')
GridCol({ span: 3 }) {
Button('7')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "7";
})
}
GridCol({ span: 3 }) {
Button('8')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "8";
})
}.margin({ left: 4 })
GridCol({ span: 3 }) {
Button('9')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "9";
})
}.margin({ left: 5 })
GridCol({ span: 3 }) {
Button('÷')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "÷";
this.result = ""
})
}.margin({ left: 6 })
GridCol({ span: 3 }) {
Button('4')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "4";
})
}
GridCol({ span: 3 }) {
Button('5')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "5";
})
}.margin({ left: 4 })
GridCol({ span: 3 }) {
Button('6')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "6";
})
}.margin({ left: 5 })
GridCol({ span: 3 }) {
Button('×')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "×";
this.result = ""
})
}.margin({ left: 6 })
GridCol({ span: 3 }) {
Button('1')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "1";
})
}
GridCol({ span: 3 }) {
Button('2')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "2";
})
}.margin({ left: 4 })
GridCol({ span: 3 }) {
Button('3')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "3";
})
}.margin({ left: 5 })
GridCol({ span: 3 }) {
Button('-')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "-";
this.result = ""
})
}.margin({ left: 6 })
GridCol({ span: 3 }) {
Button('CE')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.x = 0;
this.operator = '';
this.y = 0;
this.result = "";
})
}
GridCol({ span: 3 }) {
Button('0')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += "0";
})
}.margin({ left: 4 })
GridCol({ span: 3 }) {
Button('.')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.result += ".";
})
}.margin({ left: 5 })
GridCol({ span: 3 }) {
Button('+')
.fontSize(36)
.type(ButtonType.Normal)
.width('100%')
.height('15%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "+";
this.result = ""
})
}.margin({ left: 6 })
GridCol({ span: 3 }) {
Button('=')
.fontSize(36)
.type(ButtonType.Normal)
.width('1000%')
.height('12%')
.onClick(() => {
this.y = parseFloat(this.result);
switch (this.operator) {
case '+':
this.result = (this.x + this.y).toString();
break;
case '-':
this.result = (this.x - this.y).toString();
break;
case '×':
this.result = (this.x * this.y).toString();
break;
case '÷':
this.result = (this.x / this.y).toString();
break;
}
})
}
}
.width('100%').height('100%').backgroundColor('#FFAFCC').expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM])
// .padding({ top: px2vp(this.topRectHeight), bottom: px2vp(this.bottomRectHeight) })
}
}00
2024-11-30 16:16:02
非常有用
