鸿蒙元服务--四则运算计算机(简单)
2024-11-29 22:53:04
540次阅读
1个评论
鸿蒙元服务--四则运算计算机(简单)
@Component
struct Grid6Page{
@State x: number = 0; // 定义第一次输入的数
@State y: number = 0; // 定义第二次输入的数
@State operator: string = ""; // 定义 + - * / 的符号
@State result: string = ""; // 算出结果
build() {
GridRow(){
GridCol({span:12}){
TextInput( {text:this.result,placeholder:'0'})
.width('100%')
.height('10%')
.backgroundColor(Color.Grey)
.placeholderFont({size:36})
.fontSize(36)
}.backgroundColor(Color.Grey)
GridCol({span:9}){
Button('CE')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result = ''
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('÷')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "÷";
this.result = "";
})
}.height('15%').margin({ right: 5,bottom:5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('7')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '7'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('8')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '8'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('9')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '9'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('x')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "x";
this.result = "";
})
}.height('15%').margin({ right: 5,bottom:5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('4')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '4'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('5')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '5'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('6')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '6'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('-')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "-";
this.result = "";
})
}.height('15%').margin({ right: 5,bottom:5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('1')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '1'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('2')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '2'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('3')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '3'
})
}.height('15%').margin({ right: 5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('+')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "+";
this.result = '';
})
}.height('15%').margin({ right: 5,bottom:5 }).backgroundColor(Color.Black)
GridCol({span:3}){
Button('0')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(()=>{
this.result += '0'
})
}.height('15%').margin({ right: 5,bottom:5 }).backgroundColor(Color.Black)
GridCol({span:9}){
Button('=')
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.y = parseFloat(this.result)
switch (this.operator){
case '+':
this.result = (this.x+this.y).toString()
break;
case '-':
this.result = (this.x-this.y).toString()
break;
case 'x':
this.result = (this.x*this.y).toString()
break;
case '÷':
this.result = (this.x/this.y).toString()
break
}
})
}.height('15%').margin({ right: 5,bottom:5 }).backgroundColor(Color.Black)
}.margin({top:110}).width("100%").height("100%")
}
}
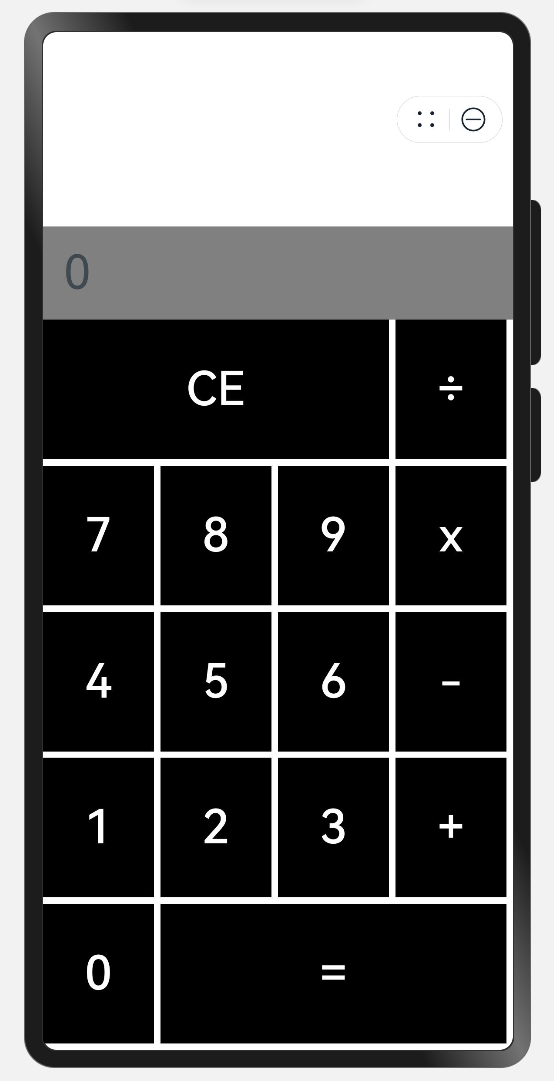
效果示例图
 (后续需要更新计算器,例如手机竖屏是四则运算,横屏是复杂运算三角函数等等)
(后续需要更新计算器,例如手机竖屏是四则运算,横屏是复杂运算三角函数等等)
00
2024-11-30 16:15:03
好!非常之好!!!
- 0回答
- 0粉丝
- 0关注
