接口解析
2024-11-30 13:22:19
401次阅读
0个评论
最后修改时间:2024-11-30 13:23:58
接口解析
安装axios库
加载位置 在Terminal中输入命令
ohpm install @ohos/axios
这个ohpm不需要单独安装,是鸿蒙安装包自带的,别跟npm与pnpm相比较。
加载完毕后引入axios
import axios, { AxiosResponse } from '@ohos/axios';
安装axios库可能的问题 明明已经安装完毕了,就是加载不出来,这里是由于当时计算机的内存可能快沾满了,没有正常异步加载成功。 手动加载库 步骤1、Build -> Clean Project 步驟2、File -> Sync and Refresh Project
对http的请求概述
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。 HTTP数据请求功能主要由http模块提供。 使用该功能需要申请ohos.permission.INTERNET权限。 配置设置 配置文件:
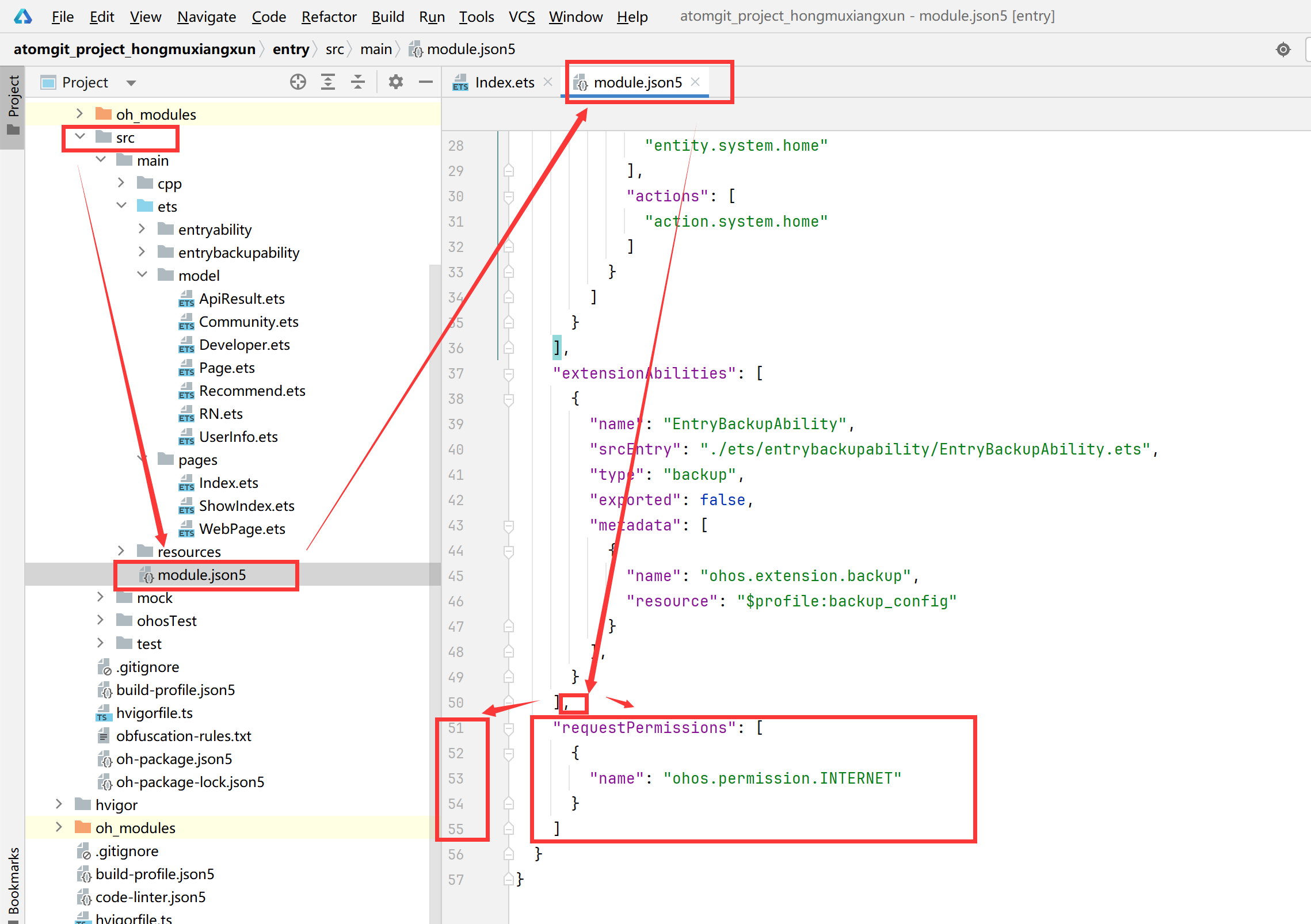
entry\src\main\module.json5
增加配置(json中分隔前后要单独加一个英文逗号,):
,
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
增加位置(放在最后即可,但是看好整个对象属于【module】,不是单独存在的key):
 我们这里使用的是axios来进行访问,主要通过其get与post进行访问。
我们这里使用的是axios来进行访问,主要通过其get与post进行访问。
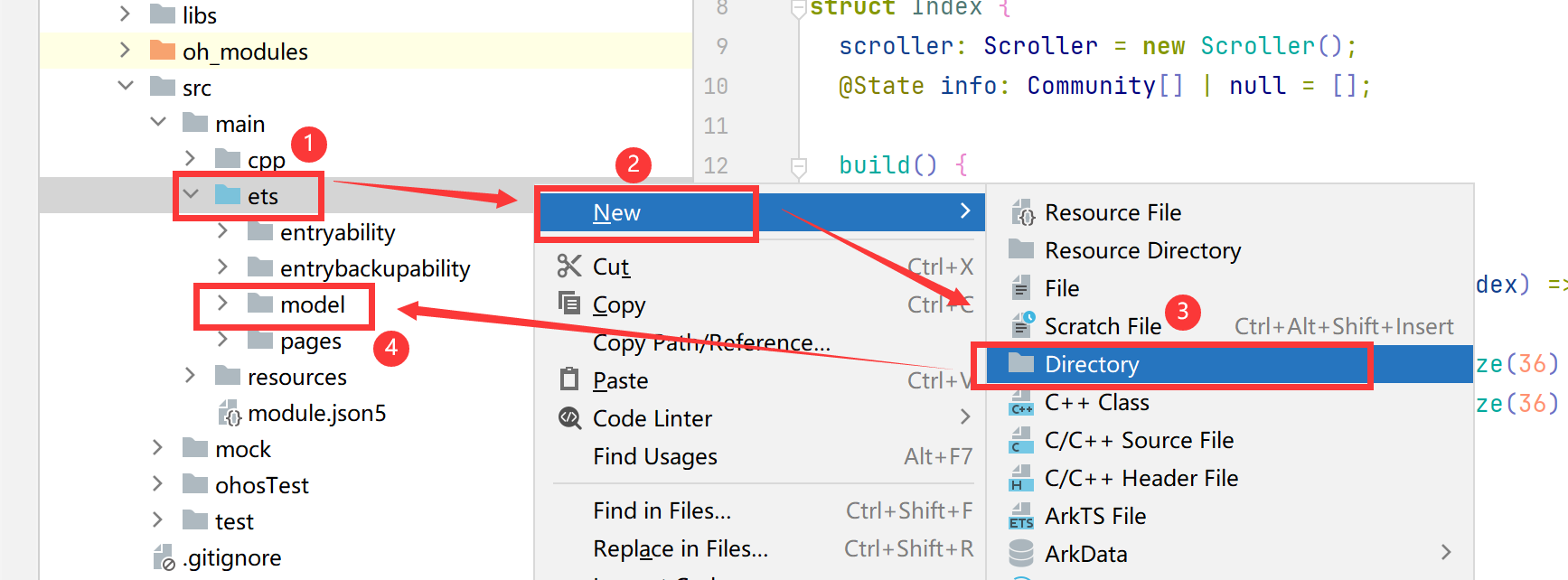
model模型创建
创建model文件夹

创建model.ets文件 有几层就要创建几层model的ets文件,我们在其中看到address又是一个对象,所以得单独创建一个AddRess.ets的文件。
city:string;
country:string;
street:string;
}
import { AddRess } from "./AddRess";
export interface Users {
address:AddRess;
age:number;
email:string;
id:number;
name:string;
phone_numbers:string;
}
/*
*用于承接返回数据
* */
export interface ApiResult <T>{
code:number;
msg:string;
data:T
}
GET请求示例
引包操作
import axios, { AxiosResponse } from '@ohos/axios';
import { ApiResult } from '../model/ApiResult';
import { Users } from '../model/Users';
import { BusinessError } from '@kit.BasicServicesKit';
返回数据
@State info: Users[] | null = null;
GET请求函数
async queryUsers() {
try {
const url = "http://39.107.126.100:5000/getInfo";
// 返回数据类型
const result: AxiosResponse<Users[]> =
await axios.get<ApiResult<Users[]>, AxiosResponse<Users[]>, null>(url);
this.info=result.data;
} catch (error) {
const err = error as BusinessError;
}
}
遍历展示数据
import axios, { AxiosResponse } from '@ohos/axios';
import { ApiResult } from '../model/ApiResult';
import { Users } from '../model/Users';
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct ShowUsers {
@State info: Users[] | null = null;
build() {
Column() {
Column() {
Text() {
Span("用 户 信 息")
}.fontSize(36)
.width('100%')
.margin({ top: '15%', left: '50%' })
}
Text().borderStyle(BorderStyle.Solid).borderWidth(1).width('100%')
List() {
ForEach(this.info, (u: Users, index) => {
ListItem() {
Column() {
Row() {
Text("编号:").fontSize(22)
Text(u.id.toString()).fontSize(22)
}.width('100%')
Row() {
Text("姓名:").fontSize(22)
Text(u.name.toString()).fontSize(22)
}.width('100%')
Row() {
Text("年龄:").fontSize(22)
Text(u.age.toString()).fontSize(22)
}.width('100%')
Row() {
Text("手机号:").fontSize(22)
Text(u.phone_numbers.toString()).fontSize(22)
}.width('100%')
Row() {
Text("邮箱:").fontSize(22)
Text(u.email.toString()).fontSize(22)
}.width('100%')
Row() {
Text("地址:").fontSize(22)
Text(){
Span(u.address.city.toString())
Span(u.address.country.toString())
Span(u.address.street.toString())
}.fontSize(22)
}.width('100%')
Text().borderStyle(BorderStyle.Solid).borderWidth(1).width('100%')
}.width('100%')
.justifyContent(FlexAlign.Start)
}
})
}
.listDirection(Axis.Vertical)
}
}
aboutToAppear(): void {
this.queryUsers()
}
/**
* 异步加载get请求
*/
async queryUsers() {
try {
const url = "http://39.107.126.100:5000/getInfo";
// 返回数据类型
const result: AxiosResponse<Users[]> =
await axios.get<ApiResult<Users[]>, AxiosResponse<Users[]>, null>(url);
this.info = result.data;
} catch (error) {
const err = error as BusinessError;
}
}
}

00
- 0回答
- 0粉丝
- 0关注
