元服务——接口解析
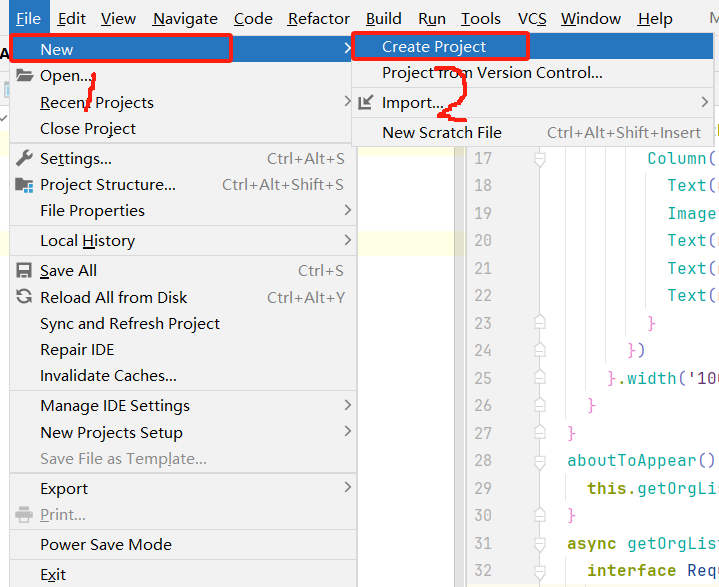
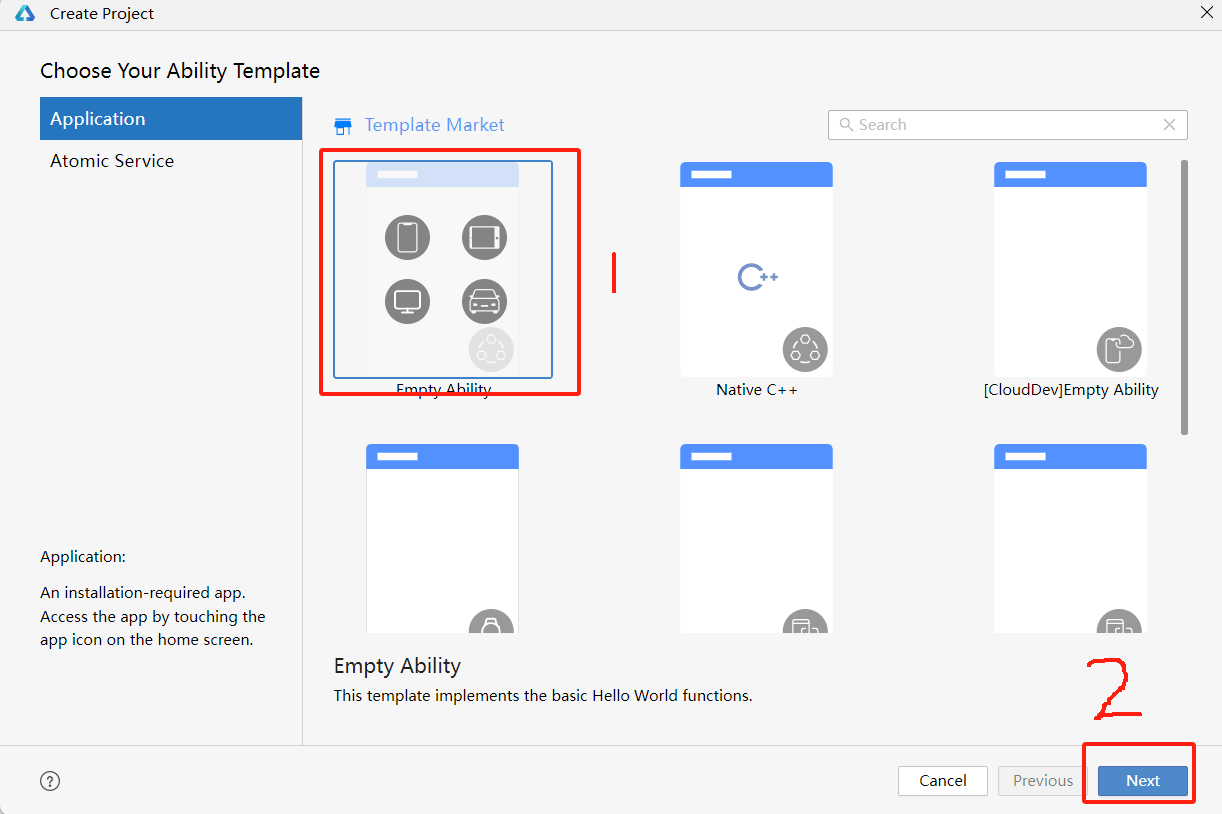
先创建一个新项目


1、网络图片加载
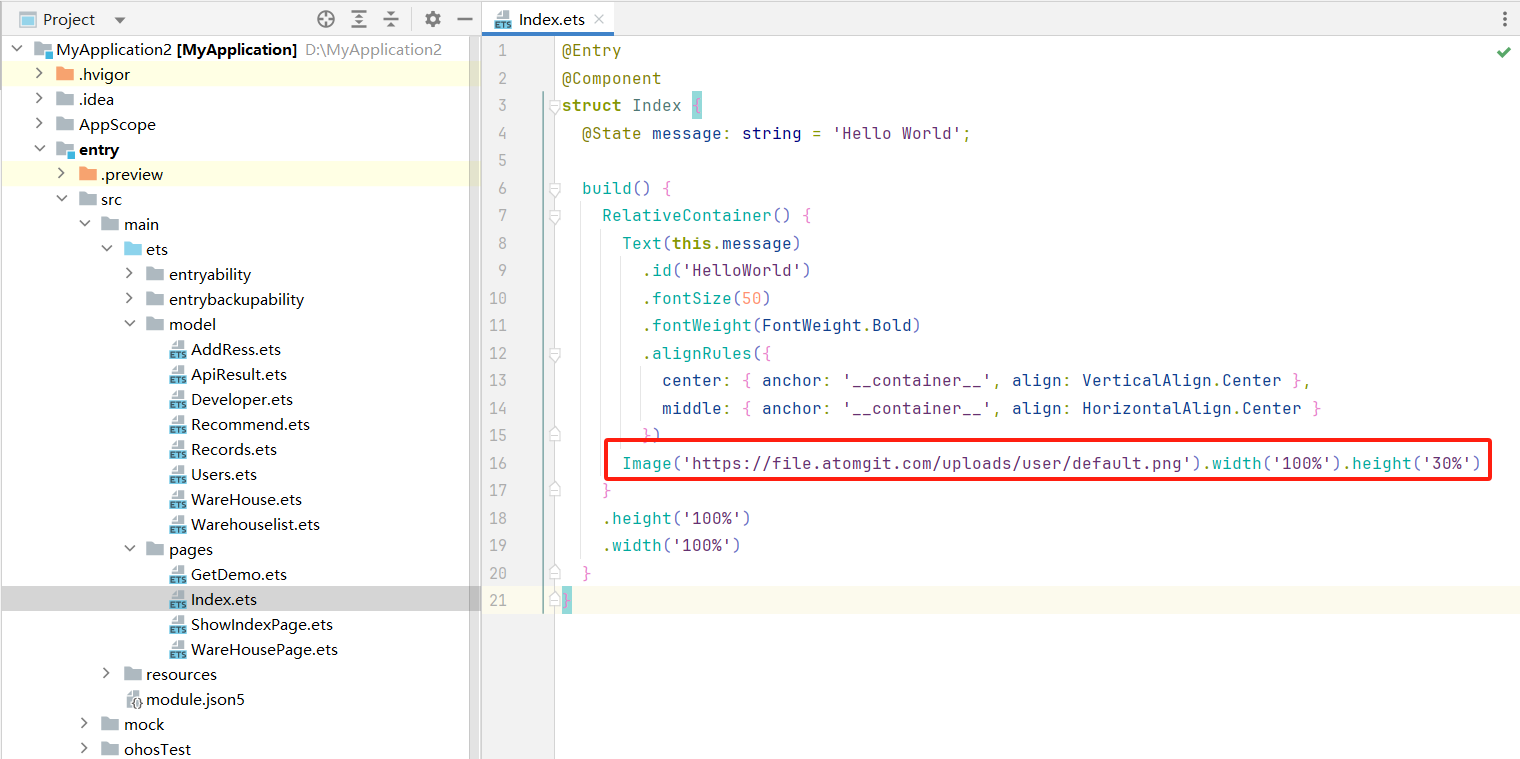
测试一下网络图片加载,先在index.ets页面中添加图片代码

效果:

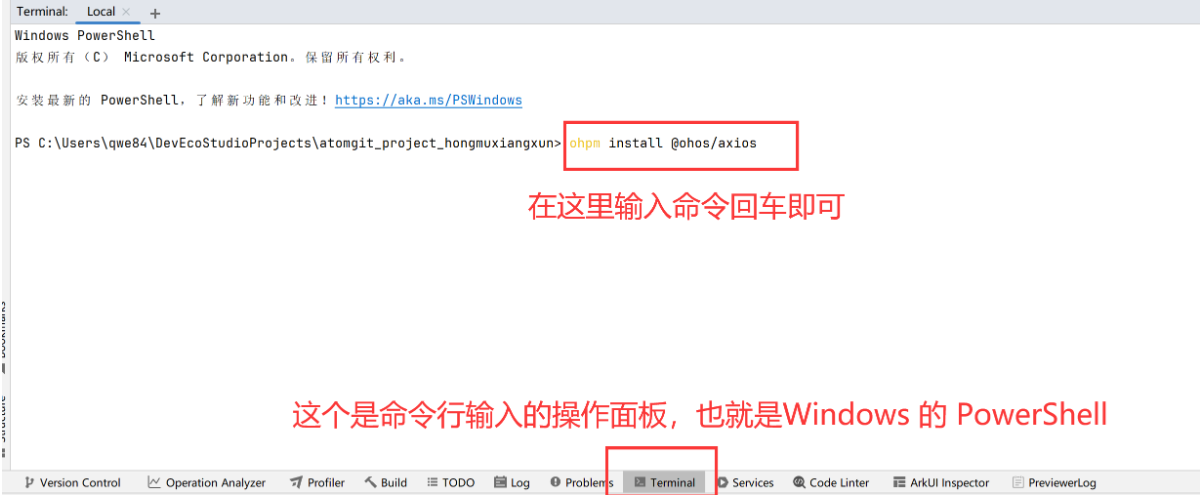
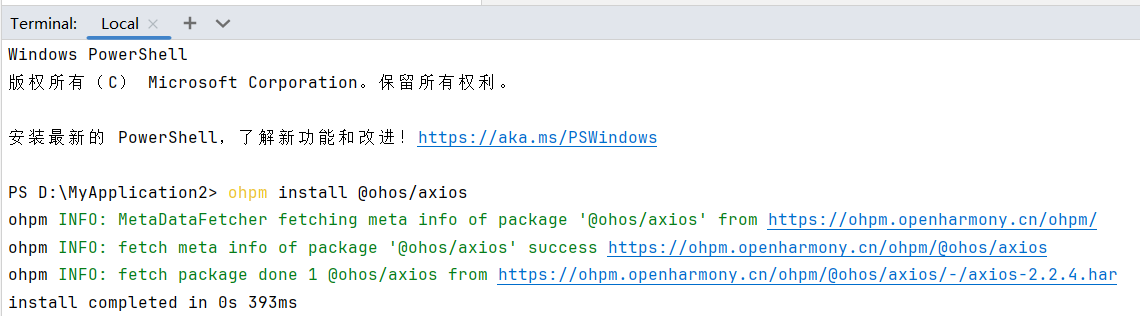
2、安装axios库

输入命令:ohpm install @ohos/axios

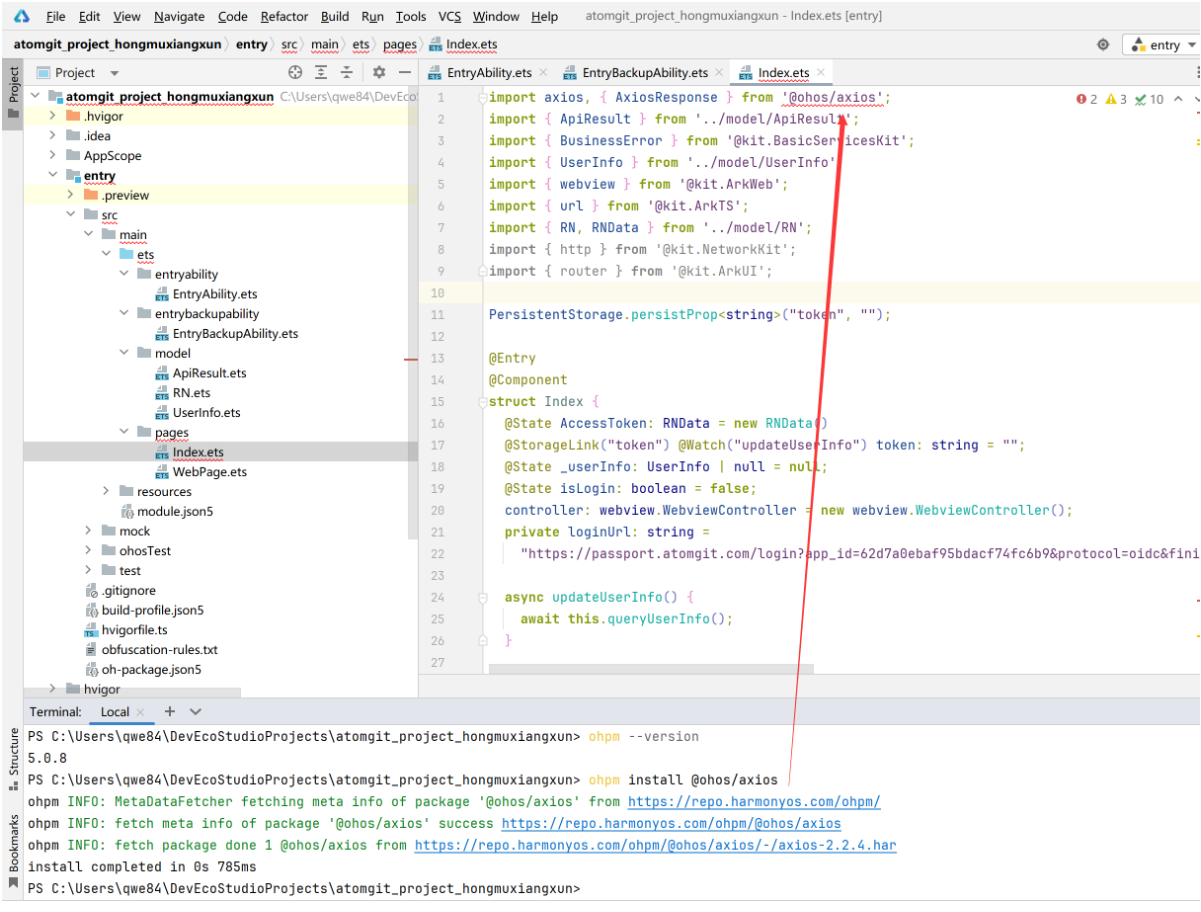
加载完毕后引入axios import axios, { AxiosResponse } from '@ohos/axios';
3、安装axios库可能的问题
明明已经安装完毕了,就是加载不出来,这里是由于当时计算机的内存可能快沾满了,没有正常异步加载成功。

解决方法:手动加载数据库
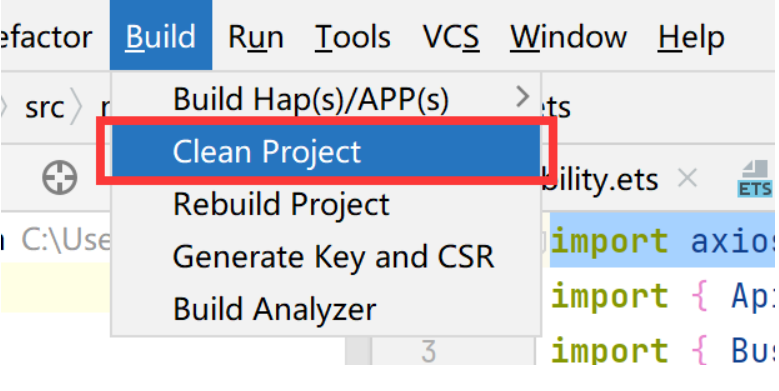
步骤1、Build -> Clean Project

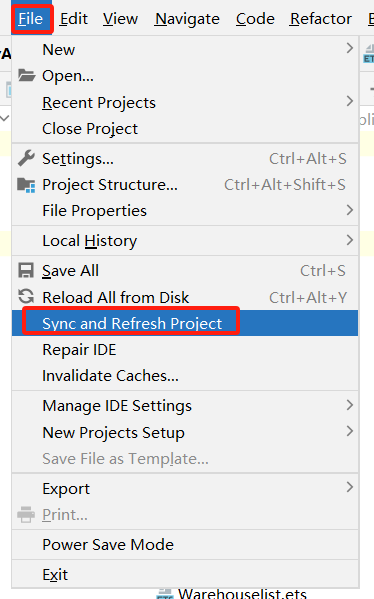
步驟2、File -> Sync and Refresh Project

4、对http的请求概述
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
HTTP数据请求功能主要由http模块提供。
使用该功能需要申请ohos.permission.INTERNET权限。
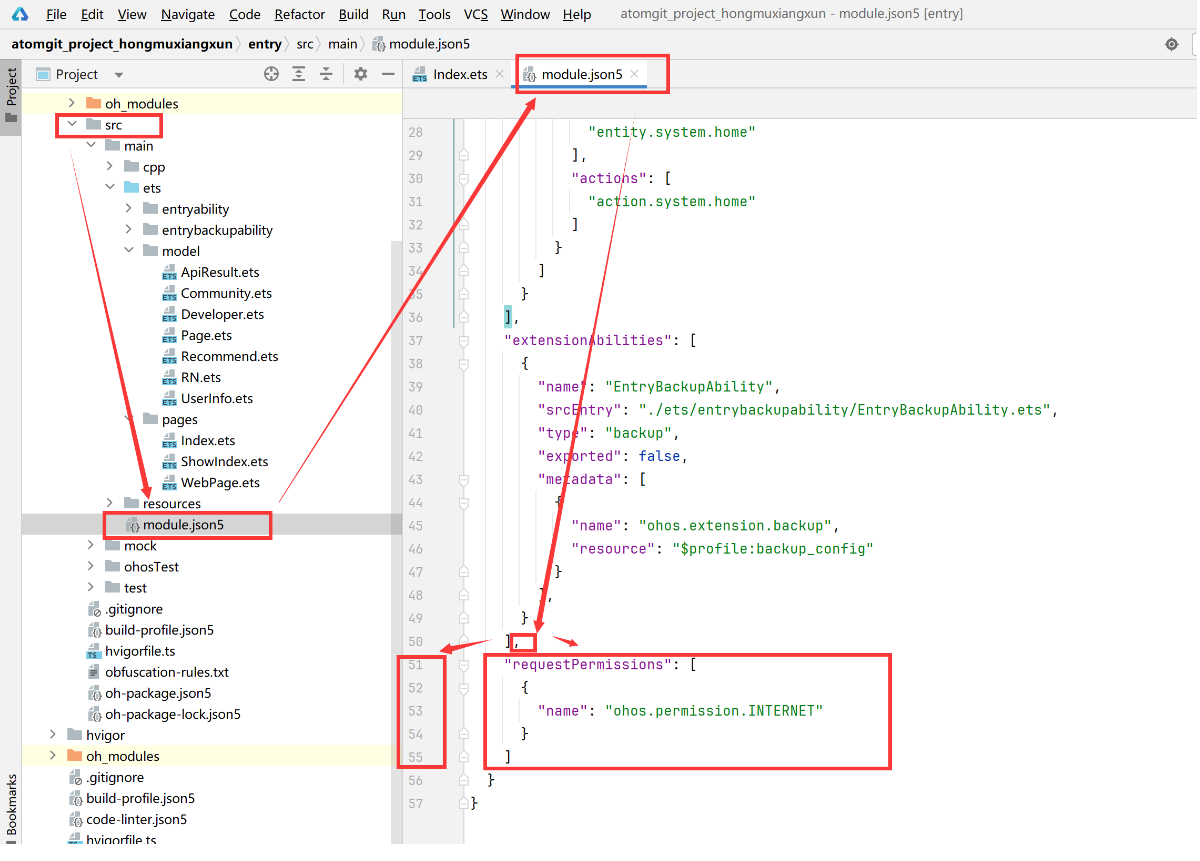
配置设置
配置文件位置 entry\src\main\module.json5
增加配置(json中分隔前后要单独加一个英文逗号,):
,
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
增加位置(放在最后即可,但是看好整个对象属于【module】,不是单独存在的key):

我们这里使用的是axios来进行访问,主要通过其get与post进行访问。
5、model模型创建
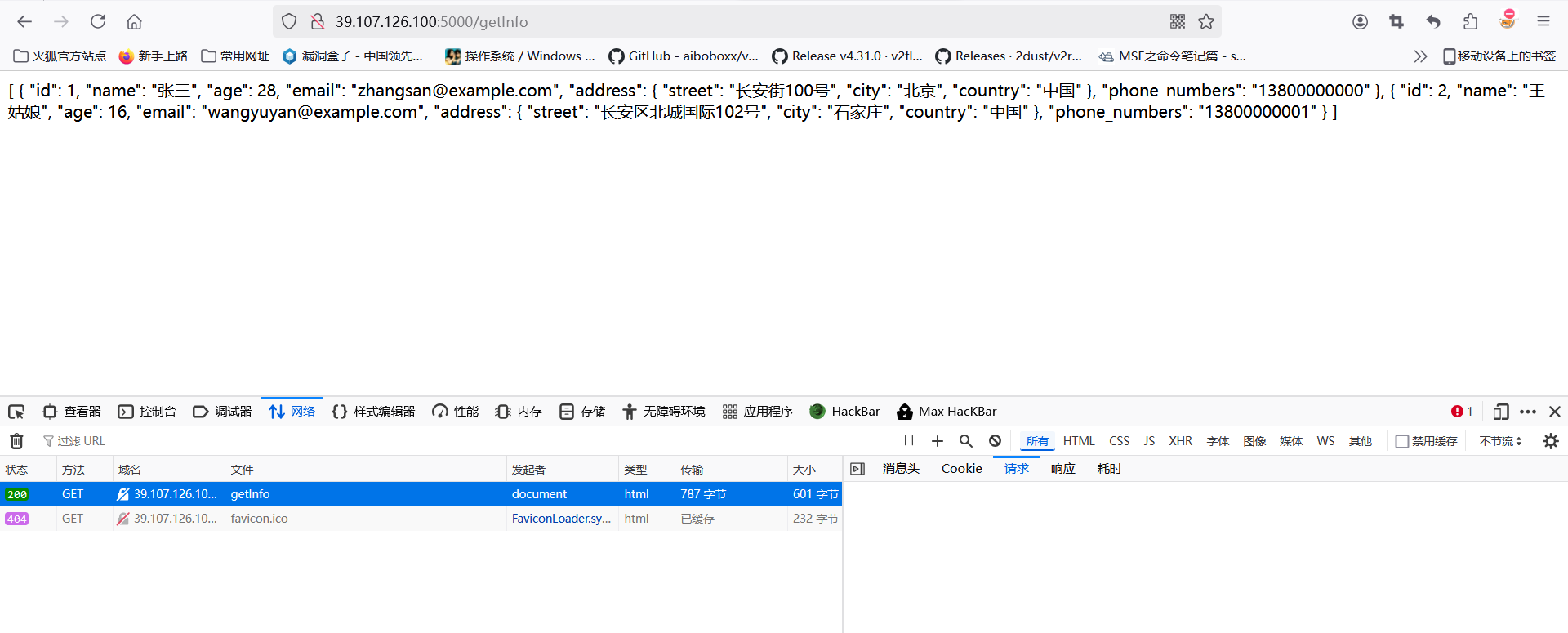
我们想访问接口,那么肯定能看到接口返回的数据是有对应数据格式的,例如:
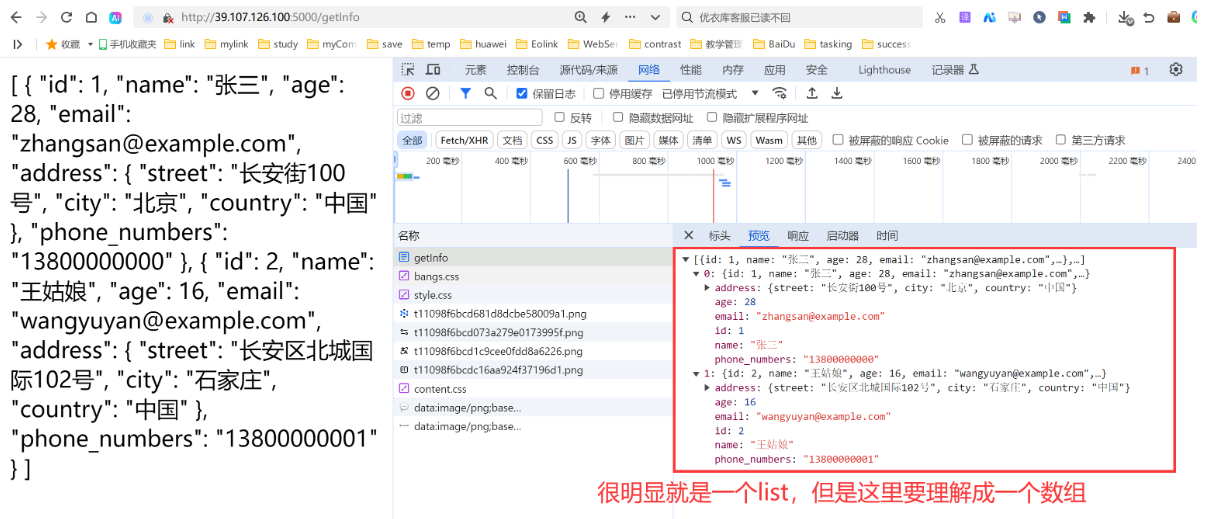
http://39.107.126.100:5000/getInfo

那么,我们就要根据它返回的数据进行解析。我们先看看具体的json格式。

仿照返回值创建数据集的单一对象。
测试
创建GetDemo测试页面
import axios, { AxiosResponse } from '@ohos/axios';
import { ApiResult } from '../model/ApiResult';
import { Users } from '../model/Users';
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct ShowUsers{
@State info: Users[] | null = null;
/**
* 构建页面单独存在的,里面无法写函数
*/
build() {
Column(){
Button("加载数据").onClick(()=>{
console.info(JSON.stringify(this.info))
})
}
}
/**
* 初始化的时候加载的数据
*/
aboutToAppear(): void {
this.queryUsers();
}
/**
* 异步加载get请求
*/
async queryUsers() {
try {
const url = "http://39.107.126.100:5000/getInfo";
// 返回数据类型
const result: AxiosResponse<Users[]> =
await axios.get<ApiResult<Users[]>, AxiosResponse<Users[]>, null>(url);
this.info=result.data;
} catch (error) {
const err = error as BusinessError;
}
}
}
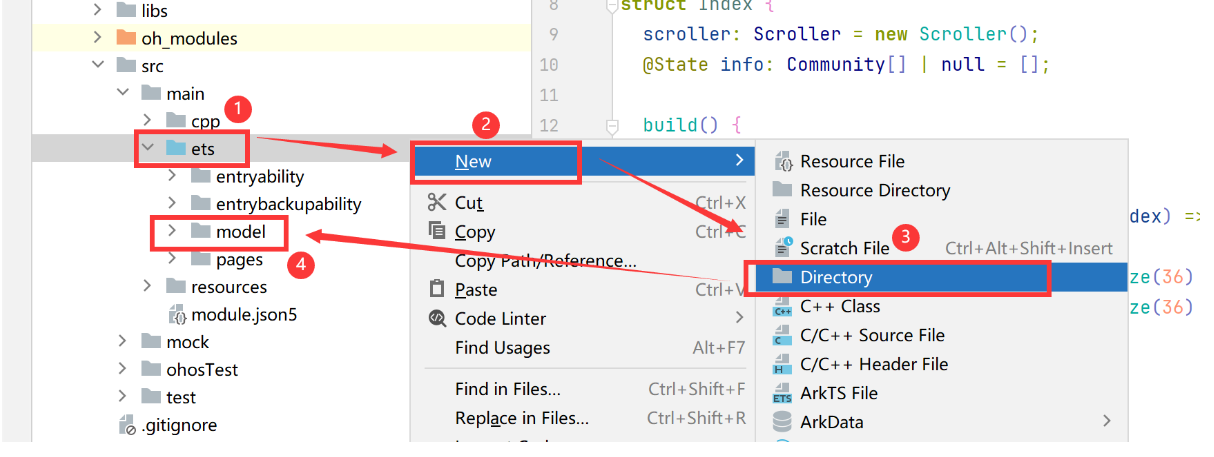
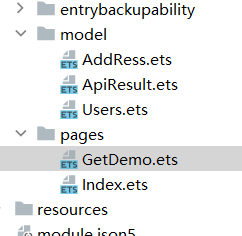
创建model文件夹

创建model.ets文件
Users:
import { AddRess } from "./AddRess";
export interface Users{
id:number;
name:string;
age:number;
email:string;
address:AddRess;
phone_numbers:string;
}
有几层就要创建几层model的ets文件,我们在其中看到address是一个对象,所以得单独创建一个AddRess.ets的文件。
export interface AddRess {
city:string;
country:string;
street:string;
}
import { AddRess } from "./AddRess";
export interface Users {
address:AddRess;
age:number;
email:string;
id:number;
name:string;
phone_numbers:string;
}
我们在其中看到result是一个对象,所以得单独创建一个Apiresult.ets的文件。
/**
* 用于承接返回数据
*/
export interface ApiResult<T>{
code:number;
msg:string;
data:T
}

效果:

6、GET请求示例
示例一(测试)
引包操作
import axios, { AxiosResponse } from '@ohos/axios';
import { ApiResult } from '../model/ApiResult';
import { Users } from '../model/Users';
import { BusinessError } from '@kit.BasicServicesKit';
返回数据
@State info: Users[] | null = null;
遍历展示数据
import axios, { AxiosResponse } from '@ohos/axios';
import { ApiResult } from '../model/ApiResult';
import { Users } from '../model/Users';
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct ShowUsers {
@State info: Users[] | null = null;
build() {
Column() {
Column() {
Text() {
Span("用 户 信 息")
}.fontSize(36)
.width('100%')
.margin({ top: '15%', left: '50%' })
}
Text().borderStyle(BorderStyle.Solid).borderWidth(1).width('100%')
List() {
ForEach(this.info, (u: Users, index) => {
ListItem() {
Column() {
Row() {
Text("编号:").fontSize(22)
Text(u.id.toString()).fontSize(22)
}.width('100%')
Row() {
Text("姓名:").fontSize(22)
Text(u.name.toString()).fontSize(22)
}.width('100%')
Row() {
Text("年龄:").fontSize(22)
Text(u.age.toString()).fontSize(22)
}.width('100%')
Row() {
Text("手机号:").fontSize(22)
Text(u.phone_numbers.toString()).fontSize(22)
}.width('100%')
Row() {
Text("邮箱:").fontSize(22)
Text(u.email.toString()).fontSize(22)
}.width('100%')
Row() {
Text("地址:").fontSize(22)
Text(){
Span(u.address.city.toString())
Span(u.address.country.toString())
Span(u.address.street.toString())
}.fontSize(22)
}.width('100%')
Text().borderStyle(BorderStyle.Solid).borderWidth(1).width('100%')
}.width('100%')
.justifyContent(FlexAlign.Start)
}
})
}
.listDirection(Axis.Vertical)
}
}
aboutToAppear(): void {
this.queryUsers()
}
/**
* 异步加载get请求
*/
async queryUsers() {
try {
const url = "http://39.107.126.100:5000/getInfo";
// 返回数据类型
const result: AxiosResponse<Users[]> =
await axios.get<ApiResult<Users[]>, AxiosResponse<Users[]>, null>(url);
this.info = result.data;
} catch (error) {
const err = error as BusinessError;
}
}
}
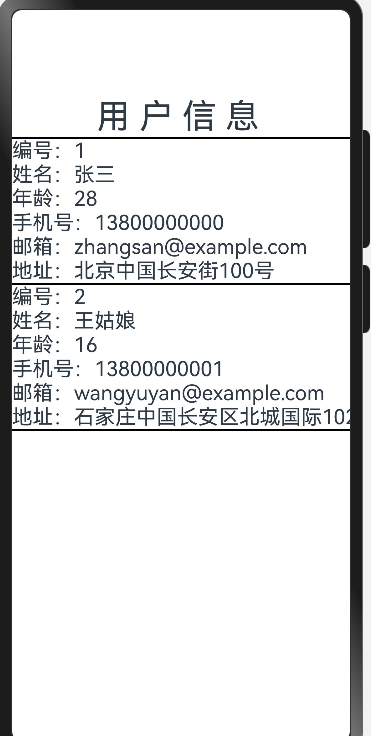
效果图:

示例二
接口链接:https://apifox.com/apidoc/shared-73b8c7b4-3e67-4fa1-b4b3-334e61013225/api-225657380

模型层
Records:
export interface Records{
description:string;
jump:string;
starCount:number;
name:string;
belongName:string
}
WareHouse:
import {Records} from "./Records"
export interface WareHouse{
records:Records[];
total:number;
size:number;
current:number;
pages:string;
}
Page页
import axios, { AxiosResponse } from '@ohos/axios';
import { ApiResult } from '../model/ApiResult';
import { BusinessError } from '@kit.BasicServicesKit';
import { WareHouse } from '../model/WareHouse';
import {Records} from '../model/Records';
@Entry
@Component
struct ShowUsers {
@State info: WareHouse | null = null;
build() {
Column() {
Column() {
Text() {
Span("热 门 仓 库")
}.fontSize(36)
.width('100%')
.margin({ top: '5%', left: '50%' })
Text(){
Span("总页数:"+this.info?.total.toString())
Span("每页显示:"+this.info?.size.toString())
Span("当前页:"+this.info?.current.toString())
Span("总页数:"+this.info?.pages.toString())
}
}
Text().borderStyle(BorderStyle.Solid).borderWidth(1).width('100%')
List() {
ForEach(this.info?.records, (u:Records , index) => {
ListItem() {
Column() {
Row() {
Text("仓库名称:").fontSize(22)
Text(u.name).fontSize(22)
}.width('100%')
Row() {
Text("归属人/组织名称:").fontSize(22)
Text(u.name.toString()).fontSize(22)
}.width('100%')
Row() {
Text("start数:").fontSize(22)
Text(u.starCount.toString()).fontSize(22)
}.width('100%')
Row() {
Text("跳转地址:").fontSize(22)
Text(u.jump.toString()).fontSize(22)
}.width('100%')
Row() {
Text("描述:").fontSize(22)
Text(u.description.toString()).fontSize(22)
}.width('100%')
Text().borderStyle(BorderStyle.Solid).borderWidth(1).width('100%')
}.width('100%')
.justifyContent(FlexAlign.Start)
}
})
}
.listDirection(Axis.Vertical)
}
}
aboutToAppear(): void {
this.queryUsers()
}
/**
* 异步加载get请求
*/
async queryUsers() {
try {
const url = "https://openatom.atomgit.com/api/warehouse/hot_warehouse";
// 返回数据类型
const result: AxiosResponse<WareHouse> =
await axios.get<ApiResult<WareHouse>, AxiosResponse<WareHouse>, null>(url, {
headers: {
"X-ATOMGIT-POP-COMMUNITY": "openatom"
}
});
this.info = result.data["data"];
} catch (error) {
const err = error as BusinessError;
}
}
}
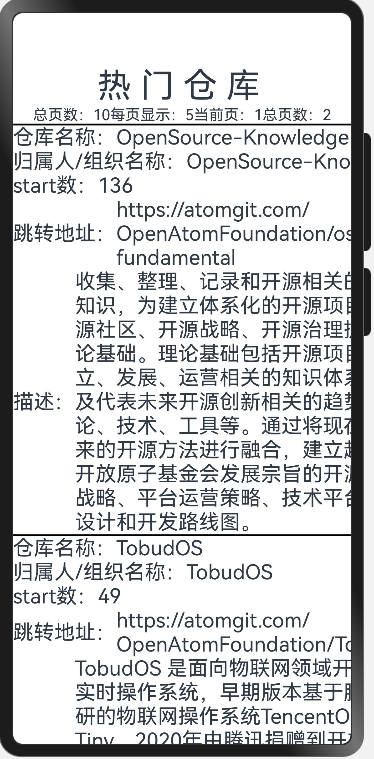
效果图:

7、POST请求示例
POST接口链接:https://apifox.com/apidoc/shared-73b8c7b4-3e67-4fa1-b4b3-334e61013225/api-225657367

模型层
Recommend
export interface Recommend {
nickname:string;
photo:string;
userId:string;
username:string;
profile:string;
jump:string;
isFocus:string;
focusButtonDisabled:string;
warehouseList:boolean;
}
Warehouselist
export interface Warehouselist{
jump:string;
warehouseName:string;
}
Page页
import axios, { AxiosResponse } from '@ohos/axios';
import { BusinessError } from '@kit.BasicServicesKit';
import { Developer } from '../model/Developer';
import {Recommend } from '../model/Recommend';
@Entry
@Component
struct ShowIndexPage {
scroller: Scroller = new Scroller();
@State url: string = "https://openatom.atomgit.com/api/developer/recommend_list";
@State info: Developer | null = null;
build() {
Scroll(this.scroller) {
Column(){
ForEach(this.info?.records,(rec:Recommend,index)=>{
Column(){
Text(rec.nickname)
Image(rec.photo).width(50)
Text(rec.userId)
Text(rec.username)
Text(rec.jump)
}
})
}.width('100%')
}
}
aboutToAppear(): void {
this.getOrgList();
}
async getOrgList() {
interface RequestParam {
pageSize: number;
pageNum: number;
isSelected: number;
}
const param: RequestParam = {
pageSize: 10,
pageNum: 1,
isSelected: 0
};
axios.post(this.url, param, {
headers: {
"X-ATOMGIT-POP-COMMUNITY": "openatom"
}
}).then((ret: AxiosResponse) => {
this.info=ret.data["data"];
console.log(`请求结果:${JSON.stringify(ret.data["data"])}`);
}).catch((error: BusinessError) => {
console.error(`请求异常:${JSON.stringify(error)}`);
})
}
}
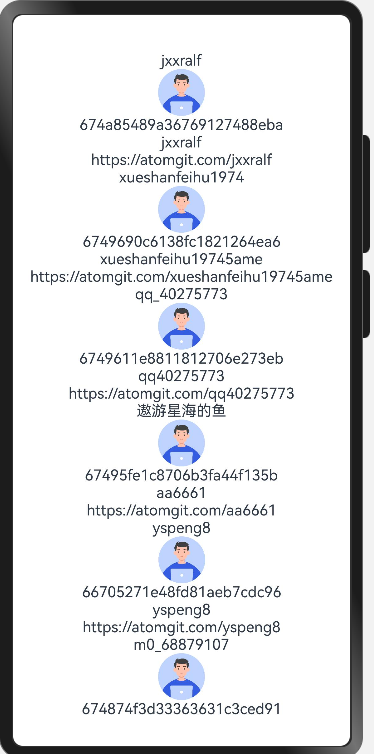
效果图: