Openharmony App development tutorial (1) Creating a New Project
For Openharmony development. There are 2 directions. Northern and southern.
It’s very easy to understand. Southern is going down to embeded development. Considering circuit boards transplanting. Actually that’s not I’m good at. Northern development is going up for App development. As we usually use on the phone. This series of tutorial is going to introduce Openharmony northern development. If you need any details please check this official document.
https://docs.openharmony.cn/pages/v5.0/en/application-dev/application-dev-guide.md
First let’s meet our developers IDE called DevEco Studio. This is the official download link. https://developer.huawei.com/consumer/cn/download/ You may firstly register a developer’s account following the prompt. I also uploaded latest version of the IDE for all available platforms.
https://drive.google.com/drive/folders/1IFFotm3_6HnwIqqqtNjTGRlyp2XcgRqf?usp=drive_link
Checksums:
DevEco Studio for Windows 5.0.9.300
50e584449287d3656233a11bf14fae7d3246512ab4415f381b5c0b16e50c36dd
DevEco Studio for Mac(x86) 5.0.9.300
90e57791af43f600f40112d001aeda911cf849db02f159e725f3a0774edb226b
DevEco Studio for Mac(ARM) 5.0.9.300
3edace3dc771439fe79cb2649ed35991463944fe503e7b59b1c6847d55bcad88
 Installing is very simple just like usual apps on the pc.
Installing is very simple just like usual apps on the pc.
After that, let’s start to create a new project.
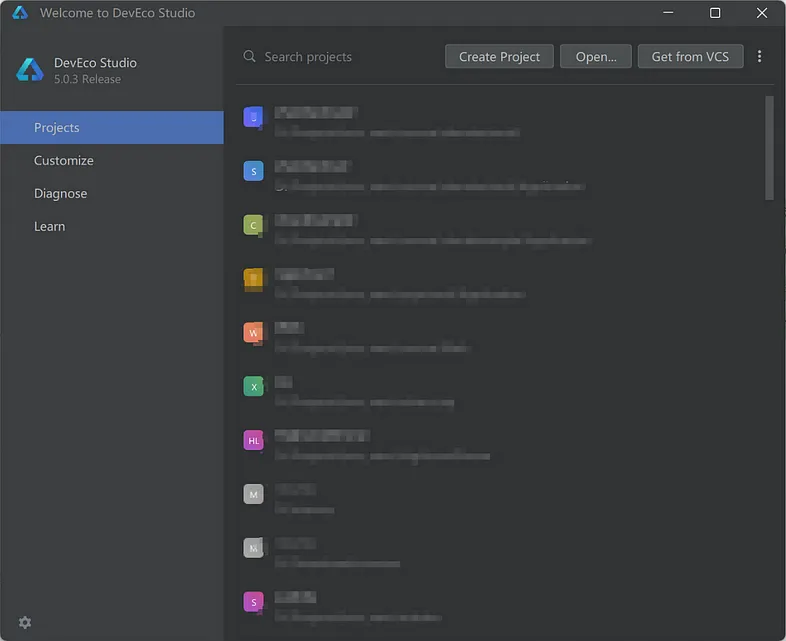
 Quite like intellij idea. Yes it’s modified from community version with their own SDKs. When first time running the UI shoul like above. Click “Create Project” button.
Quite like intellij idea. Yes it’s modified from community version with their own SDKs. When first time running the UI shoul like above. Click “Create Project” button.
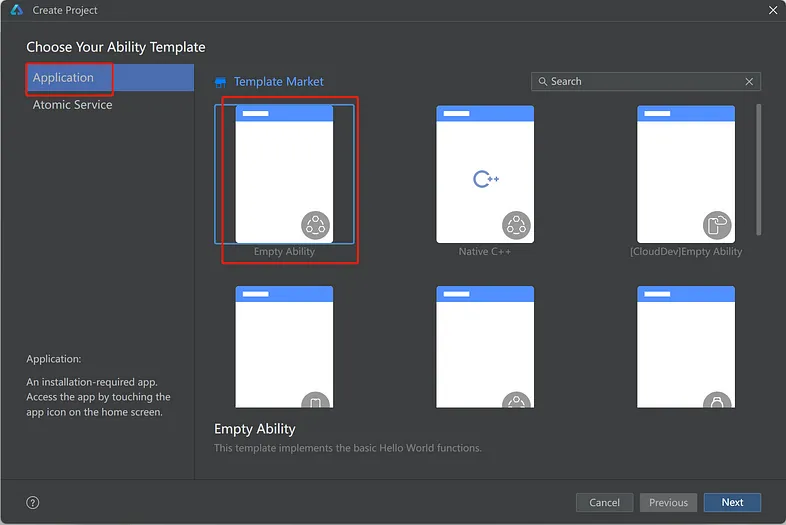
 Let’s choose Application -> Empty Ability then click next.
Let’s choose Application -> Empty Ability then click next.
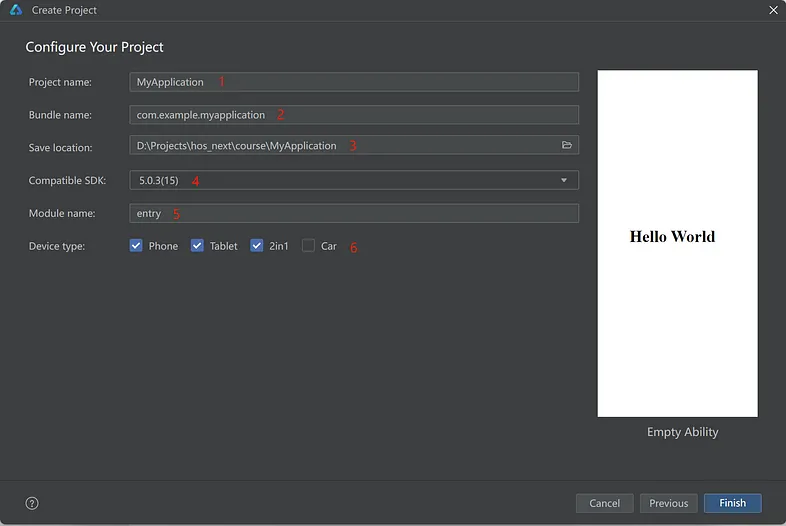
 Explaination
Explaination
- Your awesome project name.
- The ID of your app. Same bundle name is considered the same app in system.
- Where your project is located.
- Don’t hesitate. Choose the last one.
- Name for default module of your project. Usually keep default.
- At least choose one. Usually keep default.
- So usually just modify first 3 lines.
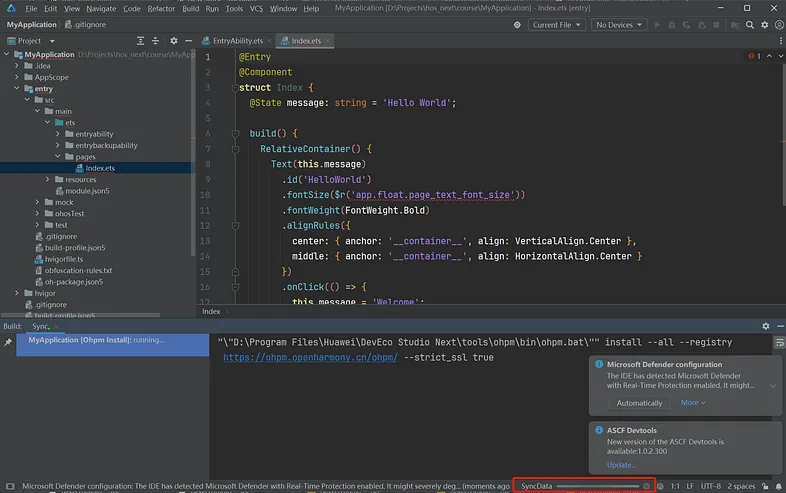
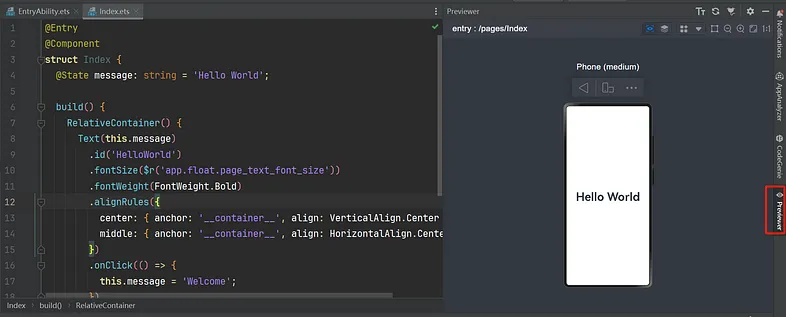
 Then it goes to the coding page. At the beginning, it’ll download some modules. The progress bar can be seen in the bottom. After the progress finished, it’s free to coding and the error line in the screenshot should disappear.
Then it goes to the coding page. At the beginning, it’ll download some modules. The progress bar can be seen in the bottom. After the progress finished, it’s free to coding and the error line in the screenshot should disappear.
 Click previewer on the right end of the IDE to see the UI for current file instantly. If you cannot see previewer tab, click in the menu View -> Appearance -> Tool Window Bars.
Click previewer on the right end of the IDE to see the UI for current file instantly. If you cannot see previewer tab, click in the menu View -> Appearance -> Tool Window Bars.
In this post. We learned how to setup our developing environment of Openharmony northern (App) development. Started a new project.
- 0回答
- 0粉丝
- 3关注
- Openharmony App development tutorial (0) The First Glance
- Openharmony App development tutorial (2) Simple UI tour
- 「Mac玩转仓颉内测版20」PTA刷题篇11 - L1-011 A-B
- OpenHarmony-组件小系列(已更新 1)
- (四七)HarmonyOS Design 的 A/B 测试与优化
- 《伴时匣》app开发技术分享--用户登陆页静态(1)
- 【HarmonyOS】Check whether undefined attributes or methods are used in the hvigorconfig.ts a
- 关于鸿蒙app上架审核中的一些常见问题【1】
- OpenHarmony:Android XML 到OpenHarmony ArkUI一键转化
- 元服务—实践篇(1)
- 「Mac玩转仓颉内测版1」入门篇1 - Cangjie环境的搭建
- OpenHarmony的前世今生
- React Native for OpenHarmony
- OpenHarmony鸿蒙入门指南
- OpenHarmony:包体积优化
