孵化两个上线项目-谈一谈最近的近况 鸿蒙、元服务、HarmonyOS Next
孵化两个上线项目-谈一谈最近的近况
前言
话题不知道从哪里开始说起,尤其佩服很多出口成章的同学可以写出各种既能表达自己想法,又能用这种修辞美好言语的同学。像我是很典型的理工男思维,连给女儿讲一讲白雪公主的故事都是这样
从前有一个很漂亮的小朋友叫做白雪公主,她有一个很凶的妈妈,最后把他很凶的妈妈赶走了。
故事卒!
为什么要写这个文章
主要有两个原因吧
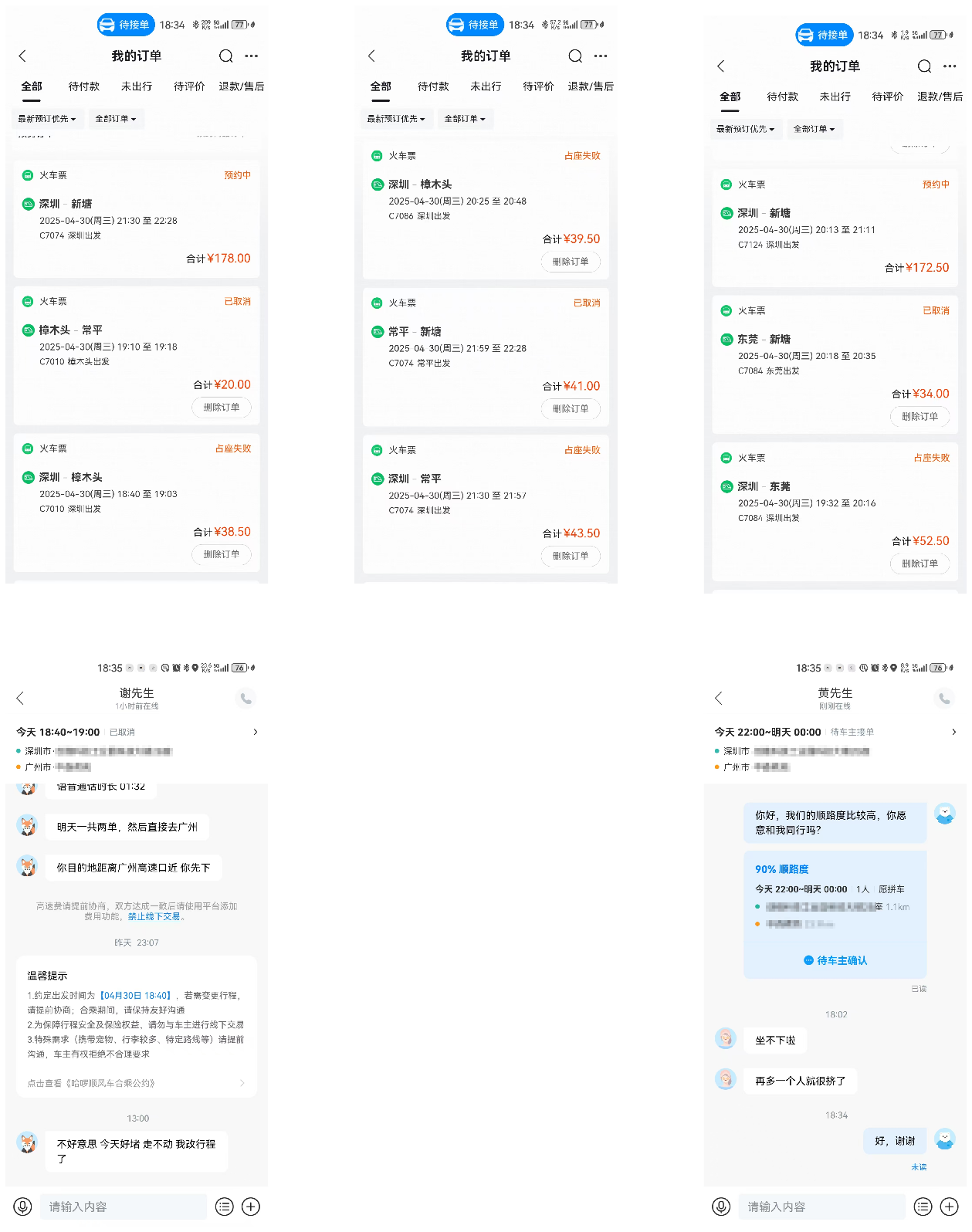
第一是抢不到在深圳回广州的高铁票!!!。没有想到在 2025 年 4 月 30 日这个日子,这么近距离的深圳,竟然这么难回广州,高铁票这么多,就容不下我。

那其实也好吧,因为手上现在待处理的工作也很多,就一边蹭公司空调,一边处理工作,一边随缘再等等顺风车,实在不行睡一觉明天再回也可以,再不行,打车回广州,也能给得起。(装 x)
第二个原因才是正事,我们青蓝逐码组织孵化的两个项目都上线了,这个还是很值得开心和高兴的,因为这两个上线的项目验证了我们组织的运作方式是可以行得通的。

这里很感谢青蓝的小伙伴,个个都是执行力很强。这两个上架的项目让我们的小伙伴拥有了属于程序员自己的作品,虽然不是很大的干翻世界的项目,但是它确实是验证了我们流程中很关键的一个里程碑!期待五一过后我们更多孵化的项目上线。
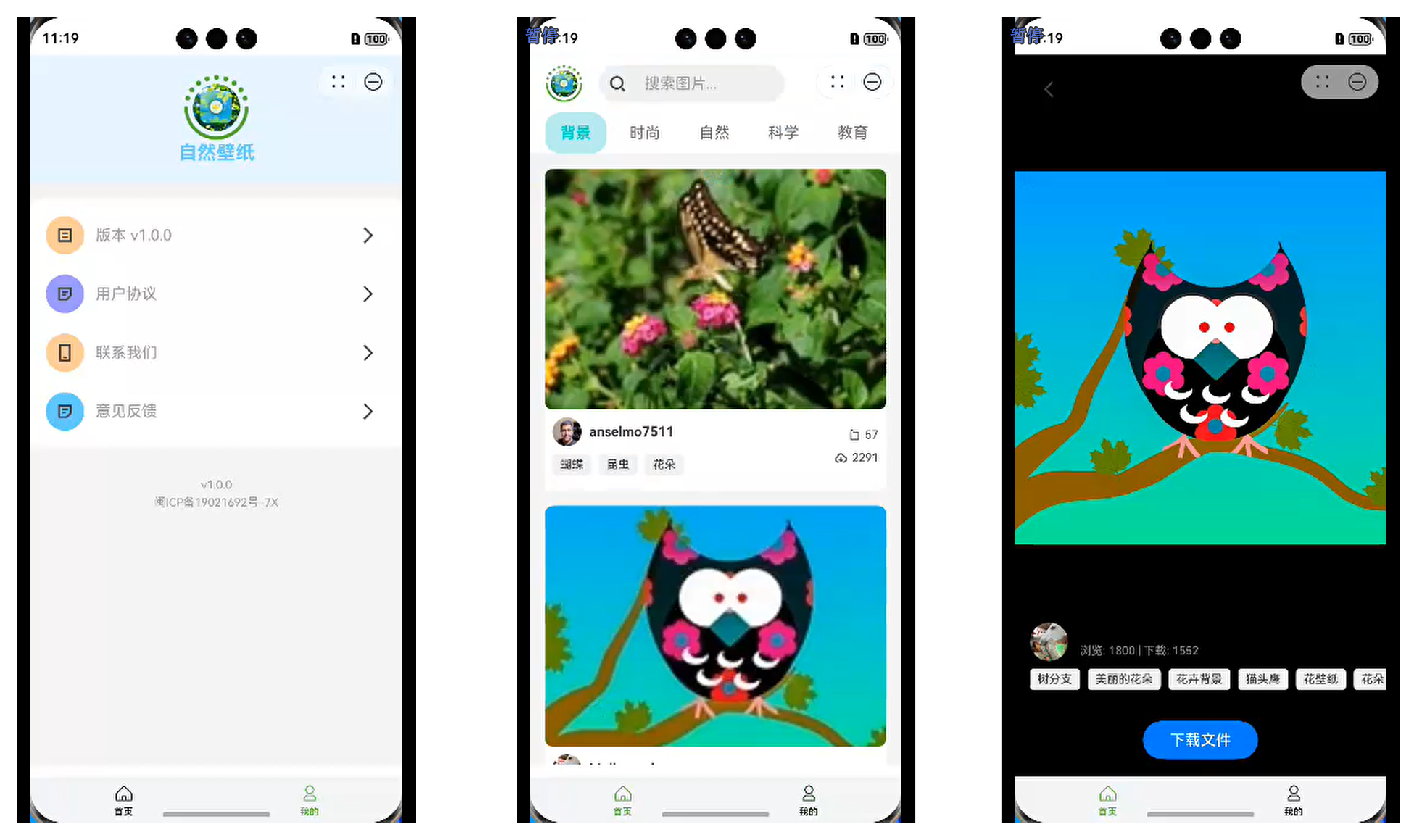
自然壁纸介绍
自然壁纸目前是分成了两个大版本,第一个版本主要是我负责开发完成
- 使用国外免费的壁纸接口
- 使用 AI 工具快速完成项目雏形,然后根据上架要求进行微调
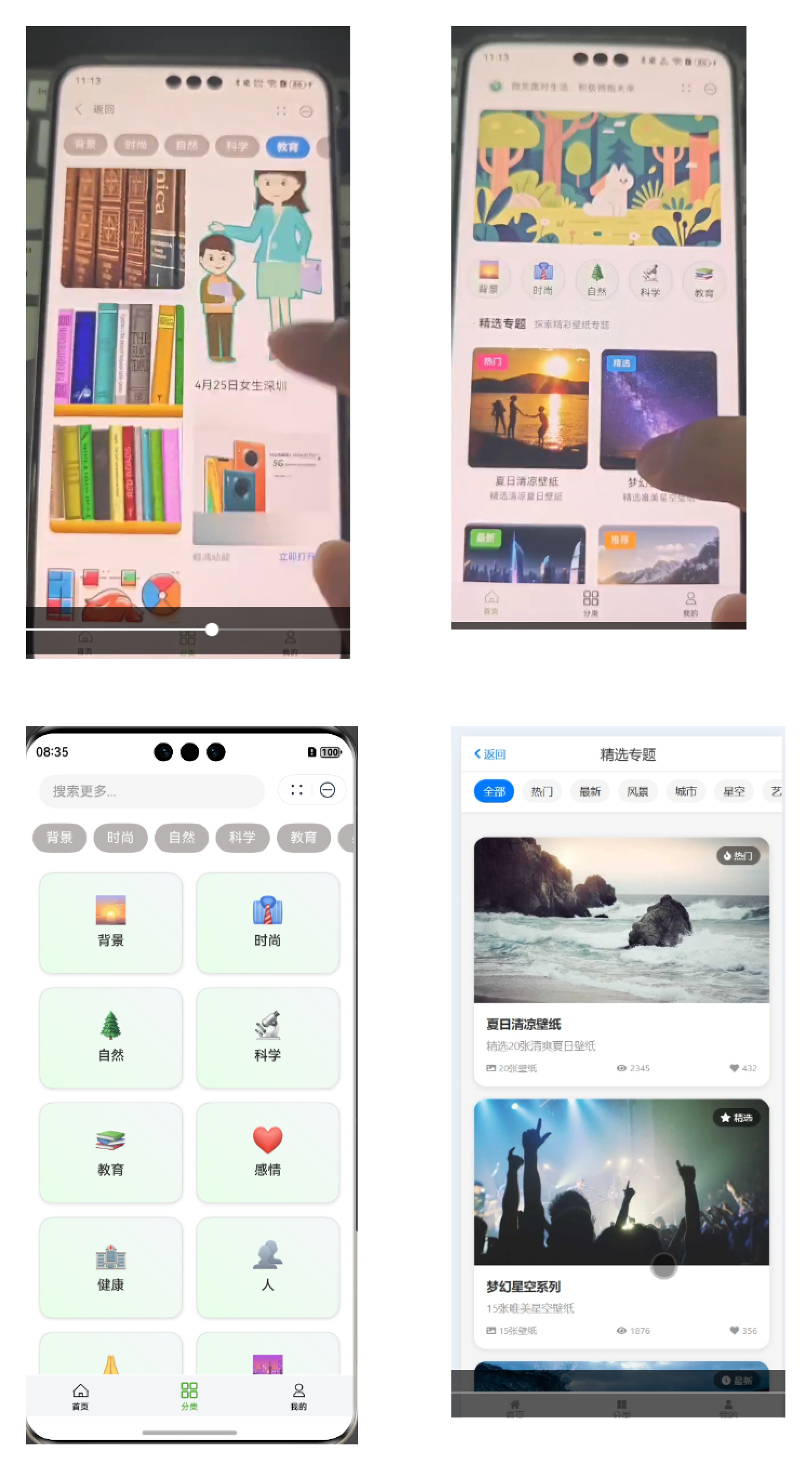
第一版本的雏形

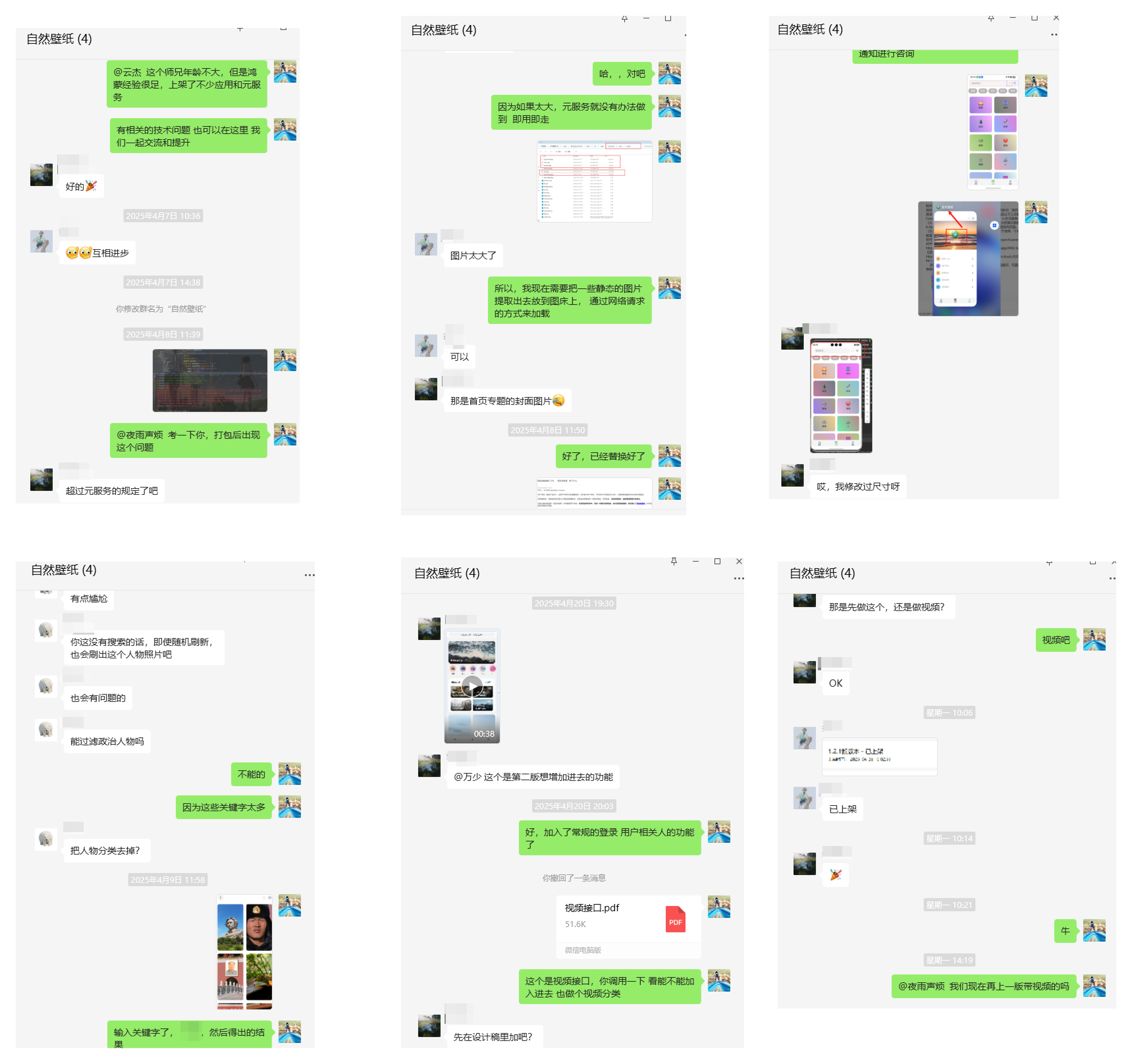
从提交第一版到最后上线的经历


这里还是很感谢华为的审核人员的,因为第一版是独立开发,因为都是在工作夹缝中抽时间处理,我几乎没有做什么严格测试,纯粹是把华为审核人员当成我的测试工程师,帮我找 bug,然后我再去修复。广大开发者不要学我,这样给华为侧增加了很多工作负担
。
现在上架的已经是经过组织内的小伙伴进行优化后的版本了。第二版本

第二版开发过程
由于第二版加入了新的小伙伴负责调优,效果相比较于第一版体验还是要好不少,我们也时常在讨论和沟通相关的细节。

自然壁纸项目介绍
本项目是一个基于鸿蒙 HarmonyOS 的壁纸应用,使用 ArkTS 语言和 ArkUI 框架开发。应用提供了丰富的自然风光壁纸资源,支持分类浏览、搜索、下载和设置壁纸功能。
目录架构
entry/src/main/ets/
├── components/ # 组件目录
│ ├── HomeView.ets # 首页视图组件
│ ├── CategoryView.ets # 分类视图组件
│ ├── MineView.ets # 我的视图组件
│ ├── WallpaperCard.ets # 壁纸卡片组件
│ ├── CategoryWallpaper.ets # 分类壁纸组件
│ ├── ImageItem.ets # 图片项组件
│ └── ZRNavBar.ets # 导航栏组件
├── entryability/ # 应用入口能力
├── entryformability/# 表单能力
├── pages/ # 页面目录
│ ├── Index.ets # 主页面
│ └── NativeAdPage.ets # 广告页面
├── services/ # 服务层目录
│ └── index.ets # 服务API接口
├── utils/ # 工具类目录
│ ├── axiosClient.ets # HTTP客户端
│ ├── types.ets # 类型定义
│ ├── localData.ets # 本地数据
│ ├── downloadFile.ets # 文件下载工具
│ └── lazyForEachDataSource.ets # 懒加载数据源
├── views/ # 视图目录
└── zrbzwidget/ # 自定义控件目录
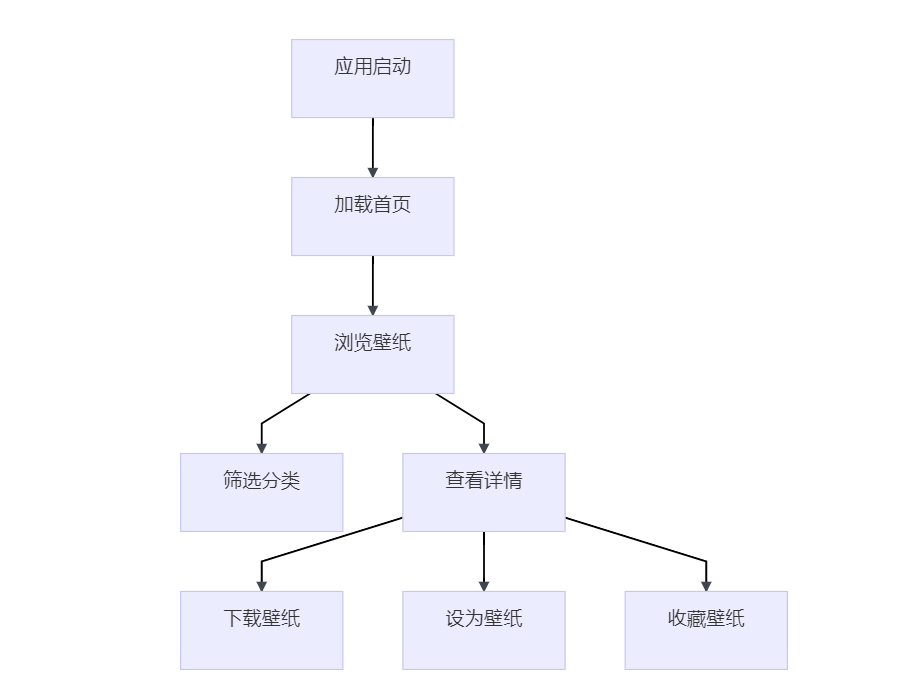
核心功能

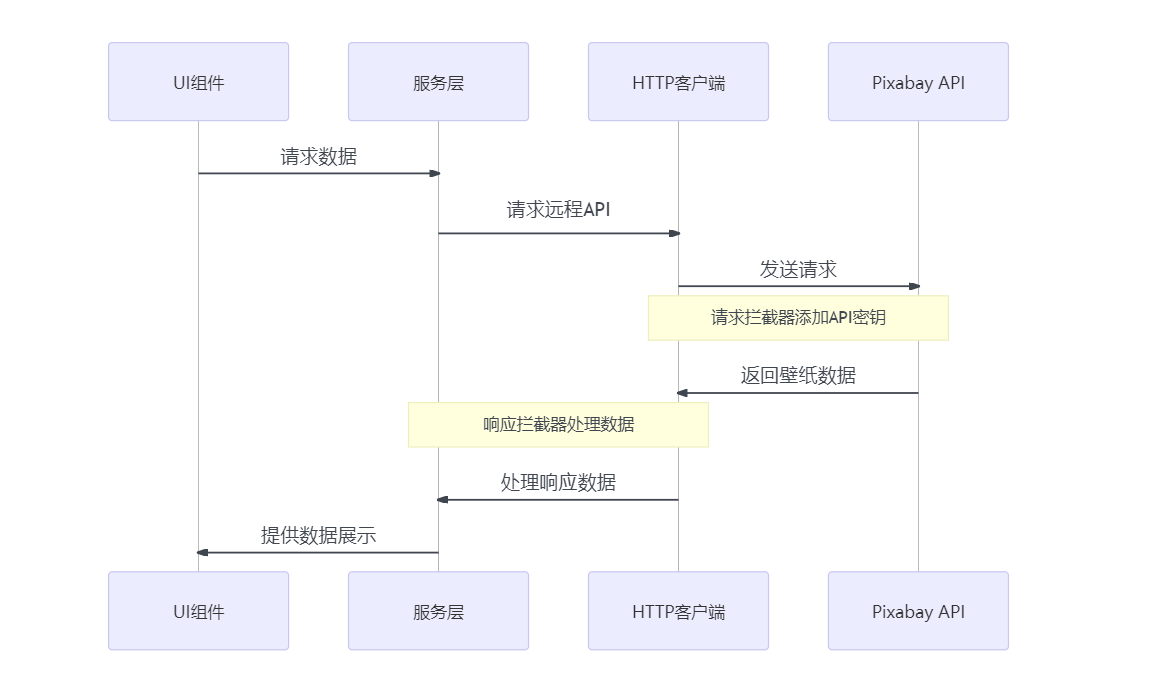
数据请求流程

TabBar 导航
应用使用AtomicServiceTabs实现底部导航栏,包含三个主要标签页:首页、分类和我的。每个标签页对应不同的功能视图。
AtomicServiceTabs({
tabContents: [
() => {
this.tabContentHome();
},
() => {
this.tabContentCategory();
},
() => {
this.tabContentMine();
},
],
tabBarOptionsArray: [
new TabBarOptions(
$r("app.media.index"),
"首页",
$r("app.color.common__bg"),
"#53AA37"
),
new TabBarOptions(
$r("app.media.category"),
"分类",
$r("app.color.common__bg"),
"#53AA37"
),
new TabBarOptions(
$r("app.media.mine"),
"我的",
$r("app.color.common__bg"),
"#53AA37"
),
],
tabBarPosition: TabBarPosition.BOTTOM,
barBackgroundColor: $r("app.color.white"),
});
首页模块
首页主要包含以下功能区域:
- 正能量语句轮播
- 精选壁纸轮播
- 分类图标快捷导航
- 精选专题展示
- 壁纸瀑布流
首页通过LazyForEachDataSource实现高效的瀑布流加载,并支持触底加载更多功能。
自定义数据源实现
为了高效加载和管理壁纸数据,项目实现了自定义的LazyForEachDataSource类:
export class LazyForEachDataSource<T> implements IDataSource {
private dataArray: Array<T> = [];
private listeners: DataChangeListener[] = [];
public totalCount(): number {
return this.dataArray.length;
}
public getData(index: number): T {
return this.dataArray[index];
}
public getAllData() {
return this.dataArray;
}
public clearData() {
this.dataArray = [];
this.notifyDataChanged();
}
public pushData(data: T) {
this.dataArray.push(data);
this.notifyDataChanged();
}
registerDataChangeListener(listener: DataChangeListener): void {
if (this.listeners.indexOf(listener) < 0) {
this.listeners.push(listener);
}
}
unregisterDataChangeListener(listener: DataChangeListener): void {
const pos = this.listeners.indexOf(listener);
if (pos >= 0) {
this.listeners.splice(pos, 1);
}
}
notifyDataChanged() {
for (const listener of this.listeners) {
listener.onDataChanged();
}
}
}
全局状态管理
应用使用AppStorageV2进行全局状态管理,确保跨组件的数据同步:
@ObservedV2
export class AppStatu {
@Trace vpTopHeight: number = 0
@Trace vpBottomHeight: number = 0
}
// 在组件中使用
@Local AppStatu: AppStatu = AppStorageV2.connect(AppStatu, "APPSTATU")!
事件通信机制
使用emitter实现组件间的事件通信,例如全局加载状态管理:
// 发送事件
const eventData: emitter.EventData = {
data: {
isShow: true,
},
};
emitter.emit("loadingChange", eventData);
// 监听事件
emitter.on("loadingChange", (param) => {
const dataObj = param.data as GlobalShowLoading;
this.isLoading = dataObj.isShow;
});
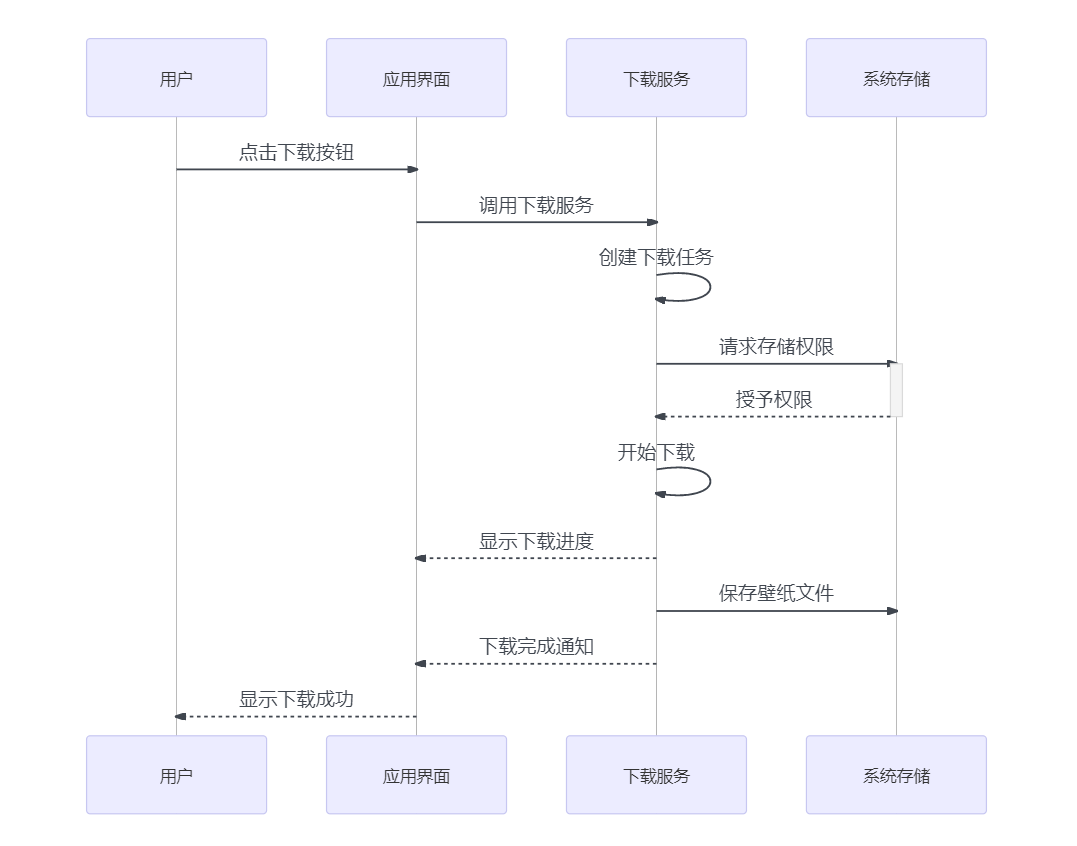
壁纸下载流程

暗黑模式支持
应用支持系统暗黑模式,通过ConfigurationConstant.ColorMode实现,可以跟随系统设置或手动切换。
setModel() {
const appContext = getContext().getApplicationContext()
if (this.appStorage.isOn) {
appContext.setColorMode(ConfigurationConstant.ColorMode.COLOR_MODE_NOT_SET)
} else {
appContext.setColorMode(this.appStorage.isNormal ?
ConfigurationConstant.ColorMode.COLOR_MODE_LIGHT :
ConfigurationConstant.ColorMode.COLOR_MODE_DARK)
}
}
总结
关于青蓝逐码组织

如果你兴趣想要了解更多的鸿蒙应用开发细节和最新资讯,欢迎在评论区留言或者私信或者看我个人信息,可以加入技术交流群。
- 0回答
- 6粉丝
- 1关注
- 鸿蒙开发:如何上架一个元服务应用
- HarmonyOS NEXT 实战之元服务:静态案例效果---最近播放音乐
- 从0到1上架一个元服务的全流程
- 鸿蒙原生开发手记:04-一个完整元服务案例
- HarmonyOS NEXT 诗词元服务项目开发上架全流程实战(一、项目介绍及实现效果)
- 鸿蒙开发:简单实现一个服务卡片
- 【HarmonyOS】元服务入门详解 (一)
- 元服务—基础篇(创建新项目)
- 【元服务】控件基础(一)
- HarmonyOS NEXT 实战之元服务:静态多案例效果(一)
- 元服务——基础布局概念(一)
- 鸿蒙元服务项目实战:备忘录UI页面开发
- 鸿蒙元服务项目实战:备忘录内容编辑开发
- 鸿蒙元服务项目实战:备忘录实现列表展示
- 鸿蒙元服务
