「Mac畅玩鸿蒙与硬件38」UI互动应用篇15 - 猜数字增强版
2024-11-30 10:32:22
479次阅读
0个评论
最后修改时间:2024-12-22 22:30:32
本篇将带你实现一个升级版的数字猜谜游戏。相比基础版,新增了计分和历史记录功能,用户可以在每次猜测后查看自己的得分和猜测历史。此功能展示了状态管理的进阶用法以及如何保存和显示历史数据。

关键词
- UI互动应用
- 数字猜谜
- 状态管理
- 历史记录
- 用户交互
一、功能说明
在猜数字增强版中,应用会随机生成一个目标数字,用户可以反复猜测,直到猜中目标数字。应用会记录每次猜测的历史信息,包括猜测的数字和提示信息,同时为每次猜对目标数字的用户加分。
二、所需组件
@Entry和@Component装饰器Column布局组件TextInput组件用于用户输入Text组件用于显示提示信息Button组件用于提交答案@State修饰符用于状态管理
三、项目结构
- 项目名称:
GuessGameEnhancedApp - 自定义组件名称:
GuessGameEnhancedPage - 代码文件:
GuessGameEnhancedPage.ets、Index.ets
四、代码实现
// 文件名:GuessGameEnhancedPage.ets
@Component
export struct GuessGameEnhancedPage {
@State targetNumber: number = this.generateRandomNumber(); // 随机目标数字
@State guess: string = ''; // 用户当前输入
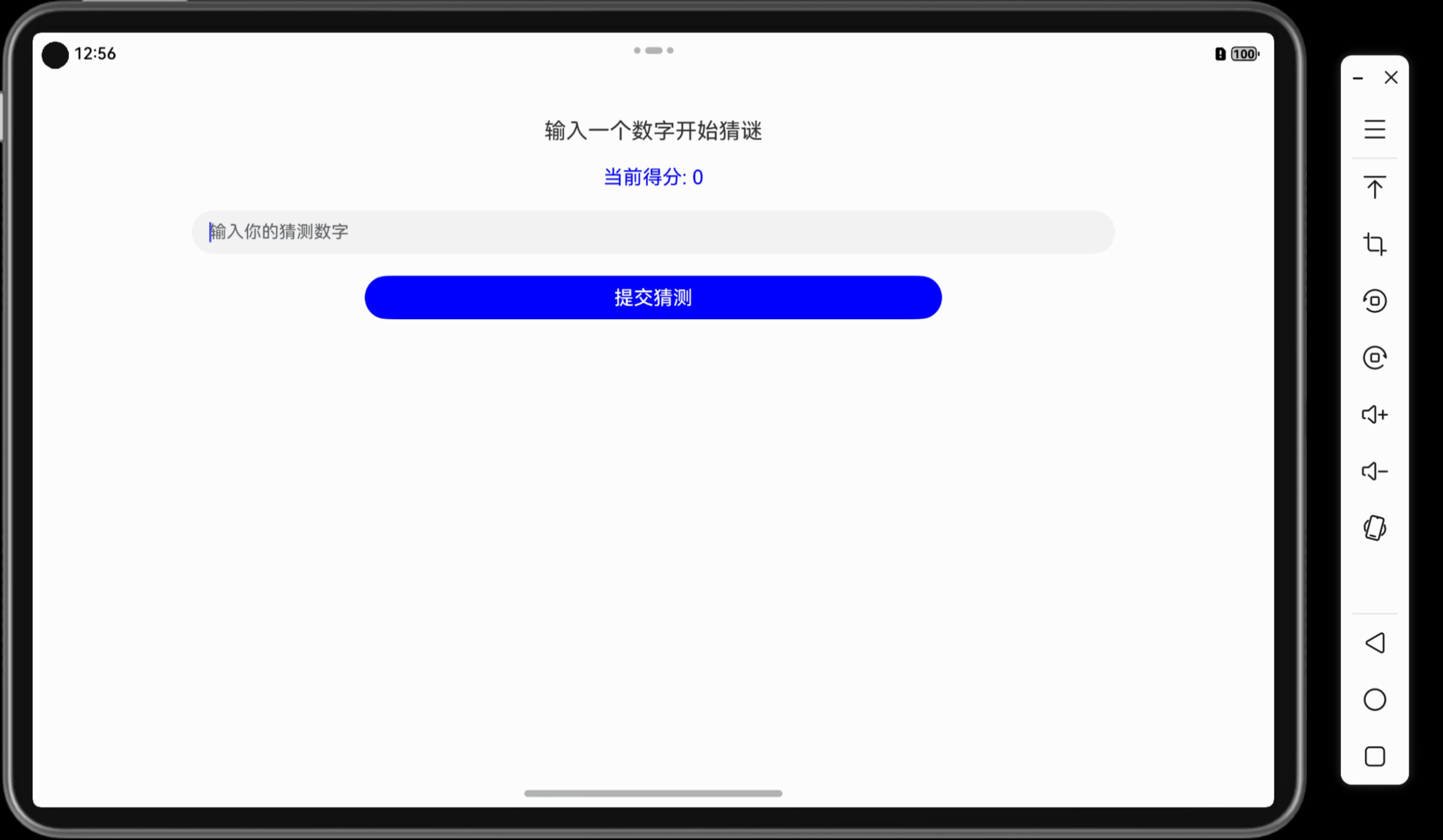
@State feedback: string = '输入一个数字开始猜谜'; // 提示信息
@State score: number = 0; // 用户得分
@State history: string[] = []; // 猜测历史记录
@State isGameOver: boolean = false; // 游戏状态
private generateRandomNumber(): number {
return Math.floor(Math.random() * 100) + 1; // 生成1-100的随机整数
}
build() {
Column({ space: 20 }) { // 创建垂直布局
// 显示提示信息
Text(this.feedback)
.fontSize(20)
.alignSelf(ItemAlign.Center);
// 显示当前得分
Text(`当前得分: ${this.score}`)
.fontSize(18)
.fontColor(Color.Blue)
.alignSelf(ItemAlign.Center);
// 输入数字
TextInput({ placeholder: '输入你的猜测数字' })
.type(InputType.Number)
.onChange((value: string) => this.guess = value)
.enabled(!this.isGameOver)
.width('80%')
.alignSelf(ItemAlign.Center);
// 提交按钮
Button(this.isGameOver ? '重新开始' : '提交猜测')
.onClick(() => {
if (this.isGameOver) {
this.resetGame();
} else {
this.checkGuess();
}
})
.fontSize(18)
.backgroundColor(this.isGameOver ? Color.Green : Color.Blue)
.fontColor(Color.White)
.width('50%')
.alignSelf(ItemAlign.Center);
// 显示猜测历史记录
Column({ space: 10 }) {
ForEach(this.history, (entry: string) => {
Text(entry)
.fontSize(16)
.fontColor(Color.Gray);
});
}
.alignSelf(ItemAlign.Start);
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
private checkGuess() {
const guessNumber = parseInt(this.guess);
if (isNaN(guessNumber)) {
this.feedback = '请输入一个有效的数字!';
return;
}
if (guessNumber < this.targetNumber) {
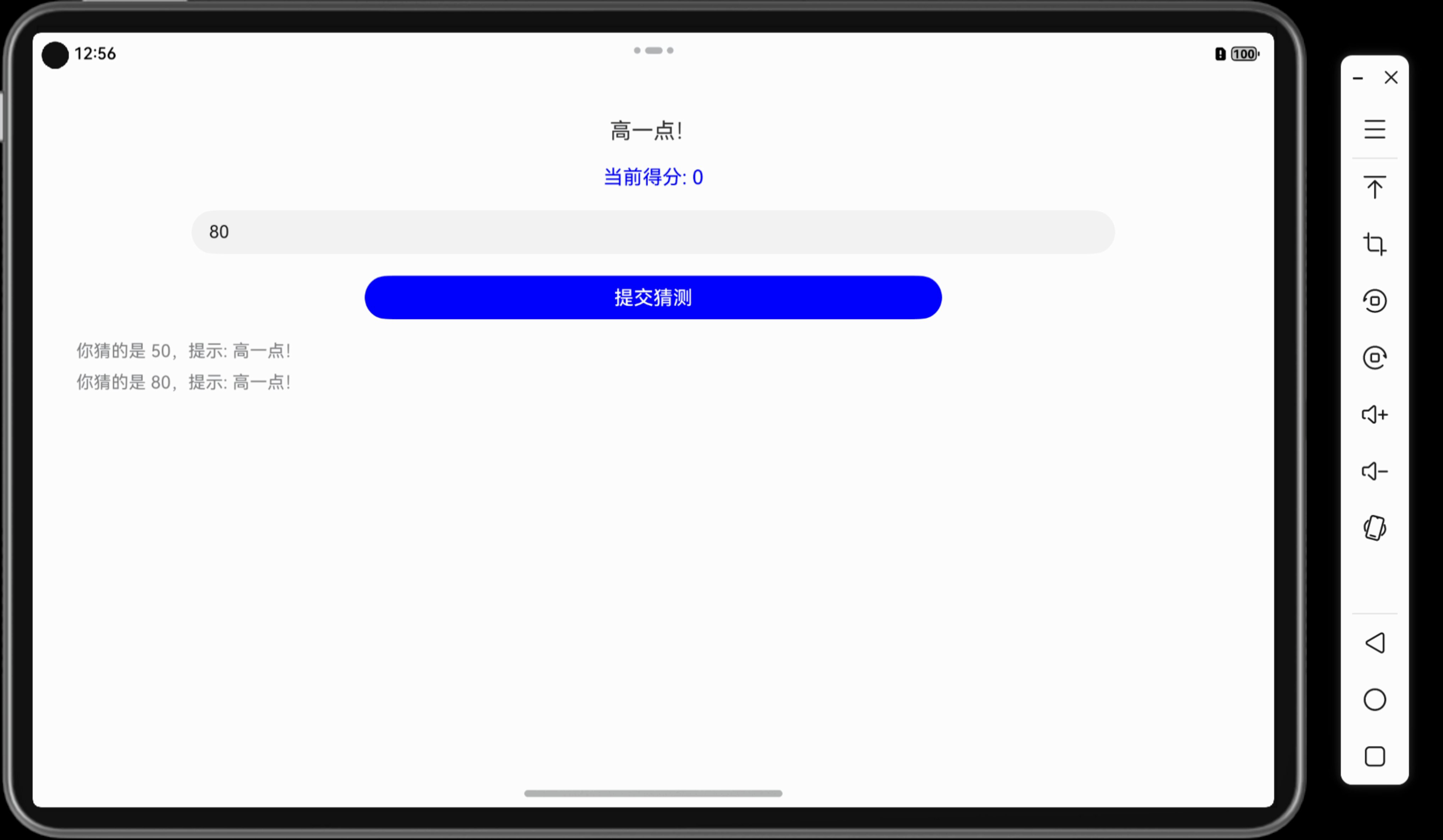
this.feedback = '高一点!';
} else if (guessNumber > this.targetNumber) {
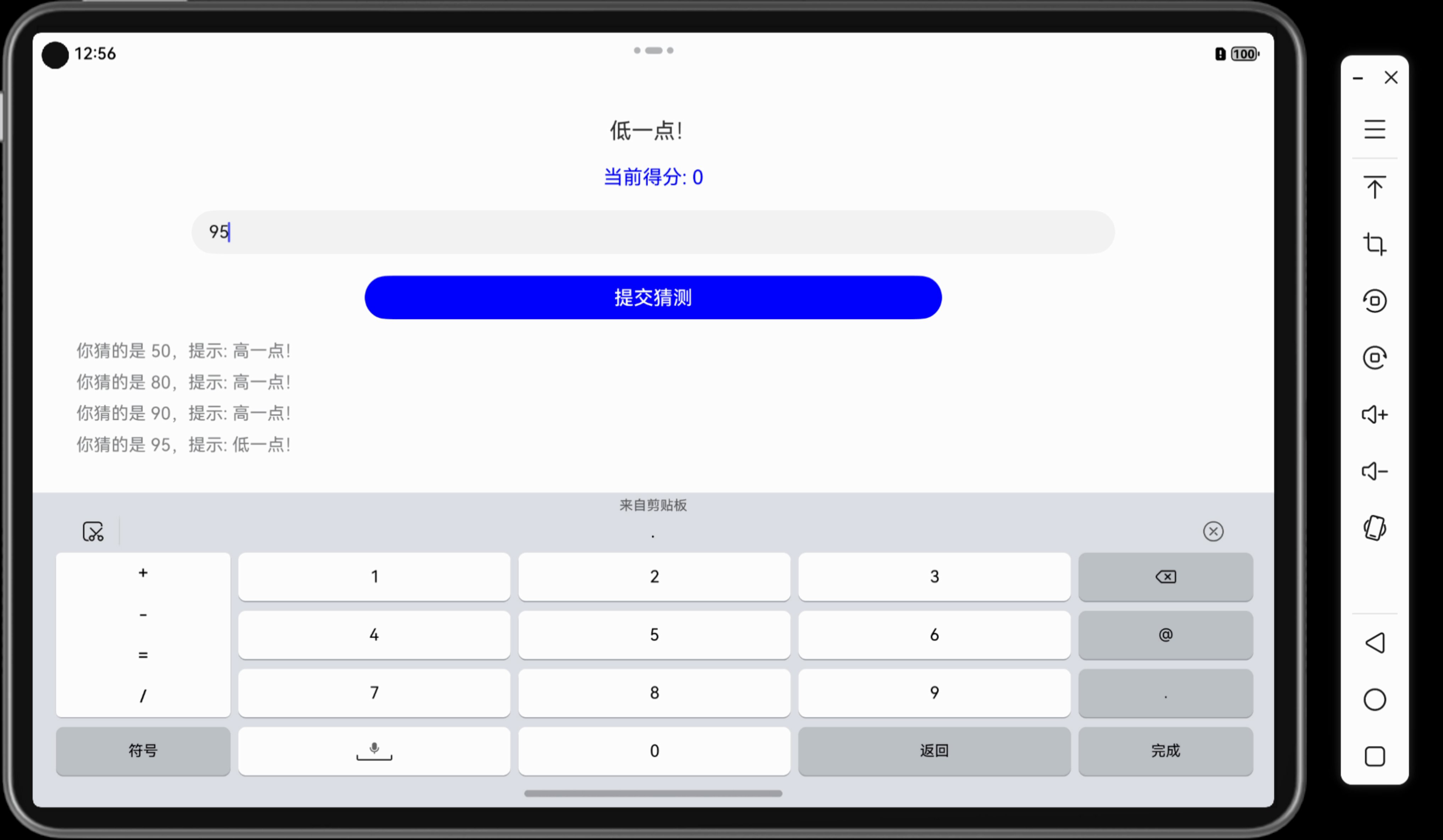
this.feedback = '低一点!';
} else {
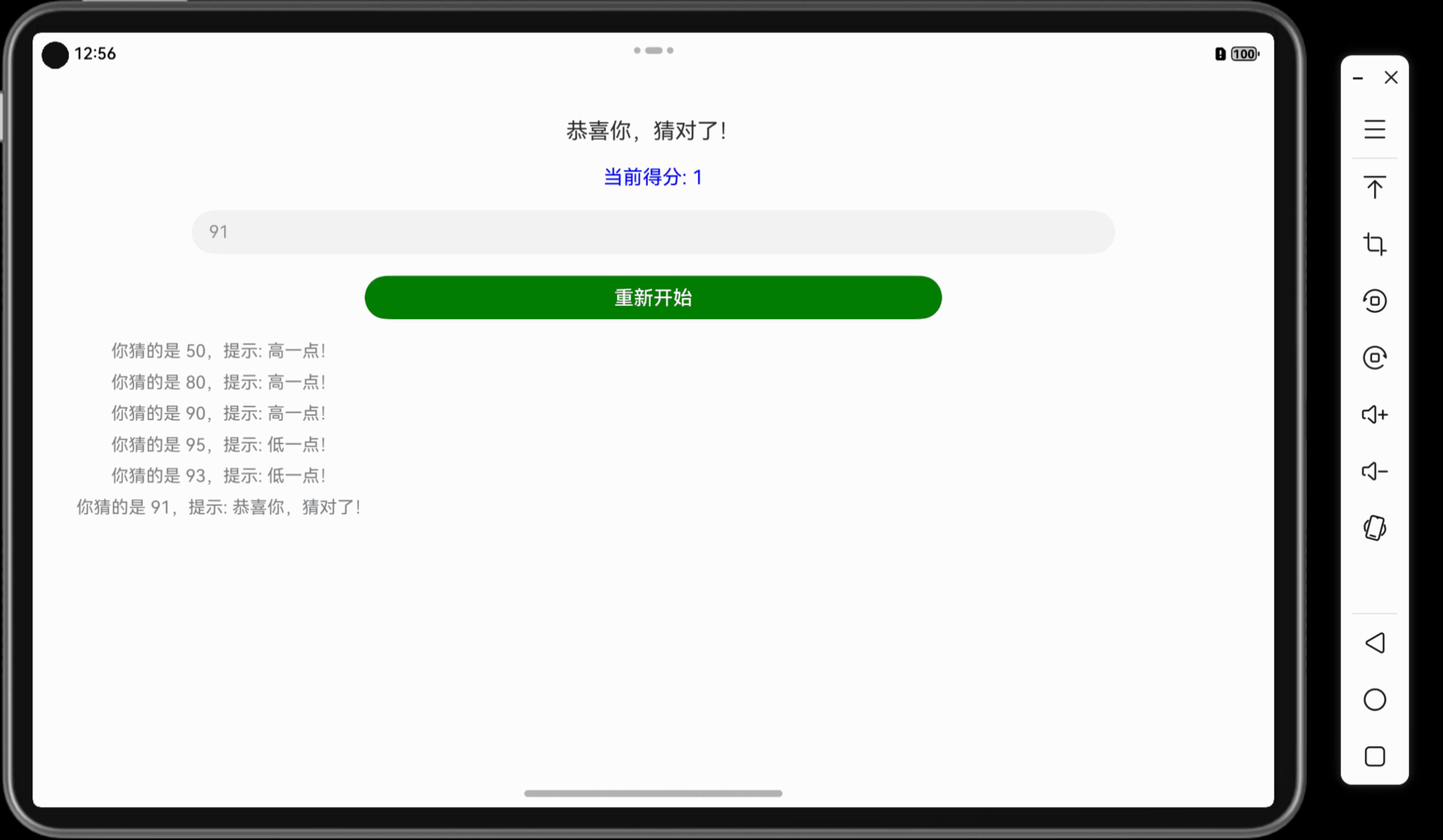
this.feedback = '恭喜你,猜对了!';
this.isGameOver = true;
this.score += 1; // 猜对加分
}
this.history.push(`你猜的是 ${guessNumber},提示: ${this.feedback}`);
}
private resetGame() {
this.targetNumber = this.generateRandomNumber();
this.guess = '';
this.feedback = '输入一个数字开始猜谜';
this.isGameOver = false;
this.history = []; // 清空历史记录
}
}
// 文件名:Index.ets
import { GuessGameEnhancedPage } from './GuessGameEnhancedPage';
@Entry
@Component
struct Index {
build() {
Column() {
GuessGameEnhancedPage() // 调用增强版猜数字游戏页面
}
.padding(20)
}
}
效果示例:用户在输入数字并提交后,应用显示提示信息,同时记录每次的猜测历史。当猜对时,得分加1,并可以点击“重新开始”重置游戏。
五、代码解读
- 历史记录管理:通过
@State history保存用户的每次猜测和提示,实时更新显示内容。 - 得分系统:通过
@State score记录用户的猜对次数,并在每次猜对时加分。 - 复用组件:借助
ForEach动态渲染历史记录内容,提高代码可读性和扩展性。
六、优化建议
- 难度选择:添加选项允许用户选择不同的数字范围(如1-50或1-200)。
- 时间限制:设置每轮游戏的时间限制,提升挑战性。
- 分享功能:用户可以将自己的高分通过社交平台分享给朋友。
七、相关知识点
小结
通过猜数字增强版的实现,用户能够体验状态管理和历史记录功能的应用,同时熟悉如何在应用中添加多种动态功能。该游戏趣味性强,是展示 UI 和逻辑结合的优秀案例。
下一篇预告
在下一篇「UI互动应用篇16 - 倒计时环形进度条」中,我们将实现一个结合倒计时功能的动态环形进度条,展示时间管理和动画效果。
上一篇: 「Mac畅玩鸿蒙与硬件37」UI互动应用篇14 - 随机颜色变化器
下一篇: 「Mac畅玩鸿蒙与硬件39」UI互动应用篇16 - 倒计时环形进度条
作者:SoraLuna 链接:https://www.nutpi.net/thread?topicId=327 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 4粉丝
- 0关注
