FlutterToast 三方库鸿蒙适配之旅:从零到一的深度实践
FlutterToast 三方库鸿蒙适配之旅:从零到一的深度实践
在数字化浪潮的推动下,跨平台开发框架如 Flutter 凭借其高效、便捷的特性,成为了开发者们的宠儿。而鸿蒙系统的崛起,更是为跨平台开发注入了新的活力。为了助力开发者在鸿蒙生态中快速实现 FlutterToast 通知功能,本文将深入浅出地为大家解析如何适配 FlutterToast 三方库至鸿蒙平台。
一、适配鸿蒙版 FlutterToast 三方库
(一)版本选择与仓库简介
我们先去 pub 上查看最新版本,发现目前 pub 上最新是 8.2.12,而 GitHub 的最新版本是 8.2.11。我们选择以 8.2.11 版本为基础进行适配。FlutterToast 是一个用于在 Flutter 应用中显示自定义 Toast 消息的插件,其 GitHub 仓库为 https://github.com/PonnamKarthik/FlutterToast ,我们的目标是将这个插件适配到鸿蒙平台。
(二)引入背景与使用场景
在 OpenHarmony 北向生态的发展过程中,许多已经适配了 Flutter 的厂商在接入 OpenHarmony 时,都希望能够继续使用 FlutterToast 来实现通知功能。因此,我们提供了这个适配方案,采用插件化的适配器模式,帮助生态伙伴快速实现产品化。
本方案适用于已经支持 Flutter 框架的设备在移植到 OpenHarmony 系统过程中,作为一个备选方案。
(三)使用文档与插件库使用
适配 OpenHarmony 平台的详细使用指导可以参考:Flutter使用指导文档
在项目中使用该插件库时,只需在 pubspec.yaml 文件的 dependencies 中新增如下配置:
dependencies:
fluttertoast:
git:
url: "https://gitcode.com/nutpi/flutter_toast.git"
path: ""
然后在项目根目录运行 flutter pub get,即可完成依赖添加
接下来是具体的适配过程。
二、适配过程详解
(一)准备工作
确保已经配置好了 Flutter 开发环境,具体可参考 Flutter 配置指南。同时,从 官方插件库 下载待适配的三方插件。本指导书, 以适配 fluttertoast 8.2.12 为例

(二)插件目录结构
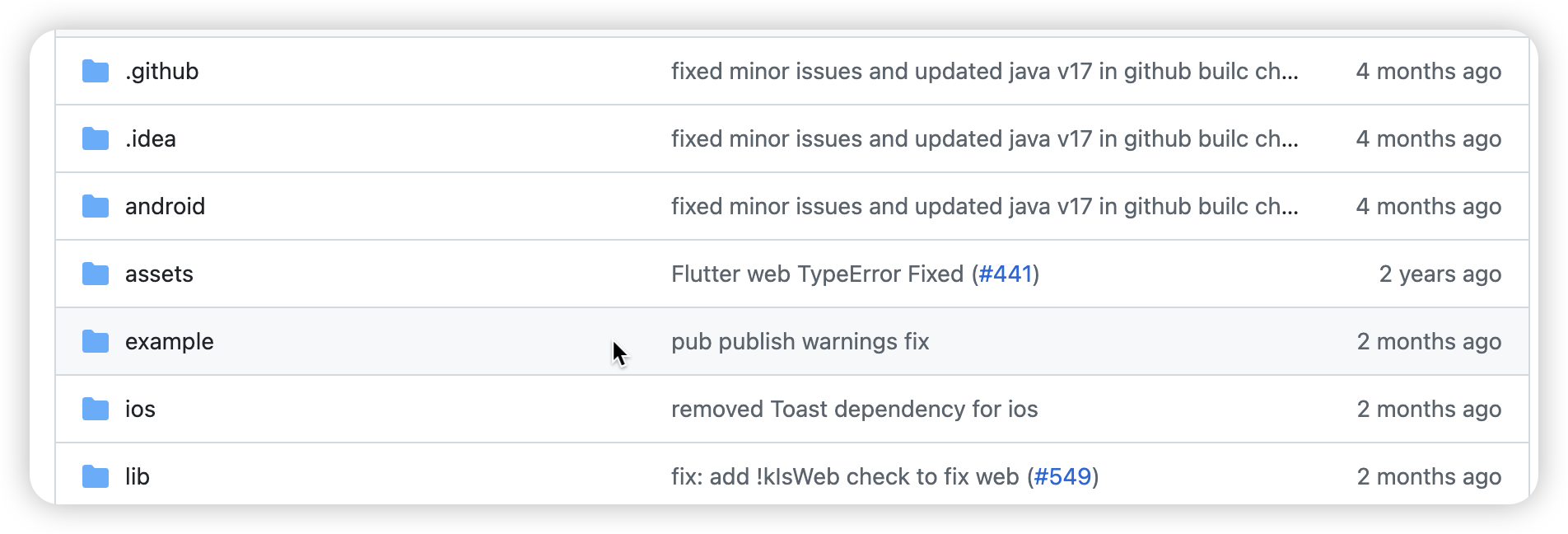
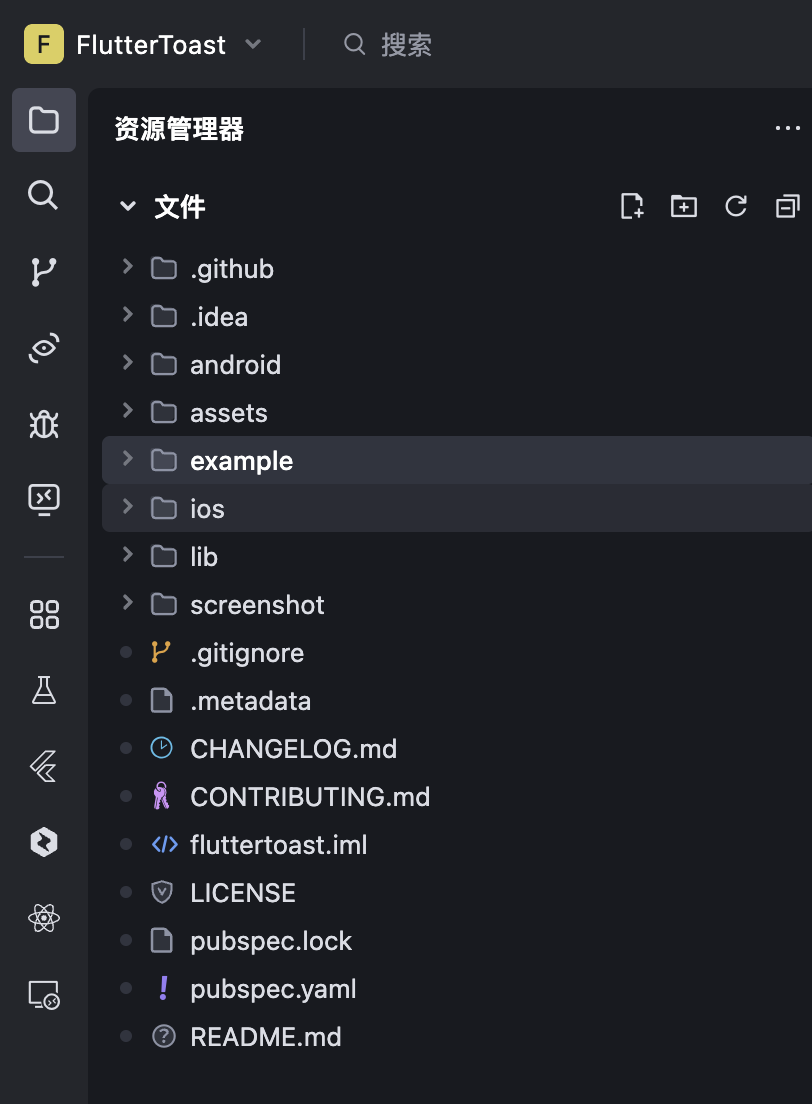
下载并解压插件后,我们会看到以下目录结构:
- lib :对接 Dart 端代码的入口,由此文件接收到参数后,通过 channel 将数据发送到原生端。
- android :安卓端代码实现目录。
- ios :iOS 原生端实现目录。
- example :一个依赖于该插件的 Flutter 应用程序,用于说明如何使用它。
- README.md :介绍包的文件。
- CHANGELOG.md :记录每个版本中的更改。
- LICENSE :包含软件包许可条款的文件。
(三)创建插件的鸿蒙模块
在插件目录下,打开 Terminal,执行以下命令来创建一个鸿蒙平台的 Flutter 模块:
flutter create . --template=plugin --platforms=ohos
步骤:
-
用vscode/trae打开刚刚下载好的插件。
-
打开Terminal,cd到插件目录下。
-
执行命令
flutter create . --template=plugin --platforms=ohos创建一个ohos平台的flutter模块。执行创建命令前

执行创建命令后,可以将ohos目录下的.dart_tool和.ldea文件删除。

(四)在根目录下添加鸿蒙平台配置
在项目根目录的 pubspec.yaml 文件中,添加鸿蒙平台的相关配置:
name: fluttertoast
description: Toast Library for Flutter, Easily create toast messages in single line of code
version: 8.2.11
homepage: https://github.com/PonnamKarthik/FlutterToast
issue_tracker: https://github.com/ponnamkarthik/FlutterToast/issues
environment:
sdk: ">=2.12.0 <4.0.0"
flutter: ">=1.10.0"
dependencies:
flutter:
sdk: flutter
flutter_web_plugins:
sdk: flutter
web: ">=1.0.0 <2.0.0"
flutter:
plugin:
platforms:
android:
package: io.github.ponnamkarthik.toast.fluttertoast
pluginClass: FlutterToastPlugin
ios:
pluginClass: FluttertoastPlugin
ohos:
pluginClass: FluttertoastPlugin
web:
pluginClass: FluttertoastWebPlugin
fileName: fluttertoast_web.dart
assets:
- assets/
(五)编写鸿蒙插件的原生 ETS 模块
1. 创建鸿蒙插件模块
使用 DevEco Studio 打开鸿蒙项目。
2. 修改相关配置文件
在 ohos 目录内的 oh-package.json5 文件中添加 libs/flutter.har 依赖,并创建 .gitignore 文件,添加以下内容以忽略 libs 目录:
/node_modules
/oh_modules
/local.properties
/.preview
/.idea
/build
/libs
/.cxx
/.test
/BuildProfile.ets
/oh-package-lock.json5
oh-package.json5 文件内容如下:
{
"name": "fluttertoast",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "index.ets",
"author": "坚果派",
"license": "Apache-2.0",
"dependencies": {
"@ohos/flutter_ohos": "file:./libs/flutter.har"
}
}
在 ohos 目录下创建 index.ets 文件,导出配置:
import FluttertoastPlugin from './src/main/ets/toast/FlutterToastPlugin';
export default FluttertoastPlugin;
3. 编写 ETS 代码
文件结构和代码逻辑可以参考安卓或 iOS 的实现,鸿蒙的 API 文档可以参考 :https://gitcode.com/openharmony-sig/flutter_packages/tree/master/packages/path_provider/path_provider_android
ohos的api可以参考:https://gitcode.com/openharmony/docs
以下是 FlutterToastPlugin.ets 文件的代码示例:
/*
* Copyright (c) 2025 Hihope Industry Development Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import MethodChannel from '@ohos/flutter_ohos/src/main/ets/plugin/common/MethodChannel';
import { BinaryMessenger } from '@ohos/flutter_ohos/src/main/ets/plugin/common/BinaryMessenger'
import {
FlutterPlugin,
FlutterPluginBinding
} from '@ohos/flutter_ohos/src/main/ets/embedding/engine/plugins/FlutterPlugin';
import MethodCallHandlerImpl from './MethodCallHandlerImpl'
import StandardMethodCodec from '@ohos/flutter_ohos/src/main/ets/plugin/common/StandardMethodCodec'
const TAG = "FlutterToastPlugin"
export default class FlutterToastPlugin implements FlutterPlugin {
private channel: MethodChannel | null = null;
getUniqueClassName(): string {
return TAG;
}
onAttachedToEngine(binding: FlutterPluginBinding): void {
this.setupChannel(binding.getBinaryMessenger());
}
onDetachedFromEngine(binding: FlutterPluginBinding): void {
this.teardownChannel();
}
private setupChannel(messenger: BinaryMessenger) {
let that = this;
this.channel = new MethodChannel(messenger, "PonnamKarthik/fluttertoast", StandardMethodCodec.INSTANCE);
let handler = new MethodCallHandlerImpl();
this.channel.setMethodCallHandler(handler);
}
private teardownChannel() {
this.channel?.setMethodCallHandler(null)
this.channel = null
}
}
以下是 MethodCallHandlerImpl.ets 文件的代码示例:
/*
* Copyright (c) 2025 Hihope Industry Development Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { promptAction } from '@kit.ArkUI';
import { MethodCallHandler, MethodResult } from '@ohos/flutter_ohos/src/main/ets/plugin/common/MethodChannel';
import MethodCall from '@ohos/flutter_ohos/src/main/ets/plugin/common/MethodCall';
import Log from '@ohos/flutter_ohos/src/main/ets/util/Log';
const TAG = 'MethodCallHandlerImpl';
export default class MethodCallHandlerImpl implements MethodCallHandler {
onMethodCall(call: MethodCall, result: MethodResult): void {
let that = this;
switch (call.method) {
case 'showToast':
let msg: string = call.argument('msg') || '';
let length: string = call.argument('length')?.toString() || 'short';
let time: number = call.argument('timeInSecForIosWeb') * 1000 || (length === 'long' ? 3500 : 2000);
let bgcolor: string = call.argument("bgcolor") ? '#' + call.argument("bgcolor").toString(16) : '';
let textcolor: string = call.argument("textcolor") ? '#' + call.argument("textcolor").toString(16) : '';
let textSize: number = call.argument("fontSize") || 16.0;
let gravity: Alignment;
switch(call.argument("gravity")) {
case 'top':
gravity = Alignment.Top;
break;
case 'center':
gravity = Alignment.Center;
break;
default:
gravity = Alignment.Bottom;
}
try {
promptAction.showToast({
message: msg,
duration: time,
backgroundColor: bgcolor,
textColor: textcolor,
alignment: gravity,
backgroundBlurStyle: BlurStyle.NONE
});
} catch (e) {
Log.e(TAG, "Show toast error: " + e);
}
result.success(true);
break;
case 'cancel':
result.success(true);
break;
default:
result.notImplemented();
break;
}
}
}
4. 修改 index 文件
在 ohos 目录下创建 index.ets 文件,导出 FlutterToastPlugin:
import FluttertoastPlugin from './src/main/ets/toast/FlutterToastPlugin';
export default FluttertoastPlugin;
(六)编写 Example
1. 创建 Example 应用
在插件根目录下创建一个名为 example 的文件夹,用于存放示例应用。在 example 文件夹中,创建一个鸿蒙平台的 Flutter 应用,用于验证插件功能。
2. 签名与运行
使用 Deveco Studio 打开 example > ohos 目录,单击 File > Project Structure > Project > Signing Configs,勾选 Automatically generate signature,等待自动签名完成。然后运行以下命令:
flutter pub get
flutter build hap --debug
如果应用正常启动,说明插件适配成功。如果没有,欢迎大家联系坚果派一起支持。
三、总结
通过以上步骤,我们成功地将 FlutterToast 三方库适配到了鸿蒙平台。这个过程涉及到了解插件的基本信息、配置开发环境、创建鸿蒙模块、编写原生代码以及测试验证等多个环节。希望这篇博客能够帮助到需要进行 FlutterToast 鸿蒙适配的开发者们,让大家在鸿蒙生态的开发中更加得心应手。
四、参考
- [如何使用Flutter与OpenHarmony通信 FlutterChannel](https://gitcode.com/openharmony-sig/flutter_samples/blob/master/ohos/docs/04_development/如何使用Flutter与OpenHarmony通信 FlutterChannel.md)
- [开发module](https://gitcode.com/openharmony-sig/flutter_samples/blob/master/ohos/docs/04_development/如何使用混合开发 module.md)
- 开发package
- 开发plugin
- [开发FFI plugin](https://gitcode.com/openharmony-sig/flutter_samples/blob/master/ohos/docs/04_development/开发FFI plugin.md)
坚果派
坚果派由坚果等人创建,团队拥有若干华为HDE,以及若干其他领域的三十余位万粉博主运营。专注于分享的技术包括HarmonyOS/OpenHarmony,ArkUI-X,元服务,服务卡片,华为自研语言,BlueOS操作系统、团队成员聚集在北京、上海、广州、深圳、南京、杭州、苏州、宁夏等地。 聚焦“鸿蒙原生应用”、“智能物联”和“AI赋能”、“人工智能”四大业务领域,依托华为开发者专家等强大的技术团队,以及涵盖需求、开发、测试、运维于一体的综合服务体系,赋能文旅、媒体、社交、家居、消费电子等行业客户,满足社区客户数字化升级转型的需求,帮助客户实现价值提升。 目前上架鸿蒙原生应用18款,三方库72个。
- 17回答
- 28粉丝
- 12关注
- Flutter_udid 三方库鸿蒙适配之旅:从零到一的深度实践
- flutter_exit_app 三方库鸿蒙适配之旅:从零到一的深度实践
- 从零到一:flutter_timezone库的鸿蒙适配深度探索
- 打造鸿蒙三方库生态新基石:从适配共建到生态繁荣
- 鸿蒙--如何发布一个三方库
- 童长老的三方库
- Flutter到鸿蒙的跨越:torch_light库的鸿蒙适配之旅
- 上传PR到第三方库可能遇到的问题
- 童长老的三方开源库
- [童长老的三方开源库]
- 童长老的三方开源库
- 童长老的三方开源库
- 童长老的三方开源库
- 从零到一:HarmonyOS 开发实战 - PlayAndroidHarmonyOS 项目深度解析
- 如何发布第三方库到 OpenHarmony,并提交一个PR
