HarmonyOS Next 弹窗系列教程(1)
HarmonyOS Next 弹窗系列教程(1)
弹窗探索之旅
弹窗的本质是什么?
各位开发者们,在日常使用应用程序时,你一定见过那些突然出现的交互框吧?没错,这就是我们今天要深入了解的主题——弹窗!简单来说,弹窗是应用程序中弹出的交互元素,它们承担着传递关键信息或引导用户操作的任务。它们就像应用与用户之间的即时对话框,不时弹出提示:"请注意这里!"
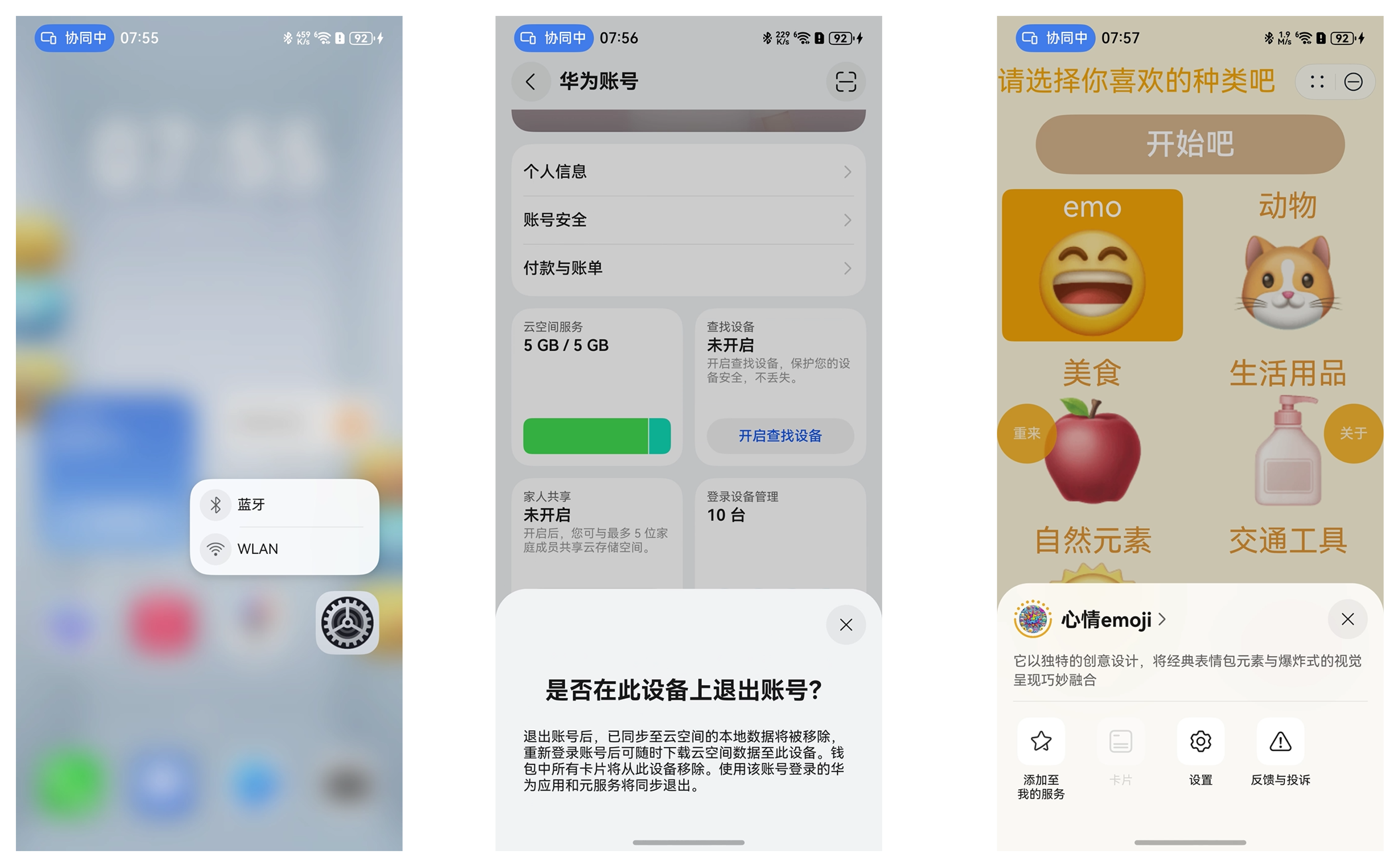
下面是一些常见弹窗的示例:

弹窗的核心分类
按照交互方式的强制程度,弹窗可以分为两大类:模态弹窗和非模态弹窗。二者的区别在于——前者要求用户必须处理才能继续,后者则允许用户选择性忽略。
- 模态弹窗: 这种弹窗具有较高的优先级,会中断用户的当前操作,强制用户先对弹窗进行响应,然后才能继续其他交互。例如"确认删除?"这类需要用户明确决策的场景,通常采用模态弹窗来避免误操作。
- 非模态弹窗: 这类弹窗更为灵活,会显示信息但不阻断用户的操作流程,用户可以选择处理或忽略它而继续当前任务。这种弹窗往往会自动消失,适合展示非关键的提示信息。
模态弹窗:必经关卡
模态弹窗类似于一道必须通过的关卡,暂时阻断了用户的操作路径,要求用户先处理它才能继续。这种设计确保了重要信息不会被用户忽略。

非模态弹窗:灵活的信息传递者
非模态弹窗更像是一个信息传递助手,提供信息后不打扰用户的工作流程,允许用户自行决定何时处理。

鸿蒙系统的弹窗家族
HarmonyOS 为开发者提供了丰富的弹窗组件,每种组件都有其独特的应用场景:
| 弹窗类型 | 适用场景 |
|---|---|
| 弹出框(Dialog) | 适用于展示用户需要关注的重要信息或操作,如确认退出应用等场景,是最基础的弹窗类型。 |
| 菜单控制(Menu) | 适用于为特定组件绑定可执行操作,如长按图标显示操作选项等交互场景。 |
| 气泡提示(Popup) | 适用于为特定组件提供辅助说明,如点击问号图标显示帮助信息等场景。 |
| 绑定模态页面(bindContentCover/bindSheet) | 适用于在不关闭原界面的情况下覆盖显示新内容,如查看缩略图的大图展示等场景。 |
| 即时反馈(Toast) | 适用于提供用户操作的简短反馈,如提示文件保存成功等场景,通常自动消失。 |
| 设置浮层(OverlayManager) | 适用于需要完全自定义 UI 内容、行为和样式的场景,如音乐播放悬浮控制器等,提供了最大的定制灵活性。 |
弹出框详解
弹出框是一种特殊的用户界面元素,要求用户先处理它才能继续其他操作。这类组件不需要绑定到特定控件上,可以包含各种界面元素——文本、列表、输入框、图像等,根据需求灵活组合。HarmonyOS 的 ArkUI 框架提供了两大类弹出框:固定样式弹出框和自定义弹出框。
- 自定义弹出框: 提供完全的设计自由度,开发者可以自由组合各种组件,实现个性化的交互体验。主要包括 CustomDialog 和 openCustomDialog 两种实现方式。
- 固定样式弹出框: 采用预设的模板设计,开发者只需配置文本内容和按钮操作即可。包括 AlertDialog、ActionSheet、PickerDialog、showDialog 和 showActionMenu 等多种形式。
openCustomDialog 实战指南
下面通过五个关键步骤,快速掌握自定义弹窗的创建:
- 设计弹窗的 UI 内容
- 获取 UI 上下文对象
- 获取提示操作控制器
- 创建弹窗内容节点
- 触发弹窗的显示
创建弹窗内容
首先,使用@Builder装饰器定义弹窗的视觉内容。这是一种特殊的 UI 构建函数,专用于组织界面元素。
@Builder
function buildText() {
Column() {
Text("自定义标题")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({ bottom: 36 })
}.backgroundColor('#FFF0F0F0')
}
获取 UiContext
接下来,通过getUIContext()方法获取 UI 上下文实例,它是连接组件与 UI 系统的桥梁。
let uiContext = this.getUIContext();
获取 promptAction
然后,获取promptAction对象,它是创建和管理各类弹窗的核心控制器。
let promptAction = uiContext.getPromptAction();
创建弹窗节点
现在,创建实际要显示的弹窗节点。ComponentContent用于封装组件内容,使其可以在不同上下文中传递和使用。
通过全局函数wrapBuilder包装之前定义的buildText构建器,便于后续调用。
let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText));
显示弹窗
最后,调用promptAction的openCustomDialog方法,传入我们的contentNode,弹窗就会按照设计显示出来。
promptAction.openCustomDialog(contentNode);
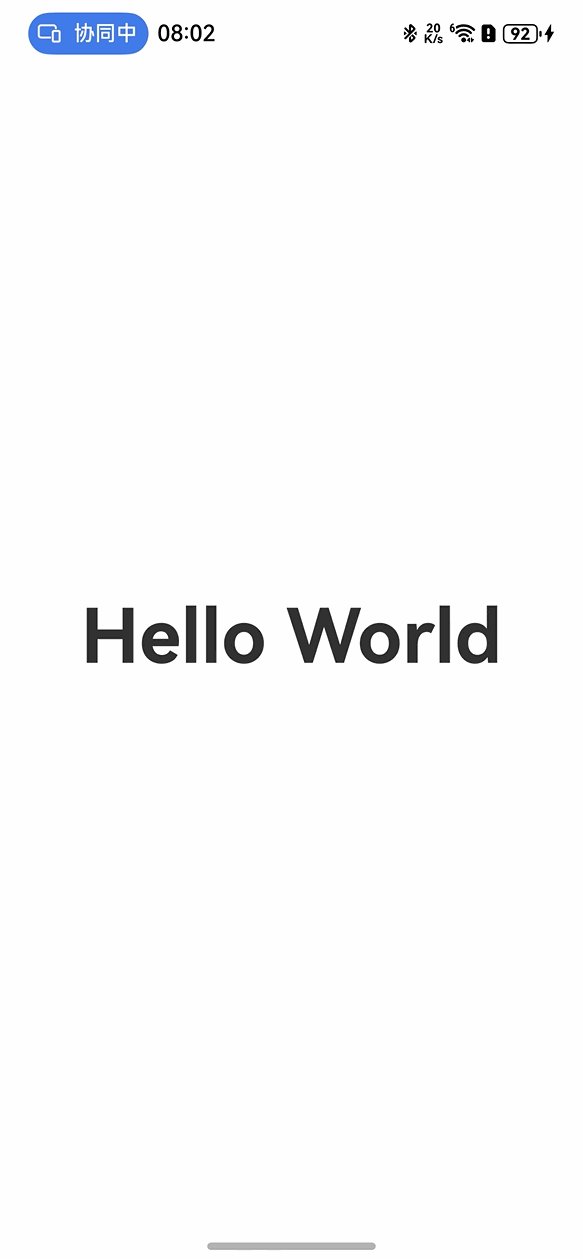
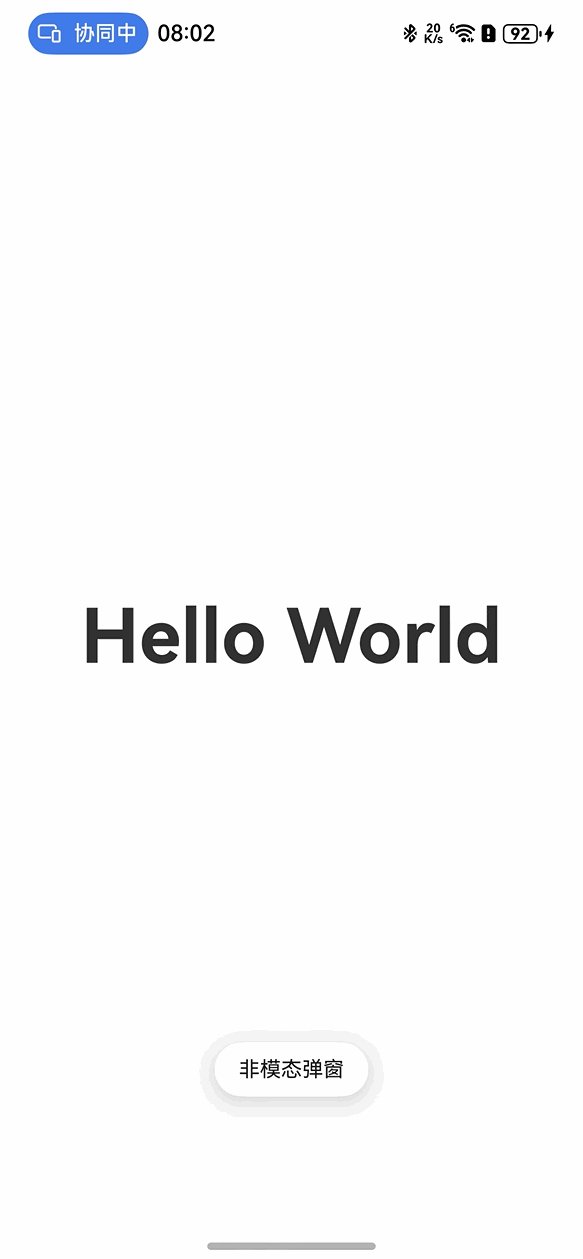
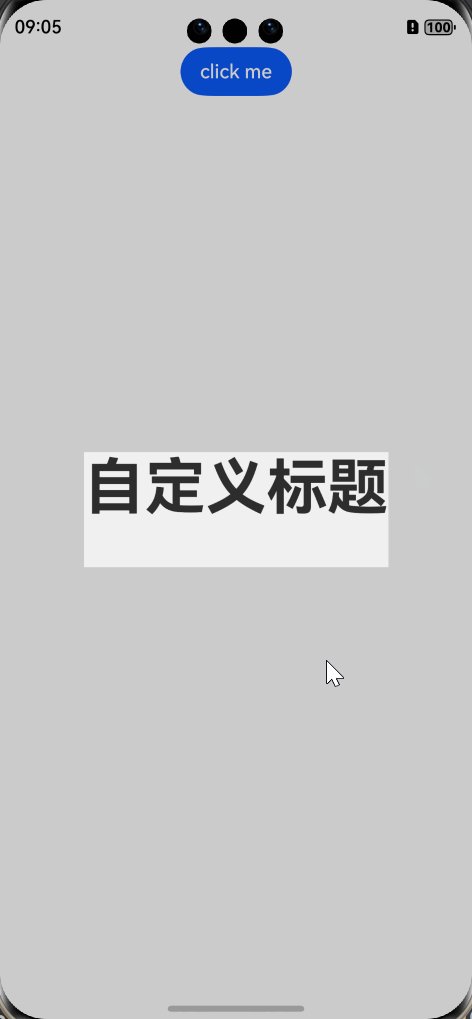
实现效果展示:

完整实现代码
以下是实现自定义弹窗的完整代码示例,可直接使用:
import { ComponentContent } from '@kit.ArkUI';
@Builder
function buildText() {
Column() {
Text("自定义标题")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({ bottom: 36 })
}.backgroundColor('#FFF0F0F0')
}
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button("click me")
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
let contentNode = new ComponentContent(uiContext, wrapBuilder(buildText));
promptAction.openCustomDialog(contentNode);
})
}
.width('100%')
.height('100%')
}
.height('100%')
}
}
参考资源
- 0回答
- 6粉丝
- 1关注
