HarmonyOS Next 弹窗系列教程(3)
HarmonyOS Next 弹窗系列教程(3)
选择器弹窗 (PickerDialog) 概述
选择器弹窗是一种专用于用户选择操作的交互组件,通常在用户触发特定行为(如点击按钮)时显示,便于用户从预设的选项中选择所需内容。
HarmonyOS Next 提供了多种选择器弹窗,满足不同场景的选择需求:
- 日历选择器弹窗 (CalendarPickerDialog) - 提供完整日历视图的选择
- 日期滑动选择器弹窗 (DatePickerDialog) - 通过滑动方式选择日期
- 时间滑动选择器弹窗 (TimePickerDialog) - 通过滑动方式选择时间
- 文本滑动选择器弹窗 (TextPickerDialog) - 通过滑动方式选择文本内容
日历选择器弹窗 (CalendarPickerDialog)
日历选择器弹窗提供了包含年、月、日和星期信息的直观日历界面,通过CalendarPickerDialog接口实现。开发者可以调用 show 方法显示日历选择器弹窗,让用户便捷选择日期。
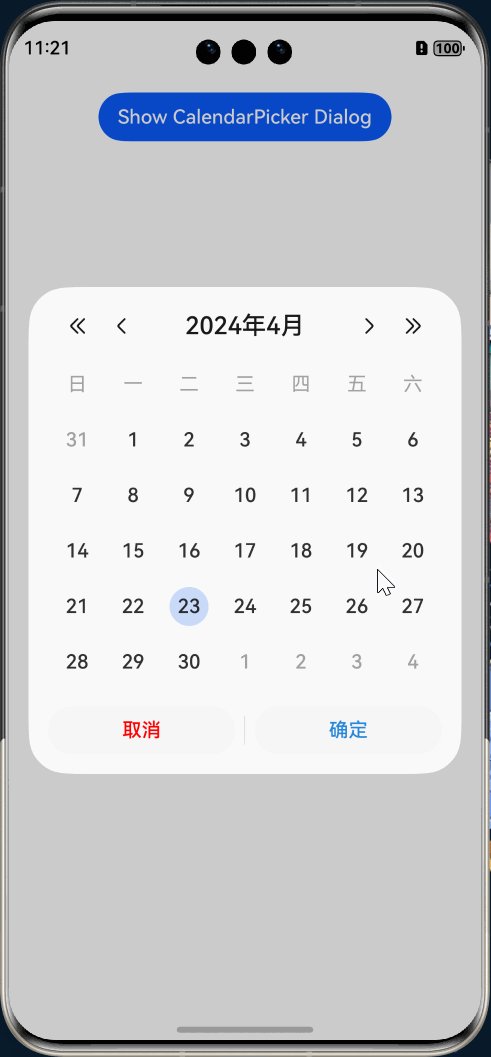
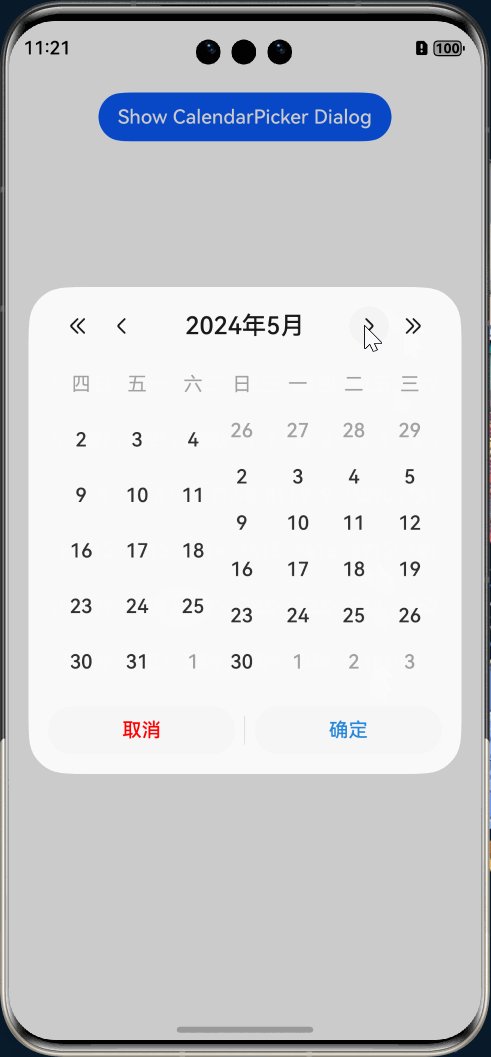
效果展示

实现代码
日历选择器弹窗的实现主要涉及以下关键点:
- 使用CalendarPickerDialog.show方法显示日历选择器
- 通过selected属性设置默认选中的日期
- 通过onAccept回调获取用户最终选择的日期
@Entry
@Component
struct CalendarPickerDialogExample {
// 定义一个日期变量用于存储用户选择的日期,初始值为2024年4月23日
private selectedDate: Date = new Date('2024-04-23')
build() {
Column() {
Button("Show CalendarPicker Dialog")
.margin(20)
.onClick(() => {
// 调用CalendarPickerDialog.show方法显示日历选择器弹窗
CalendarPickerDialog.show({
// 设置初始选中的日期
selected: this.selectedDate,
// 自定义确认按钮样式
acceptButtonStyle: {
fontColor: '#2787d9',
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
},
// 自定义取消按钮样式
cancelButtonStyle: {
fontColor: Color.Red,
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
},
// 用户确认选择后的回调函数,更新selectedDate值
onAccept: (date: Date) => {
this.selectedDate = date;
}
});
})
}
.width('100%')
}
}
API 参考
更多配置选项可参考官方文档。
日期滑动选择器弹窗 (DatePickerDialog)
日期滑动选择器弹窗允许开发者基于指定的日期范围创建选择界面,以滚动选择的形式展示日期信息。
该弹窗通过 UIContext 中的showDatePickerDialog接口实现,并支持农历日期显示功能。
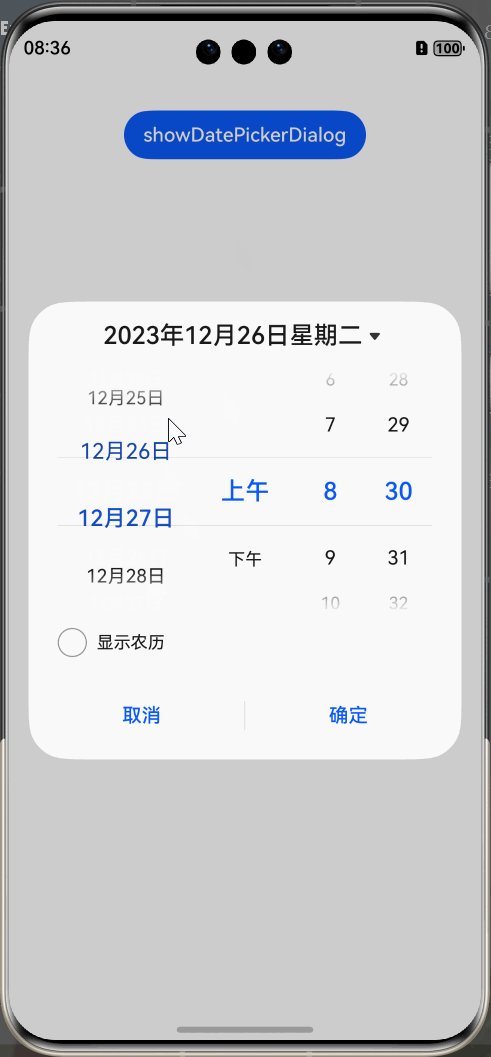
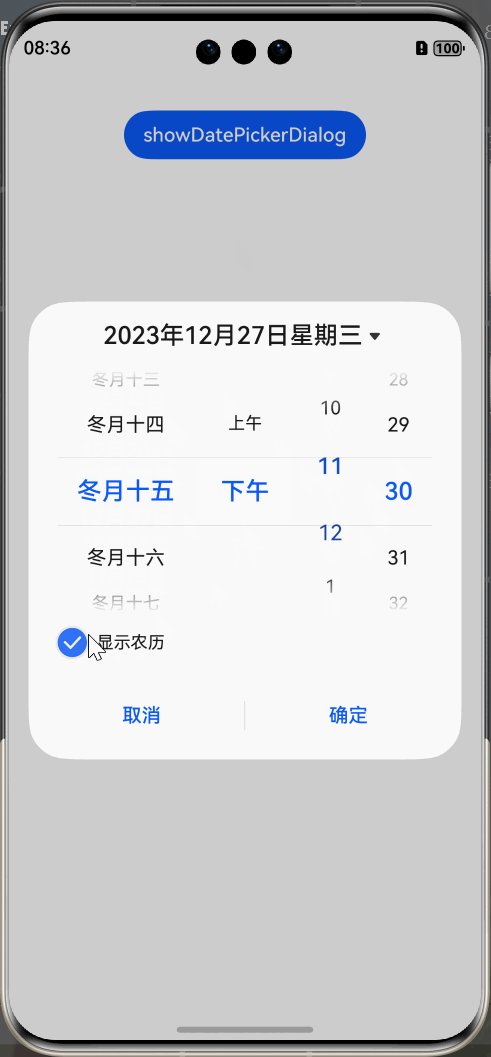
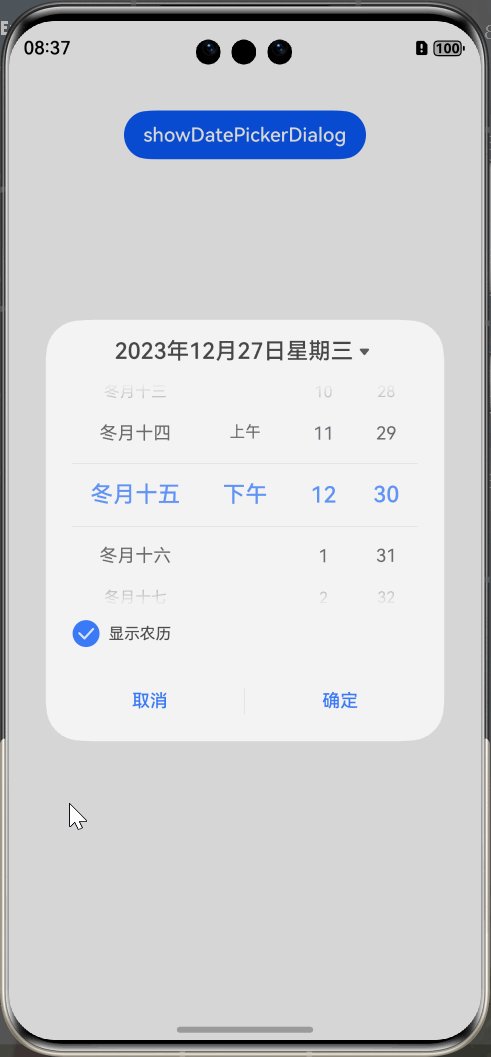
效果展示

实现代码
日期滑动选择器弹窗的实现要点:
- 通过getUIContext().showDatePickerDialog方法显示日期选择器
- 通过lunarSwitch属性启用农历显示功能
@Entry
@Component
struct DatePickerDialogExample {
@State selectTime: Date = new Date('2023-12-25T08:30:00');
build() {
Column() {
Button('showDatePickerDialog')
.margin(30)
.onClick(() => {
this.getUIContext().showDatePickerDialog({
// 设置可选日期范围的起始日期
start: new Date("2000-1-1"),
// 设置可选日期范围的结束日期
end: new Date("2100-12-31"),
// 设置初始选中的日期
selected: this.selectTime,
// 启用农历显示
lunarSwitch: true,
// 显示时间选择
showTime: true,
// 用户确认选择后的回调函数
onDateAccept: (value: Date) => {
this.selectTime = value
console.info("DatePickerDialog:onAccept()" + JSON.stringify(value))
},
})
})
}.width('100%').margin({ top: 5 })
}
}
API 参考
更多配置选项可参考官方文档。
时间滑动选择器弹窗 (TimePickerDialog)
时间滑动选择器弹窗基于 24 小时时间制,提供直观的滚动时间选择界面,便于用户精确选择时间点。
该弹窗通过 UIContext 中的showTimePickerDialog接口实现。
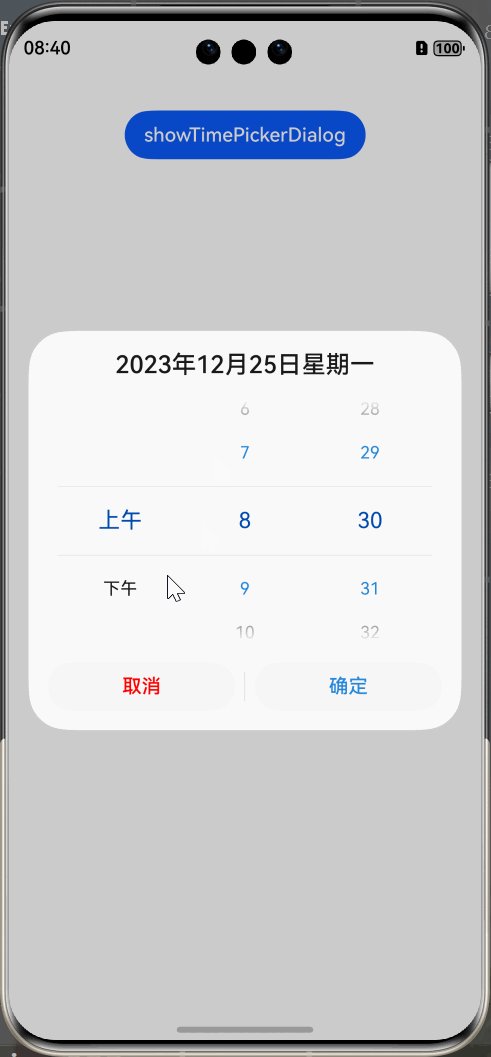
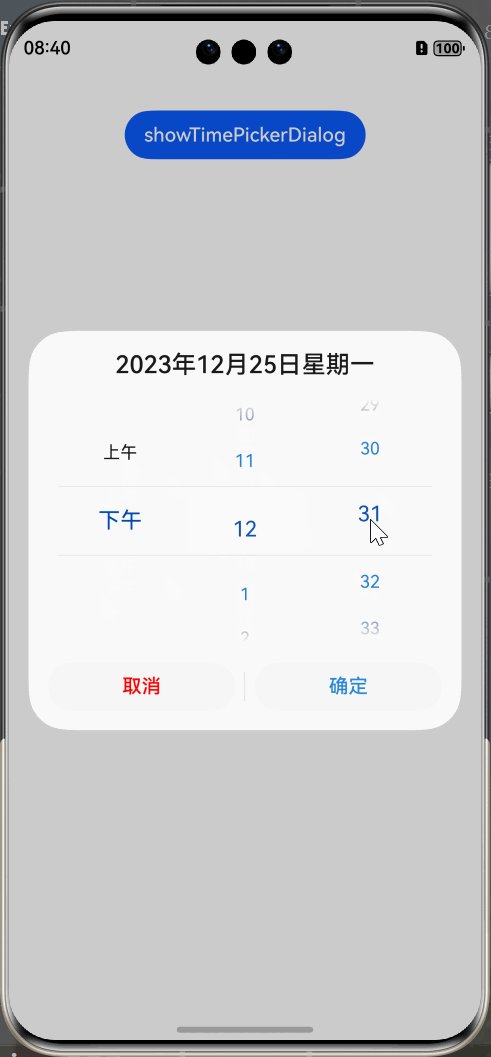
效果展示

实现代码
时间滑动选择器弹窗的主要配置点:
- 通过textStyle属性设置默认文本样式
- 通过selectedTextStyle属性设置选中项的文本样式
- 通过acceptButtonStyle属性自定义确认按钮样式
@Entry
@Component
struct TimePickerDialogExample {
@State selectTime: Date = new Date('2023-12-25T08:30:00');
build() {
Column() {
Button('showTimePickerDialog')
.margin(30)
.onClick(() => {
this.getUIContext().showTimePickerDialog({
// 设置初始选中的时间
selected: this.selectTime,
// 设置普通文本样式
textStyle: { color: '#2787d9', font: { size: '14fp', weight: FontWeight.Normal } },
// 设置选中项文本样式
selectedTextStyle: { color: '#004aaf', font: { size: '18fp', weight: FontWeight.Regular } },
// 自定义确认按钮样式
acceptButtonStyle: {
fontColor: '#2787d9',
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
},
// 自定义取消按钮样式
cancelButtonStyle: {
fontColor: Color.Red,
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
}
})
})
}.width('100%').margin({ top: 5 })
}
}
API 参考
更多配置选项可参考官方文档。
文本滑动选择器弹窗 (TextPickerDialog)
文本滑动选择器弹窗允许开发者定义自定义文本选项集合,为用户提供多样化的文本选择界面。
该弹窗通过 UIContext 中的showTextPickerDialog接口实现。
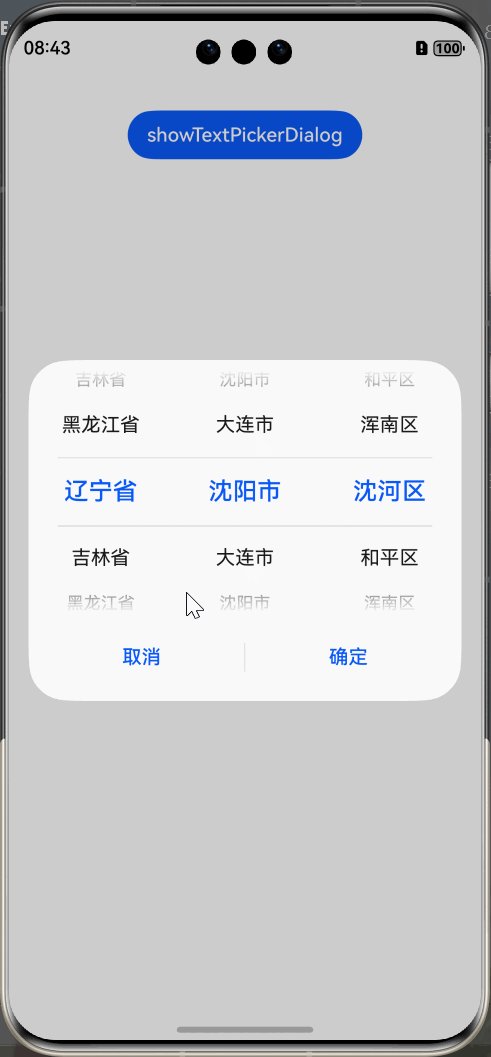
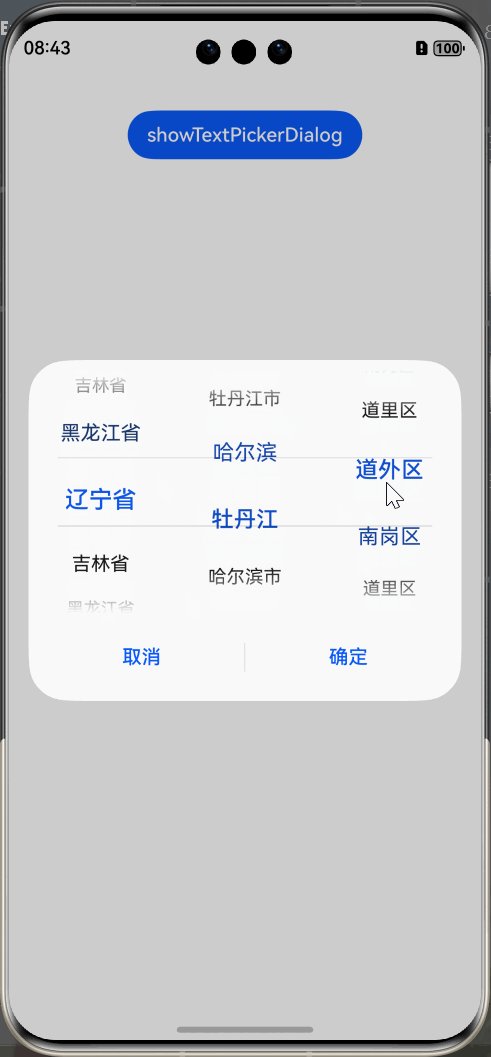
典型应用场景是省市区级联选择器,支持多级联动选择。
效果展示

实现代码
文本滑动选择器弹窗的关键配置:
- 通过range属性设置选项内容数组,支持级联数据结构
- 通过selected属性设置默认选中项的索引
@Entry
@Component
struct TextPickerDialogExample {
// 定义省市区三级级联数据
private citys: TextCascadePickerRangeContent[] = [
{
text: '辽宁省',
children: [{ text: '沈阳市', children: [{ text: '沈河区' }, { text: '和平区' }, { text: '浑南区' }] },
{ text: '大连市', children: [{ text: '中山区' }, { text: '金州区' }, { text: '长海县' }] }]
},
{
text: '吉林省',
children: [{ text: '长春市', children: [{ text: '南关区' }, { text: '宽城区' }, { text: '朝阳区' }] },
{ text: '四平市', children: [{ text: '铁西区' }, { text: '铁东区' }, { text: '梨树县' }] }]
},
{
text: '黑龙江省',
children: [{ text: '哈尔滨市', children: [{ text: '道里区' }, { text: '道外区' }, { text: '南岗区' }] },
{ text: '牡丹江市', children: [{ text: '东安区' }, { text: '西安区' }, { text: '爱民区' }] }]
}
]
// 记录选中项的索引
private select: number = 0;
build() {
Column() {
Button('showTextPickerDialog')
.margin(30)
.onClick(() => {
this.getUIContext().showTextPickerDialog({
// 设置选项数据源
range: this.citys,
// 设置默认选中项索引
selected: this.select,
// 用户确认选择后的回调函数
onAccept: (value: TextPickerResult) => {
this.select = value.index as number
}
})
})
}.width('100%').margin({ top: 5 })
}
}
API 参考
更多配置选项可参考官方文档。
弹窗生命周期事件
所有选择器弹窗都提供了一组标准的生命周期事件回调,开发者可以根据具体需求监听这些事件,实现更精细的交互控制。
生命周期事件的触发顺序可参考各组件的 API 文档。
| 生命周期事件 | 类型 | 说明 |
|---|---|---|
| onDidAppear | () => void | 弹窗完全显示后触发的回调。 |
| onDidDisappear | () => void | 弹窗完全消失后触发的回调。 |
| onWillAppear | () => void | 弹窗开始显示动画前触发的回调。 |
| onWillDisappear | () => void | 弹窗开始退出动画前触发的回调。 |
总结
HarmonyOS Next 提供的选择器弹窗系列组件满足了大多数常见的选择场景需求,包括日期、时间和文本选择。对于这些标准组件无法满足的特殊需求,开发者可以通过自定义弹窗的方式实现更加个性化的选择界面。
- 0回答
- 6粉丝
- 1关注
