滑动魅力:图片编辑器的交互艺术
2024-11-19 12:39:30
365次阅读
0个评论
嘿,来瞧瞧这个“图趣无限”的小玩意儿!它就像是图片编辑界的雕刻刀,轻轻一滑,就能让图片变大变小、变圆变方,还能变透明。用起来简单到就像玩滑滑梯,效果却能让你的照片瞬间变身艺术作品。
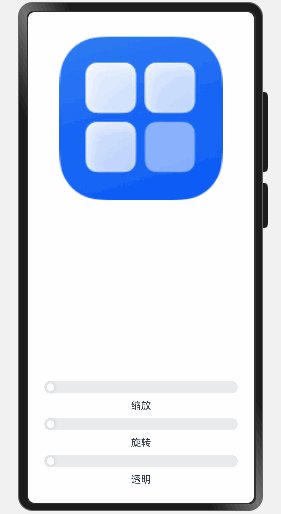
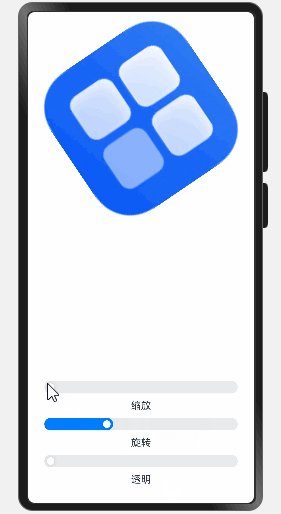
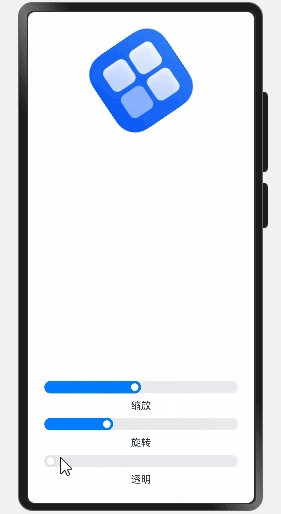
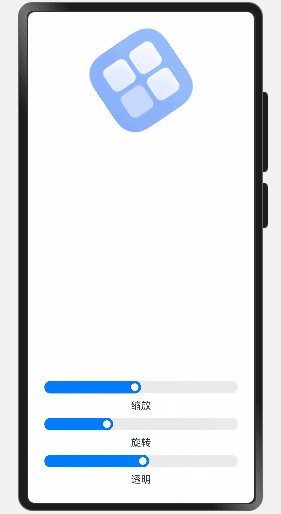
效果展示

应用场景
“图趣无限”就像是你手机里的图片魔法能力,三个大招让你的图片编辑变得轻松又好玩
1. 社交媒体内容创造
- 想让你的朋友圈照片更吸睛?用“图趣无限”轻松调整图片大小,旋转角度,透明度,让你的帖子动起来,或者突出你想秀的部分。
2. 电子商务产品展
- 想让你的网店商品更吸引人?“图趣无限”帮你轻松调整商品图的大小、角度,透明度,让它们在任何背景下都能闪闪发光。
3. 个人照片编辑
- 想给旅行照或家庭照加点个性?“图趣无限”让你轻松旋转照片,调整透明度,叠加效果,让编辑照片变得简单又高效。
在这些场景中,“图趣无限”都能让你的图片编辑变得既直观又有趣,让编辑图片变成一种享受。
代码示例
下面是“图趣无限”的魔法配方,用Slider组件和ArkTS、ArkUI的咒语,让图片听你指挥:
// Slider组件代码
@Component
export struct SliderControImage {
@Link value: number
@Prop max: number
@Prop text: string
@Prop step?: number = 1
build() {
Column() {
Slider({
step: this.step,
value: this.value,
max: this.max,
min: 0,
style: SliderStyle.InSet
})
.onChange(value => {
this.value = value
})
Text(this.text)
}
}
}
// ArkTS 变量定义
imageMax: number = 260 // 图片最大值
@State imageSize: number = 0 // 图片缩放比
@State rotateValue: number = 0 // 图片旋转
@State imageRotateMax: number = 180 // 图片旋转最大角度
@State transparent: number = 0; // 图片透明度
// ArkUI 代码示例
build() {
Column() {
Stack() {
Image($r('app.media.hehua'))
.objectFit(ImageFit.Fill)
.width(this.imageMax - this.imageSize) // 通过最大值 - 当前进度条,完成最大到最小的效果
.height(this.imageMax - this.imageSize) // 通过最大值 - 当前进度条,完成最大到最小的效果
.rotate({ angle: this.rotateValue })
.animation({ curve: curves.springMotion() }) // 开启属性动画
.transition(TransitionEffect.OPACITY)
.opacity(1 - this.transparent) // 通过最大值 - 当前进度条,完成不透明到透明的效果
}
Blank()
Column() {
SliderControImage({ text: '缩放', value: this.imageSize, max: this.imageMax })
SliderControImage({ text: '旋转', value: this.rotateValue, max: this.imageRotateMax })
SliderControImage({
text: '透明',
value: this.transparent,
max: 1,
step: 0.01
})
}.margin({ left: 20, right: 20 })
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
00
- 0回答
- 0粉丝
- 2关注
