HarmonyOS 5 ArkTS Worker线程:构建高性能移动应用的并行计算引擎
在移动应用开发领域,UI响应速度和用户体验是衡量应用质量的重要指标。然而,当应用需要处理复杂计算或耗时操作时,主线程往往会被阻塞,导致界面卡顿甚至无响应。鸿蒙系统提供的ArkTS Worker线程机制,为开发者提供了强大的并行计算能力,有效解决了这一难题。本文将结合具体代码示例,深入解析鸿蒙Worker线程的原理、使用方法及性能优化策略。

一、Worker线程的基本概念与核心优势
1.1 线程模型对比
传统JavaScript应用采用单线程执行模型,所有代码都在主线程中运行。这意味着当执行耗时操作(如大数据处理、复杂计算)时,主线程会被阻塞,导致UI无法及时响应用户交互。
Worker线程打破了这一限制,允许开发者创建独立于主线程的并行执行环境:
- 主线程:负责UI渲染和用户交互,应保持轻量级
- Worker线程:执行耗时任务,避免阻塞主线程
1.2 鸿蒙Worker线程的特性
鸿蒙ArkTS的Worker线程具有以下核心特性:
- 独立执行环境:每个Worker线程拥有独立的执行上下文,不会影响主线程
- 安全的通信机制:通过消息传递实现线程间通信,数据自动序列化/反序列化
- 资源高效利用:按需创建Worker线程,执行完毕后可优雅终止
- 类型安全:基于TypeScript实现,提供完善的类型定义和编译时检查
二、Worker线程的基本使用方法
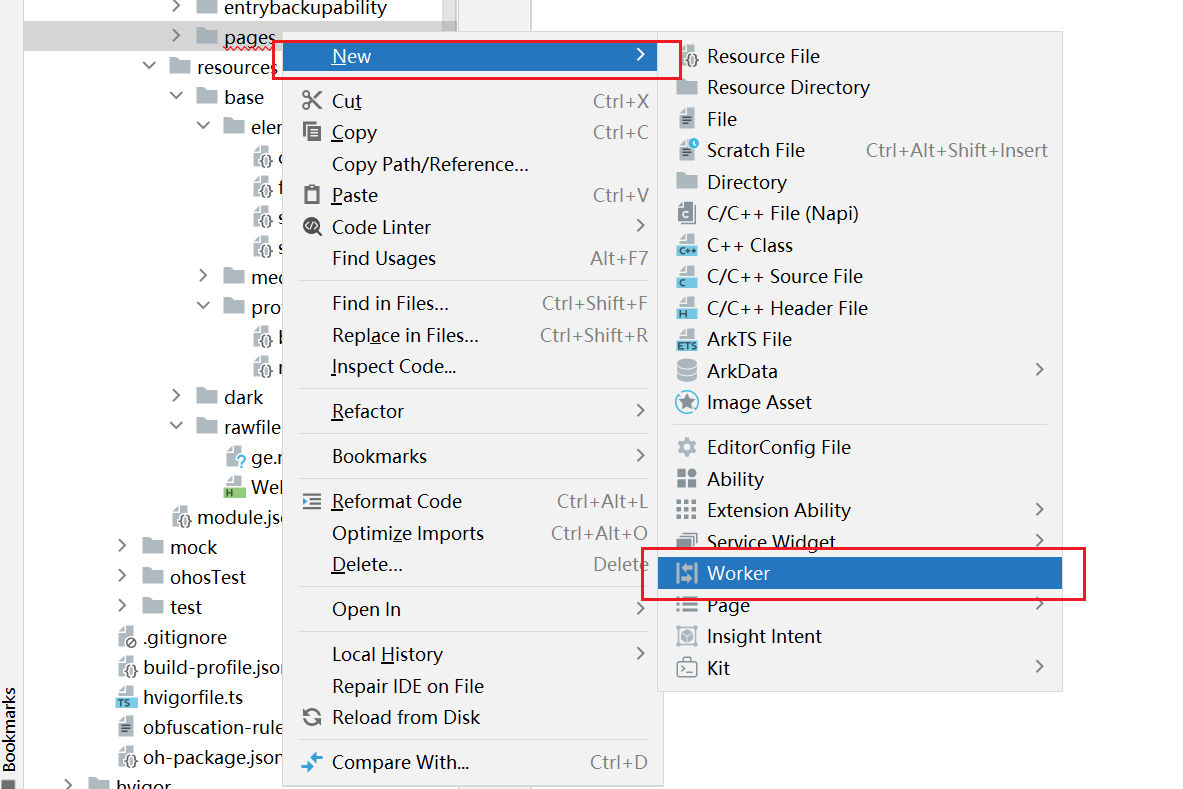
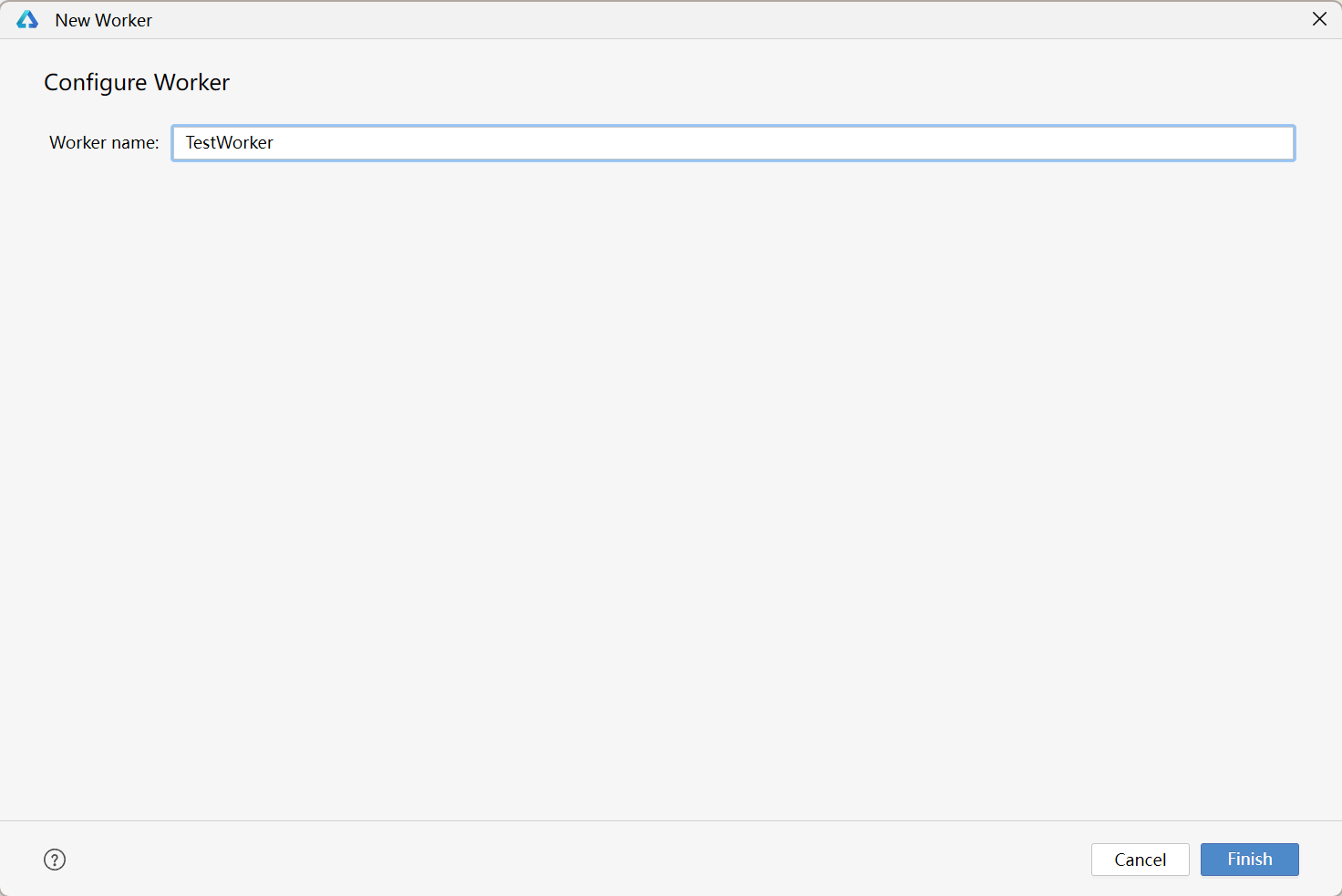
2.1 创建Worker线程


在鸿蒙应用中,创建Worker线程非常简单。以下是一个基本示例:
// 主线程代码
@Entry
@Component
struct Index {
@State sum: number = 0;
build() {
Column() {
Text(`${this.sum}`).fontSize(20);
Button('启动Worker')
.onClick(() => {
// 创建Worker线程,指定Worker脚本路径
const workerInstance = new worker.ThreadWorker('entry/ets/workers/TestWorker.ets');
// 向Worker发送消息
workerInstance.postMessage(this.sum);
// 接收Worker返回的消息
workerInstance.onmessage = (e) => {
this.sum = e.data;
};
// 监听Worker退出事件
workerInstance.onexit = () => {
console.log('Worker线程已退出');
workerInstance.terminate(); // 终止Worker
};
});
}
}
}
2.2 Worker线程实现
Worker线程的代码需要单独编写,通常存放在独立的文件中:
// TestWorker.ets - Worker线程代码
import { ThreadWorkerGlobalScope, worker } from '@kit.ArkTS';
const workerPort: ThreadWorkerGlobalScope = worker.workerPort;
// 监听主线程发送的消息
workerPort.onmessage = (event) => {
// 执行耗时计算
const result = processData(event.data);
// 向主线程返回结果
workerPort.postMessage(result);
};
// 模拟耗时操作的函数
function processData(data: number): number {
let sum = 0;
for (let i = 0; i < 10000000; i++) {
sum += i;
}
return sum;
}
// 错误处理
workerPort.onerror = (error) => {
console.error('Worker线程错误:', error);
};
2.3 线程间通信机制
Worker线程与主线程之间通过postMessage方法进行通信:
- 发送消息:使用
workerInstance.postMessage(data)(主线程)或workerPort.postMessage(data)(Worker线程) - 接收消息:通过
onmessage事件监听消息
数据传递采用结构化克隆算法,支持大多数JavaScript对象类型(如数组、对象、Date等)。需要注意的是,函数、DOM对象等无法序列化的数据类型不能直接传递。
三、Worker线程的高级应用场景
3.1 大数据处理与并行计算
Worker线程特别适合处理大数据量的计算任务。例如,在金融应用中计算大量交易数据:
// 主线程 - 准备大量数据
const largeData = generateTransactionData(1000000); // 生成100万条交易数据
// 发送数据到Worker处理
worker.postMessage(largeData);
// Worker线程 - 高效处理数据
workerPort.onmessage = (event) => {
const transactions = event.data;
let totalProfit = 0;
// 在Worker线程中处理大数据,不阻塞主线程
for (const transaction of transactions) {
totalProfit += calculateProfit(transaction);
}
workerPort.postMessage(totalProfit);
};
3.2 实时数据处理与监控
在物联网或实时数据监控应用中,Worker线程可用于持续处理数据流:
// Worker线程 - 持续监控传感器数据
workerPort.onmessage = (event) => {
const sensorId = event.data;
// 模拟持续接收传感器数据
setInterval(() => {
const sensorData = fetchSensorData(sensorId);
// 实时分析数据
const analysisResult = analyzeData(sensorData);
// 将结果发送回主线程
workerPort.postMessage(analysisResult);
}, 1000); // 每秒处理一次
};
3.3 复杂算法与AI推理
对于需要高性能计算的复杂算法或AI推理任务,Worker线程提供了理想的执行环境:
// Worker线程 - 执行机器学习推理
workerPort.onmessage = (event) => {
const imageData = event.data;
// 执行图像识别算法(示例)
const prediction = runImageRecognitionModel(imageData);
workerPort.postMessage(prediction);
};
四、Worker线程性能优化策略
4.1 合理管理Worker生命周期
Worker线程的创建和销毁都有一定开销,因此应合理管理其生命周期:
// 创建Worker池,复用Worker实例
class WorkerPool {
private workers: worker.ThreadWorker[] = [];
private maxWorkers = 4;
getWorker() {
if (this.workers.length < this.maxWorkers) {
const newWorker = new worker.ThreadWorker('path/to/worker.ets');
this.workers.push(newWorker);
return newWorker;
}
// 复用空闲Worker
return this.workers.find(w => !w.isBusy) || this.workers[0];
}
destroy() {
this.workers.forEach(w => w.terminate());
}
}
4.2 优化数据传递
减少线程间传递的数据量,避免传递大型对象:
// 主线程 - 传递数据前进行压缩
const compressedData = compressLargeData(bigObject);
worker.postMessage(compressedData);
// Worker线程 - 接收后解压缩
workerPort.onmessage = (event) => {
const originalData = decompressData(event.data);
// 处理数据
};
4.3 实现任务队列与负载均衡
对于大量并发任务,实现任务队列和负载均衡机制:
// 任务队列实现
class TaskQueue {
private queue: any[] = [];
private workers: worker.ThreadWorker[] = [];
constructor(workerCount = 4) {
// 创建多个Worker线程
for (let i = 0; i < workerCount; i++) {
const w = new worker.ThreadWorker('path/to/worker.ets');
w.onmessage = (result) => this.handleResult(result);
this.workers.push(w);
}
}
addTask(taskData) {
this.queue.push(taskData);
this.processNextTask();
}
private processNextTask() {
// 分配任务给空闲Worker
const freeWorker = this.workers.find(w => !w.isBusy);
if (freeWorker && this.queue.length > 0) {
const task = this.queue.shift();
freeWorker.postMessage(task);
}
}
private handleResult(result) {
// 处理Worker返回的结果
console.log('Task result:', result);
this.processNextTask(); // 处理下一个任务
}
}
五、Worker线程的错误处理与最佳实践
5.1 全面的错误处理
在Worker线程中实现完善的错误处理机制:
// 主线程错误处理
workerInstance.onerror = (error) => {
console.error('Worker错误:', error.message);
// 可以实现Worker重启逻辑
if (error.fatal) {
console.log('尝试重启Worker...');
this.restartWorker();
}
};
// Worker线程内部错误处理
try {
// 可能抛出异常的代码
} catch (error) {
// 将错误发送回主线程
workerPort.postMessage({ error: error.message });
}
5.2 最佳实践总结
- 避免阻塞主线程:所有耗时操作都应放在Worker线程中执行
- 控制Worker数量:根据设备性能和任务类型合理控制Worker线程数量
- 优化数据传递:减少线程间传递的数据量,避免传递大型对象
- 实现降级策略:在不支持Worker的环境中提供降级方案
- 资源清理:Worker线程不再使用时及时终止,避免内存泄漏
六、鸿蒙Worker线程与其他技术对比
6.1 与TaskPool的对比
| 特性 | Worker线程 | TaskPool |
|---|---|---|
| 执行环境 | 独立线程 | 共享线程池 |
| 适合场景 | 复杂计算、大数据处理 | IO密集型任务 |
| 通信机制 | 消息传递 | 函数调用 |
| 性能开销 | 较高(线程创建成本) | 较低(线程复用) |
| 资源隔离 | 完全隔离 | 部分隔离 |
6.2 与Web Worker的对比
鸿蒙Worker线程与Web Worker类似,但有以下差异:
- 更好的系统集成:深度集成鸿蒙系统,可访问更多系统资源
- 类型安全:基于TypeScript,提供编译时类型检查
- 更丰富的API:提供更多针对移动设备优化的API
- 性能优化:针对鸿蒙设备进行了性能优化
七、总结与展望
鸿蒙ArkTS的Worker线程为开发者提供了强大的并行计算能力,有效解决了移动应用中主线程阻塞的问题。通过合理使用Worker线程,开发者可以构建出响应更快、体验更流畅的高性能应用。
未来,随着鸿蒙系统的不断发展,Worker线程机制也将不断完善,可能会引入更多高级特性,如:
- 更智能的任务调度:系统自动根据设备资源分配Worker线程
- 跨设备Worker协作:支持在多设备间协同执行Worker任务
- 与AI框架深度集成:为机器学习推理提供更优化的执行环境
作为鸿蒙应用开发者,掌握Worker线程的使用方法,将有助于充分发挥鸿蒙系统的性能优势,为用户带来更加出色的应用体验。
- 0回答
- 0粉丝
- 0关注
