「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
2024-11-29 19:53:46
497次阅读
0个评论
最后修改时间:2024-12-22 22:25:34
本篇将带你实现一个简单的数字滚动抽奖器。用户点击按钮后,屏幕上的数字会以滚动动画的形式随机变动,最终显示一个抽奖数字。这个项目展示了如何结合定时器、状态管理和动画实现一个有趣的互动应用。

关键词
- UI互动应用
- 数字滚动
- 动画效果
- 状态管理
- 用户交互
一、功能说明
数字滚动抽奖器应用允许用户点击按钮启动数字滚动动画,最终随机显示一个中奖号码。抽奖结果通过动画和随机数结合的方式呈现,增强了应用的趣味性。
二、所需组件
@Entry和@Component装饰器Column布局组件Text组件用于显示滚动数字Button组件用于用户交互@State修饰符用于状态管理- 定时器函数
setInterval和clearInterval
三、项目结构
- 项目名称:
LotteryApp - 自定义组件名称:
LotteryPage - 代码文件:
LotteryPage.ets、Index.ets
四、代码实现
// 文件名:LotteryPage.ets
@Component
export struct LotteryPage {
@State currentNumber: number = 0; // 当前显示的数字
@State isRolling: boolean = false; // 是否正在滚动
private intervalId: number | null = null; // 定时器 ID
build() {
Column({ space: 20 }) { // 创建垂直布局容器
// 显示当前数字
Text(`${this.currentNumber}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(this.isRolling ? Color.Gray : Color.Blue)
.textAlign(TextAlign.Center)
.margin({ top: 30 });
// 显示猫咪图片装饰
Image($r('app.media.cat'))
.width(85)
.height(100)
.borderRadius(5)
.alignSelf(ItemAlign.Center);
// 开始或停止抽奖按钮
Button(this.isRolling ? '停止抽奖' : '开始抽奖')
.onClick(() => {
if (this.isRolling) {
this.stopRolling();
} else {
this.startRolling();
}
})
.fontSize(20)
.backgroundColor(this.isRolling ? Color.Red : Color.Green)
.fontColor(Color.White)
.width('60%')
.alignSelf(ItemAlign.Center);
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
// 开始滚动的方法
private startRolling() {
this.isRolling = true;
this.intervalId = setInterval(() => {
this.currentNumber = Math.floor(Math.random() * 100); // 生成 0-99 的随机数
}, 100); // 每 100 毫秒更新数字
}
// 停止滚动的方法
private stopRolling() {
this.isRolling = false;
if (this.intervalId !== null) {
clearInterval(this.intervalId);
this.intervalId = null;
}
}
}
// 文件名:Index.ets
import { LotteryPage } from './LotteryPage';
@Entry
@Component
struct Index {
build() {
Column() {
LotteryPage() // 调用抽奖页面
}
.padding(20)
}
}
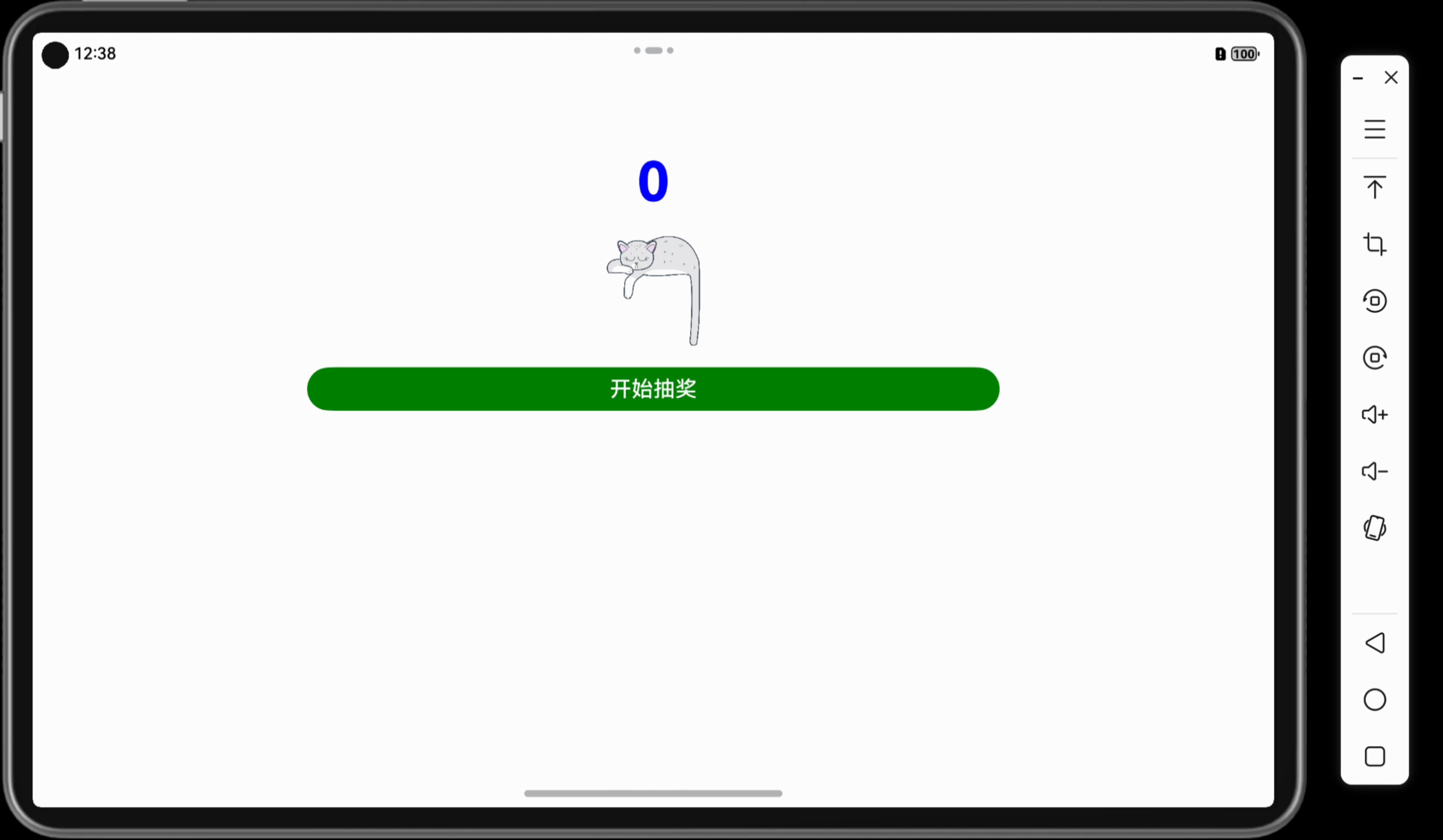
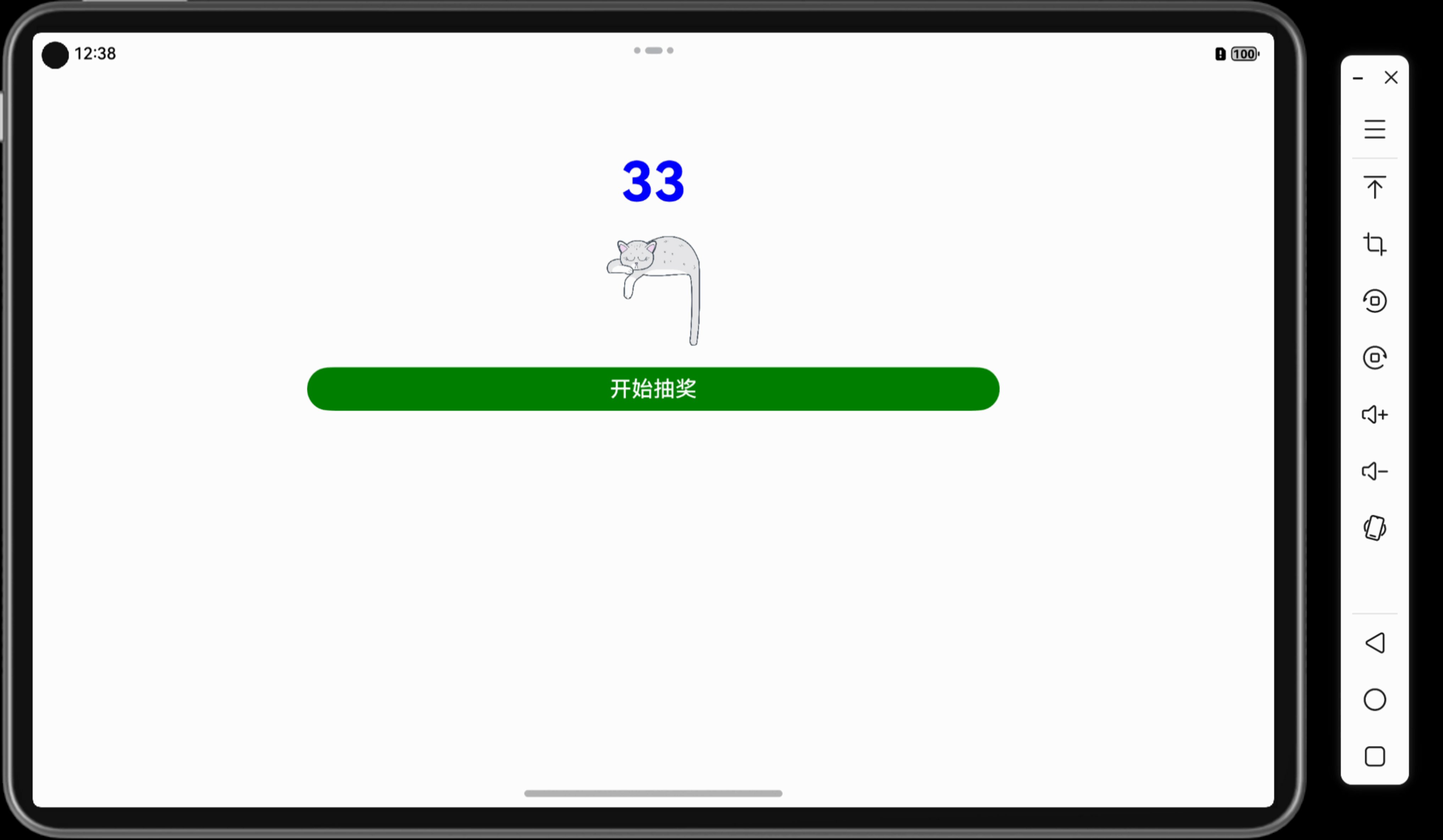
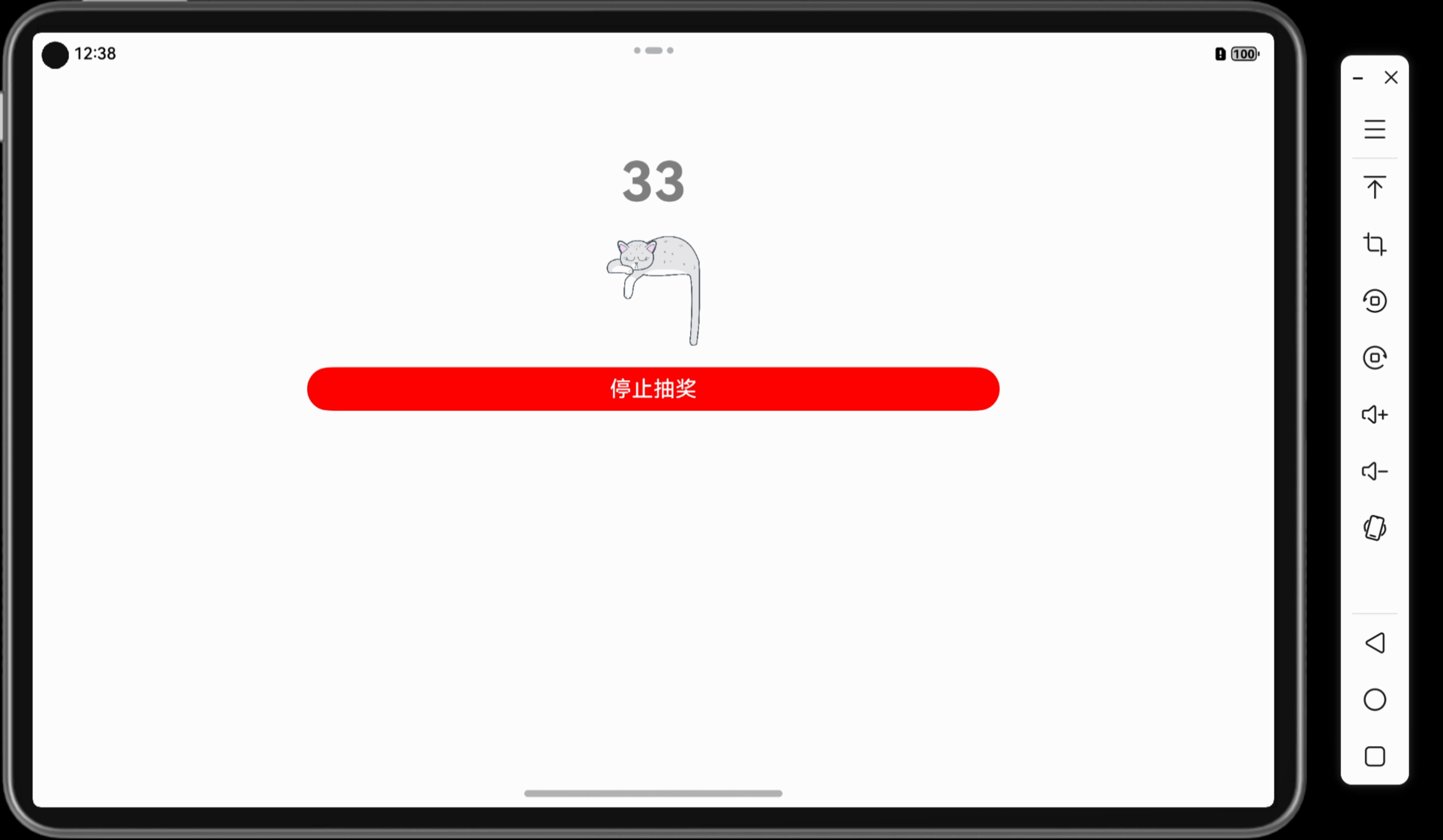
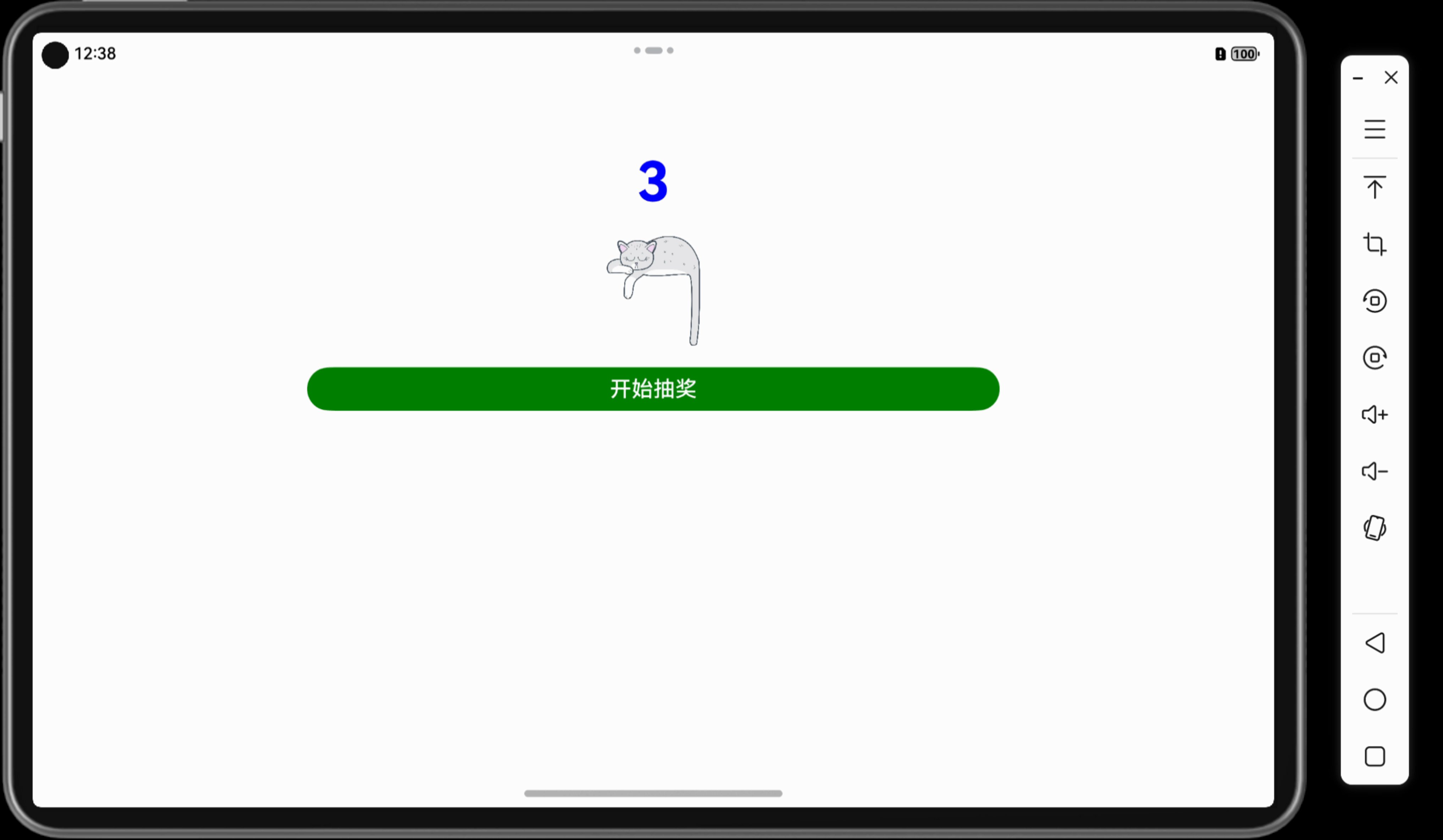
效果示例:用户点击“开始抽奖”按钮后,屏幕上的数字会快速滚动;点击“停止抽奖”按钮,滚动停止并显示一个随机数字作为中奖结果。
五、代码解读
- 状态管理:
@State currentNumber和@State isRolling用于控制数字显示和滚动状态。 - 滚动逻辑:通过
setInterval实现快速更新currentNumber,模拟滚动效果。 - 动画效果:数字在滚动时使用灰色,停止滚动时使用蓝色,增强视觉效果。
- 定时器控制:
clearInterval确保滚动停止时清理定时器,避免资源泄漏。
六、优化建议
- 增加范围设置:允许用户设置随机数字的范围,例如 1-100 或 1-1000。
- 增加声音效果:滚动时添加背景音效,停止时播放获奖音效。
- 显示历史记录:记录每次抽奖的结果,提供用户参考。
七、相关知识点
小结
通过数字滚动抽奖器的实现,你学会了如何结合定时器和状态管理实现动态数字更新,并将其应用于有趣的互动场景中。此示例轻量实用,适合入门开发者实践。
下一篇预告
在下一篇「UI互动应用篇14 - 随机颜色变化器」中,我们将探索如何通过点击按钮实现界面背景的随机颜色变化,提升用户体验。
上一篇: 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
下一篇: 「Mac畅玩鸿蒙与硬件37」UI互动应用篇14 - 随机颜色变化器
作者:SoraLuna 链接:https://www.nutpi.net/thread?topicId=318 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 4粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件49」UI互动应用篇26 - 数字填色游戏
- 「Mac畅玩鸿蒙与硬件38」UI互动应用篇15 - 猜数字增强版
- 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件37」UI互动应用篇14 - 随机颜色变化器
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件51」UI互动应用篇28 - 模拟记账应用
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件41」UI互动应用篇18 - 多滑块联动控制器
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
