鸿蒙云服务--(简单)登录页面
2024-11-29 22:46:49
383次阅读
0个评论
鸿蒙云服务--(简单)登录页面
@Component
struct LoginPage {
@State userName: string = ""; // 定义账号,给下面的事件监听
@State passWorld: string = ""; // 定义密码,给下面的事件监听
build() {
Column() {
Row() {
Text("账号:").fontSize(22).width('20%')
TextInput({ placeholder: "请输入账号", text: this.userName }).fontSize(26)
.onChange((EnterKeyType) => { // 给账号输入框绑定事件监听
this.userName = EnterKeyType;
console.log(EnterKeyType)
}).width('80%')
}
Blank()
Row() {
Text("密码:").fontSize(22).width('20%')
TextInput({ placeholder: "请输入密码", text: this.passWorld })
.type(InputType.Password).fontSize(26)
.onChange((EnterKeyType) => { // 给密码输入框绑定事件监听
this.passWorld = EnterKeyType;
console.log(EnterKeyType)
}).width('80%')
}
Blank()
Row() {
Button("登录").width('80%').onClick(() => {
// 进行账号密码的验证,现在是写死的,后续需要与后端进行交互,获得真实的账号密码
if (this.userName == "admin" && this.passWorld == "123456") {
console.log("登录测试成功");
} else {
console.log("账号密码有误");
}
})
}
}.width('100%').height('30%')
.justifyContent(FlexAlign.Center)
.margin({ top: 100 })
}
}
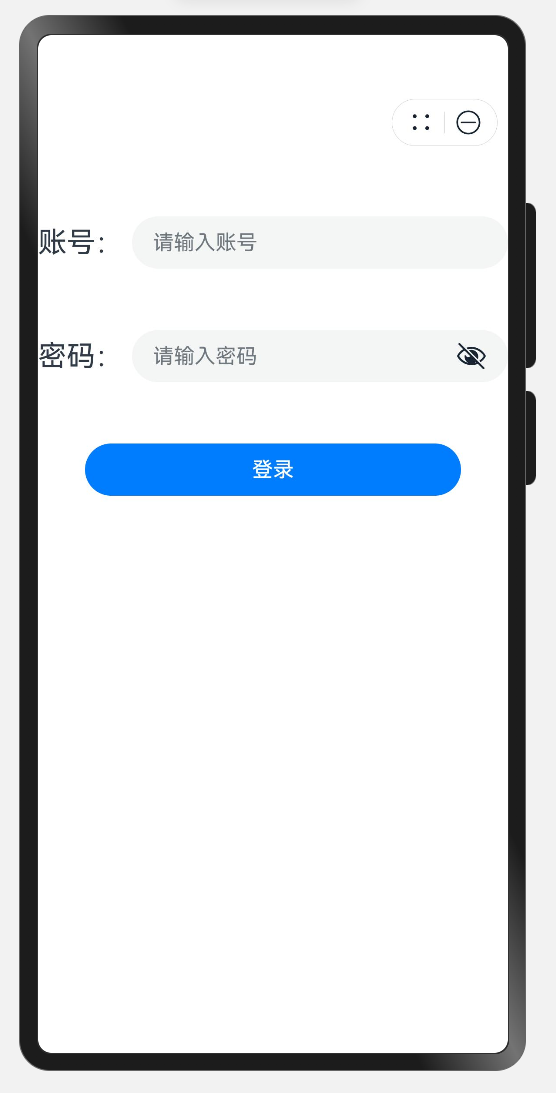
简单登录页面实录图

01
- 0回答
- 0粉丝
- 0关注
