接口解析
2024-11-30 13:42:20
367次阅读
0个评论
最后修改时间:2024-11-30 13:45:12
接口解析post
POST接口连接:https://openatom.atomgit.com/api/developer/recommend_list
模型层 ApiResult
export interface ApiResult<T> {
code: number;
msg: string;
data: T;
}
Community
export interface Community {
barId:number;
barName:string;
barNameEn:string|null;
jumpUrl:string;
communityId:number;
sort:number;
flag:number;
createName:string;
createTime:string;
updateName:string|null;
updateTime:string
}
Developer
import { Recommend } from "./Recommend" //Developer包含Recommend
export interface Developer{
records:Recommend[];//数组
total:number;
size:number;
current:number;
pages:string;
}
Recommend
import { WarehouseList } from "./WarehouseList";
export interface Recommend{
nickname:string;
photo:string;
userId:string;
username:string;
profile:string;
jump:string;
isFocus:boolean;
focusButtonDisabled:boolean;
warehouseList:WarehouseList;
}
WarehouseList
export interface WarehouseList{
jump:string;
warehouseName:string
}
引包操作
import axios, { AxiosResponse } from '@ohos/axios';
import { BusinessError } from '@kit.BasicServicesKit';
import { Developer } from '../model/Developer';
import { Recommend } from '../model/Recommend';
返回数据
@State info: Developer | null = null;
更改最后部分
const result: AxiosResponse<WareHouse> =
await axios.get<ApiResult<WareHouse>, AxiosResponse<WareHouse>, null>(url, {
headers: {
"X-ATOMGIT-POP-COMMUNITY": "openatom"
}
});
遍历展示数据 url地址一定要更改
import axios, { AxiosResponse } from '@ohos/axios';
import { BusinessError } from '@kit.BasicServicesKit';
import { Developer } from '../model/Developer';
import { Recommend } from '../model/Recommend';
PersistentStorage.persistProp<string>("token", "");
@Entry
@Component
struct ShowIndex {
scroller: Scroller = new Scroller();
@State url: string = "https://openatom.atomgit.com/api/developer/recommend_list";
@State info: Developer | null = null;
build() {
Scroll(this.scroller) {
Column(){
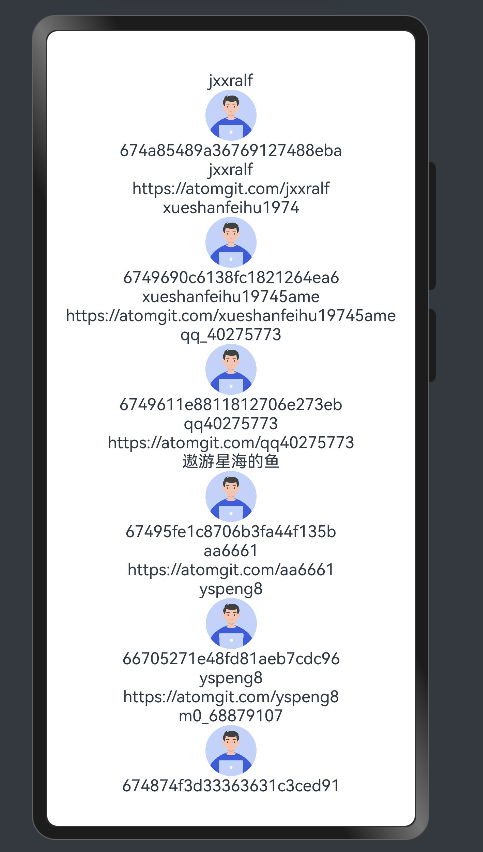
ForEach(this.info?.records,(rec:Recommend,index)=>{
Column(){
Text(rec.nickname)
Image(rec.photo).width(50)
Text(rec.userId)
Text(rec.username)
Text(rec.jump)
}
})
}.width('100%')
}
}
aboutToAppear(): void {
this.getOrgList();
}
async getOrgList() {
interface RequestParam {
pageSize: number;
pageNum: number;
isSelected: number;
}
const param: RequestParam = {
pageSize: 10,
pageNum: 1,
isSelected: 0
};
axios.post(this.url, param, {
headers: {
"X-ATOMGIT-POP-COMMUNITY": "openatom"
}
}).then((ret: AxiosResponse) => {
this.info=ret.data["data"];
console.log(`请求结果:${JSON.stringify(ret.data["data"])}`);
}).catch((error: BusinessError) => {
console.error(`请求异常:${JSON.stringify(error)}`);
})
}
}

00
- 0回答
- 0粉丝
- 0关注
